总结了一个晚上,通过对IE DevToolbar和Firebug的观察,画出了这两幅图,以区别offsetWidth clientWidth scrollWidth scrollTop scrollLeft等属性的细微差别,希望对各位写js有所帮助!
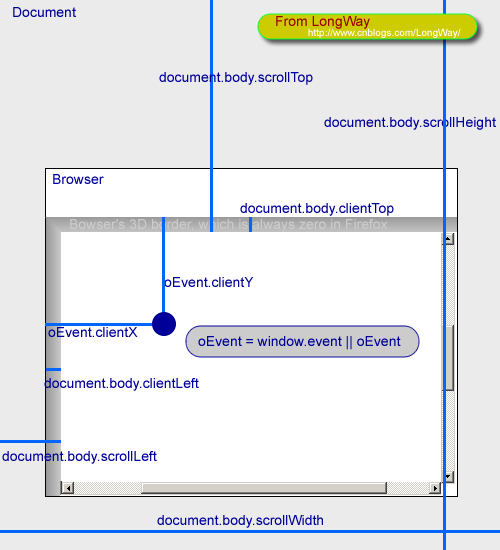
第一幅图中oEvent是一个时间发生时的一个参数对象,在IE和FF中的获得方法就不用多说了吧。整个大背景是这个网页的全部尺寸,中间的小框才是浏览器中的可见尺寸。 这幅图就是针对为文档(document)的各个height、width、top、left所做的说明。

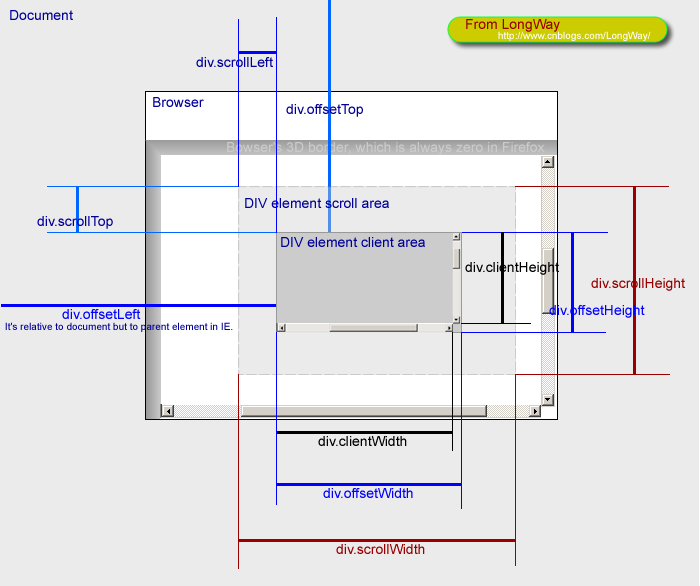
第二幅图主要是针对网页中一个div的各个属性值所做的说明。“DIV element client area”是这个div元素的可见区域,“scroll area”是这个div内容原始尺寸,但是由于div的css所设置的高度宽度容不下它的内容,所以出现滚动条。
(页面宽度有限,图片可能不会显示完全,最好新开窗口打开图片)

TrackBack:http://blog.csdn.net/huxin1/archive/2008/11/07/3248530.aspx