背景
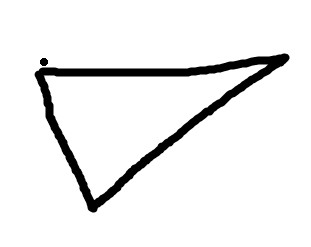
流程设计器的连线部分需要画一个箭头代表连接的方向,下图是期望的效果:

刚开始我准备采用三角函数(sin和cos)来计算三角的坐标,实现的过程真不爽(有兴趣的朋友可以试试),就在完工的时候,突然想到了很早之前看过一本书《flash动画编程》,一下子有所顿悟,当时书中好像讲到了坐标变换,下面贴出采用坐标变换后的实现。
思路
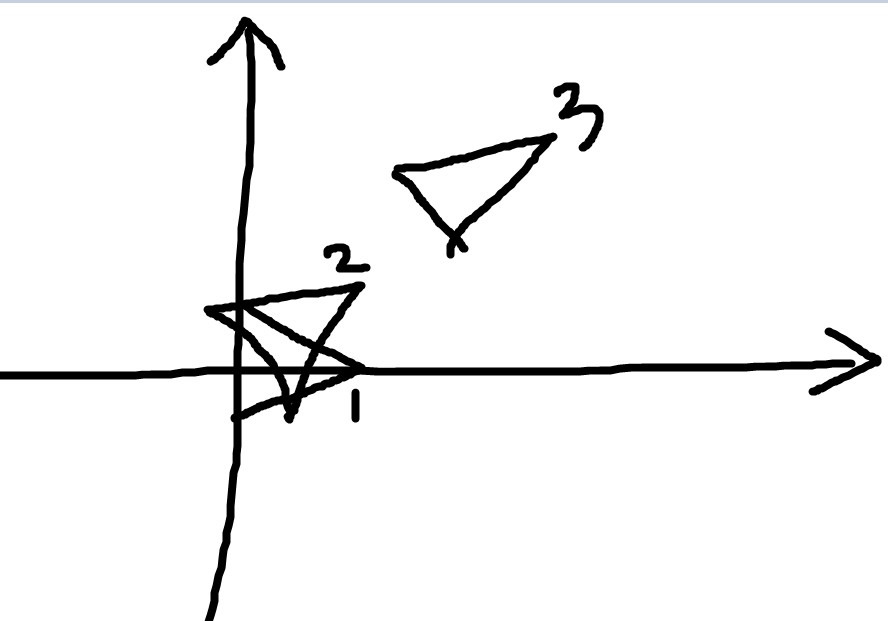
- 先画出下图中的第一个三角。
- 旋转第一个三角的坐标得到第二个三角。
- 移动第二个三角的坐标得到第三个三角。

实现
1 /** 2 * 创建箭头坐标数组。 3 * 4 * @public 5 * @param {Object} end 顶点坐标 6 * @param {Number} angle 箭头角度 7 * @param {Number} angle 箭头长度 8 * @return {Array} 箭头坐标数组 9 */ 10 createArrawPoints: function (end, angle, length) { 11 var me = this; 12 13 var tan = Math.tan(75 * Math.PI / 180); 14 var size = length / tan; 15 16 var points = [ 17 { 18 x: 0, 19 y: 0 20 }, 21 { 22 x: -length, 23 y: -size 24 }, 25 { 26 x: -length, 27 y: size 28 } 29 ]; 30 31 points = this.rotate(points, angle); 32 33 return this.move(points, end); 34 }, 35 36 /** 37 * 坐标批量移动。 38 * 39 * @public 40 * @param {Array} points 坐标数组 41 * @param {Object} to 移动后的中心坐标 42 * @return {Array} 移动后的坐标数组 43 */ 44 move: function (points, to) { 45 var me = this; 46 47 return Ext.Array.map(points, function (point) { 48 return { 49 x: to.x + point.x, 50 y: to.y + point.y 51 }; 52 }); 53 }, 54 55 /** 56 * 坐标批量旋转。 57 * 58 * @public 59 * @param {Array} points 坐标数组 60 * @param {Number} angle 角度 61 * @return {Array} 旋转后的坐标数组 62 */ 63 rotate: function (points, angle) { 64 var me = this; 65 66 var cos = Math.cos(angle); 67 var sin = Math.sin(angle); 68 69 return Ext.Array.map(points, function (point) { 70 return { 71 x: cos * point.x - sin * point.y, 72 y: cos * point.y + sin * point.x 73 }; 74 }); 75 },
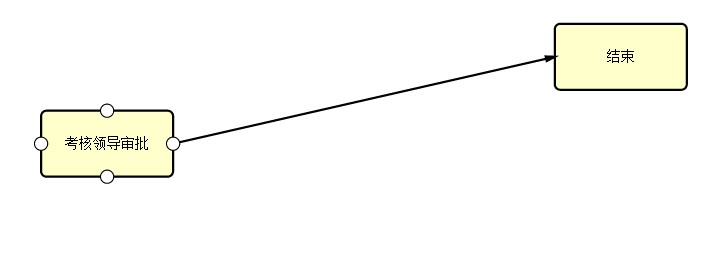
设计器效果

备注
初中数学解决了大问题,有机会想好好再温习一下数学知识。