jsp:
<label class="control-label col-sm-2" for="codeAdd">险种代码<span
style="color: red;">*</span></label>
<div class='controls col-sm-4'>
<input class="form-control remote-validate"
data-remote-msg="险种代码已存在" value=""
data-remote-url="${ctx}/prod/ins/checkCodeAdd.in" id="codeAdd"
type="text" data-rule-required='true' name="codeAdd"
placeholder="险种代码" />
</div>
controll:
@ResponseBody
@RequestMapping(value = "checkCodeAdd.in")
public Boolean checkCodeAdd(HttpServletRequest request,String codeAdd) throws Exception {
logger.debug("开始校验险种code......");
TblMtIns tblMtIns = insSurface.checkCode(codeAdd, null);
return tblMtIns != null ?false:true;
}
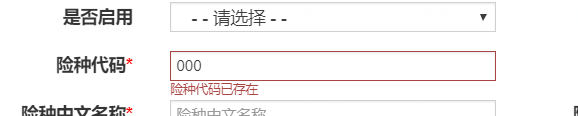
页面效果:(鼠标离开时,提示错误信息)