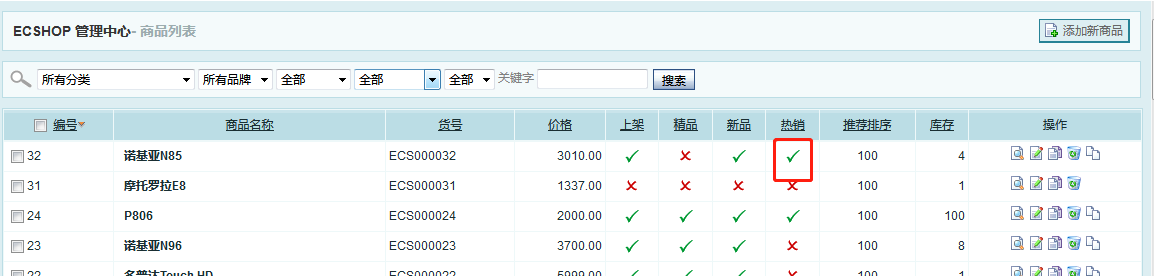
ecshop里提出来的js常用函数
Utils.js
/* $Id : utils.js 5052 2007-02-03 10:30:13Z weberliu $ */
var Browser = new Object();
Browser.isMozilla = (typeof document.implementation != 'undefined') && (typeof document.implementation.createDocument != 'undefined') && (typeof HTMLDocument != 'undefined');
Browser.isIE = window.ActiveXObject ? true : false; //判断头前是否为ie浏览器
Browser.isFirefox = (navigator.userAgent.toLowerCase().indexOf("firefox") != - 1);
Browser.isSafari = (navigator.userAgent.toLowerCase().indexOf("safari") != - 1);
Browser.isOpera = (navigator.userAgent.toLowerCase().indexOf("opera") != - 1);
var Utils = new Object();
Utils.htmlEncode = function(text)
{
return text.replace(/&/g, '&').replace(/"/g, '"').replace(/</g, '<').replace(/>/g, '>');
}
/**
* 去除最前、最后空格
*/
Utils.trim = function( text )
{
if (typeof(text) == "string")
{
return text.replace(/^s*|s*$/g, "");
}
else
{
return text;
}
}
/**
* 是否为空
*/
Utils.isEmpty = function( val )
{
switch (typeof(val))
{
case 'string':
return Utils.trim(val).length == 0 ? true : false;
break;
case 'number':
return val == 0;
break;
case 'object':
return val == null;
break;
case 'array':
return val.length == 0;
break;
default:
return true;
}
}
/**
* 数值
*/
Utils.isNumber = function(val)
{
var reg = /^[d|.|,]+$/;
return reg.test(val);
}
/**
* 整形
*/
Utils.isInt = function(val)
{
if (val == "")
{
return false;
}
var reg = /D+/;
return !reg.test(val);
}
/**
* 邮件验证
* @param email:邮件
* @returns:若是邮件,返回true,反之,返回false!
*/
Utils.isEmail = function( email )
{
var reg1 = /([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)/;
return reg1.test( email );
}
/**
* 邮编验证
* @param postalCode:邮编
* @returns:若是邮编,返回true,反之,返回false!
*/
Utils.isPostalCode = function isPostalCode(postalCode)
{
// var reg=/^[1-9]d{5}(?!d)$/;
var reg=/^[0-9]d{5}(?!d)$/;
return reg.test(postalCode);
}
/**
* 电话
*/
Utils.isTel = function ( tel )
{
var reg = /^[d|-|s|\_]+$/; //只允许使用数字-空格等
return reg.test( tel );
}
Utils.fixEvent = function(e)
{
var evt = (typeof e == "undefined") ? window.event : e;
return evt;
}
Utils.srcElement = function(e)
{
if (typeof e == "undefined") e = window.event;
var src = document.all ? e.srcElement : e.target;
return src;
}
/**
* time时间
*/
Utils.isTime = function(val)
{
var reg = /^d{4}-d{2}-d{2}sd{2}:d{2}$/;
return reg.test(val);
}
Utils.x = function(e)
{ //当前鼠标X坐标
return Browser.isIE?event.x + document.documentElement.scrollLeft - 2:e.pageX;
}
Utils.y = function(e)
{ //当前鼠标Y坐标
return Browser.isIE?event.y + document.documentElement.scrollTop - 2:e.pageY;
}
Utils.request = function(url, item)
{
var sValue=url.match(new RegExp("[?&]"+item+"=([^&]*)(&?)","i"));
return sValue?sValue[1]:sValue;
}
Utils.$ = function(name)
{
return document.getElementById(name);
}
function rowindex(tr)
{
if (Browser.isIE)
{
return tr.rowIndex;
}
else
{
table = tr.parentNode.parentNode;
for (i = 0; i < table.rows.length; i ++ )
{
if (table.rows[i] == tr)
{
return i;
}
}
}
}
/**
* 保留两位小数
* @param {Object} number
* @param {Object} decimals
*/
Utils.roundNumber = function(number,decimals) {
var newString;// The new rounded number
decimals = Number(decimals);
if (decimals < 1) {
newString = (Math.round(number)).toString();
} else {
var numString = number.toString();
if (numString.lastIndexOf(".") == -1) {// If there is no decimal point
numString += ".";// give it one at the end
}
var cutoff = numString.lastIndexOf(".") + decimals;// The point at which to truncate the number
var d1 = Number(numString.substring(cutoff,cutoff+1));// The value of the last decimal place that we'll end up with
var d2 = Number(numString.substring(cutoff+1,cutoff+2));// The next decimal, after the last one we want
if (d2 >= 5) {// Do we need to round up at all? If not, the string will just be truncated
if (d1 == 9 && cutoff > 0) {// If the last digit is 9, find a new cutoff point
while (cutoff > 0 && (d1 == 9 || isNaN(d1))) {
if (d1 != ".") {
cutoff -= 1;
d1 = Number(numString.substring(cutoff,cutoff+1));
} else {
cutoff -= 1;
}
}
}
d1 += 1;
}
if (d1 == 10) {
numString = numString.substring(0, numString.lastIndexOf("."));
var roundedNum = Number(numString) + 1;
newString = roundedNum.toString() + '.';
} else {
newString = numString.substring(0,cutoff) + d1.toString();
}
}
if (newString.lastIndexOf(".") == -1) {// Do this again, to the new string
newString += ".";
}
var decs = (newString.substring(newString.lastIndexOf(".")+1)).length;
for(var i=0;i<decimals-decs;i++) newString += "0";
//var newNumber = Number(newString);// make it a number if you like
return newString; // Output the result to the form field (change for your purposes)
}
document.getCookie = function(sName)
{
// cookies are separated by semicolons
var aCookie = document.cookie.split("; ");
for (var i=0; i < aCookie.length; i++)
{
// a name/value pair (a crumb) is separated by an equal sign
var aCrumb = aCookie[i].split("=");
if (sName == aCrumb[0])
return decodeURIComponent(aCrumb[1]);
}
// a cookie with the requested name does not exist
return null;
}
document.setCookie = function(sName, sValue, sExpires)
{
var sCookie = sName + "=" + encodeURIComponent(sValue);
if (sExpires != null)
{
sCookie += "; expires=" + sExpires;
}
document.cookie = sCookie;
}
document.removeCookie = function(sName,sValue)
{
document.cookie = sName + "=; expires=Fri, 31 Dec 1999 23:59:59 GMT;";
}
function getPosition(o)
{
var t = o.offsetTop;
var l = o.offsetLeft;
while(o = o.offsetParent)
{
t += o.offsetTop;
l += o.offsetLeft;
}
var pos = {top:t,left:l};
return pos;
}
function cleanWhitespace(element)
{
var element = element;
for (var i = 0; i < element.childNodes.length; i++) {
var node = element.childNodes[i];
if (node.nodeType == 3 && !/S/.test(node.nodeValue))
element.removeChild(node);
}
}
// 首字母大写
Utils.strUpper = function(str) {
return str.substring(0,1).toUpperCase() + str.substring(1);
}
// 首字母小写
Utils.strLower=function(str) {
return str.substring(0,1).toLowerCase() + str.substring(1);
}
//千分位处理
Utils.thousands = function (num) {
if (typeof num !== 'number') return 0;
return (num.toFixed(2) + '').replace(/d{1,3}(?=(d{3})+(.d*)?$)/g, '$&,');
},
jquery.listTable.js
/* $Id: listtable.js 14980 2008-10-22 05:01:19Z testyang $ */
var listTable = new Object;
listTable.query = "query";
listTable.filter = new Object;
//判断地址里是否有?号,如果没有就从最后一个/截到最后,如果有?就从最后一个/截至?号处
listTable.url = location.href.lastIndexOf("?") == -1 ? location.href.substring((location.href.lastIndexOf("/")) + 1) : location.href.substring((location.href.lastIndexOf("/")) + 1, location.href.lastIndexOf("?"));
listTable.url += "?is_ajax=1";
/**
* 创建一个可编辑区
*/
listTable.edit = function(obj, act, id)
{
var tag = obj.firstChild.tagName;
//alert(tag);
if (typeof(tag) != "undefined" && tag.toLowerCase() == "input")
{
return;
}
/* 保存原始的内容 */
var org = obj.innerHTML;
var val = Browser.isIE ? obj.innerText : obj.textContent;
/* 创建一个输入框 */
var txt = document.createElement("INPUT");
txt.value = (val == 'N/A') ? '' : val;
txt.style.width = (obj.offsetWidth + 1) + "px" ;
/* 隐藏对象中的内容,并将输入框加入到对象中 */
obj.innerHTML = "";
obj.appendChild(txt);
txt.focus();
/* 编辑区输入事件处理函数 */
txt.onkeypress = function(e)
{
var evt = Utils.fixEvent(e);
var obj = Utils.srcElement(e);
if (evt.keyCode == 13)
{
obj.blur();
return false;
}
if (evt.keyCode == 27)
{
obj.parentNode.innerHTML = org;
}
}
/* 编辑区失去焦点的处理函数 */
txt.onblur = function(e)
{
$.ajax({
type:"POST",
url:listTable.url,
data:"act="+act+"&val=" + encodeURIComponent(Utils.trim(txt.value)) + "&id=" +id ,
dataType:"json",
async:false,
success:function(res){
if (res.message)
{
alert(res.message);
}
obj.innerHTML = (res.error == 0) ? res.content : org;
}
});
}
}
/**
* 切换状态
*/
listTable.toggle = function(obj, act, id)
{
var val = (obj.src.match(/yes.gif/i)) ? 0 : 1;
$.ajax({
type:"POST",
url:listTable.url,
data:"act="+act+"&val=" + val + "&id=" +id ,
dataType:"json",
async:false,
success:function(res){
if (res.message)
{
alert(res.message);
}
if (res.error == 0)
{
obj.src = (res.content > 0) ? 'images/yes.gif' : 'images/no.gif';
}
}
});
}
/**
* 切换排序方式
*/
listTable.sort = function(sort_by, sort_order)
{
var args = "act="+this.query+"&sort_by="+sort_by+"&sort_order=";
if (this.filter.sort_by == sort_by)
{
args += this.filter.sort_order == "DESC" ? "ASC" : "DESC";
}
else
{
args += "DESC";
}
for (var i in this.filter)
{
if (typeof(this.filter[i]) != "function" &&
i != "sort_order" && i != "sort_by" && !Utils.isEmpty(this.filter[i]))
{
args += "&" + i + "=" + this.filter[i];
}
}
this.filter['page_size'] = this.getPageSize();
$.ajax({
type:"POST",
url:listTable.url,
data:args ,
dataType:"json",
success:this.listCallback
});
}
/**
* 翻页
*/
listTable.gotoPage = function(page)
{
if (page != null) this.filter['page'] = page;
if (this.filter['page'] > this.pageCount) this.filter['page'] = 1;
this.filter['page_size'] = this.getPageSize();
this.loadList();
}
/**
* 载入列表
*/
listTable.loadList = function()
{
var args = "act="+this.query+"" + this.compileFilter();
$.ajax({
type:"POST",
url:listTable.url,
data:args ,
dataType:"json",
success:this.listCallback
});
}
/**
* 删除列表中的一个记录
*/
listTable.remove = function(id, cfm, opt)
{
if (opt == null)
{
opt = "remove";
}
if (confirm(cfm))
{
var args = "act=" + opt + "&id=" + id + this.compileFilter();
$.ajax({
type:"get",
url:listTable.url,
data:args ,
dataType:"json",
success:this.listCallback
});
}
}
/**
* 删除列表中的多个记录
*/
listTable.remove_batch = function(id,opt)
{
if (opt == null)
{
opt = "remove_batch";
}
var args = "act=" + opt + "&id=" + id + this.compileFilter();
$.ajax({
type:"get",
url:listTable.url,
data:args ,
dataType:"json",
success:this.listCallback
});
}
listTable.gotoPageFirst = function()
{
if (this.filter.page > 1)
{
listTable.gotoPage(1);
}
}
listTable.gotoPagePrev = function()
{
if (this.filter.page > 1)
{
listTable.gotoPage(this.filter.page - 1);
}
}
listTable.gotoPageNext = function()
{
if (this.filter.page < listTable.pageCount)
{
listTable.gotoPage(parseInt(this.filter.page) + 1);
}
}
listTable.gotoPageLast = function()
{
if (this.filter.page < listTable.pageCount)
{
listTable.gotoPage(listTable.pageCount);
}
}
listTable.changePageSize = function(e)
{
var evt = Utils.fixEvent(e);
if (evt.keyCode == 13)
{
listTable.gotoPage();
return false;
};
}
listTable.listCallback = function(result, txt)
{
if (result.error > 0)
{
alert(result.message);
}
else
{
try
{
document.getElementById('listDiv').innerHTML = result.content;
if (typeof result.filter == "object")
{
listTable.filter = result.filter;
}
listTable.pageCount = result.page_count;
}
catch (e)
{
alert(e.message);
}
}
}
listTable.selectAll = function(obj, chk)
{
if (chk == null)
{
chk = 'checkboxes';
}
var elems = obj.form.getElementsByTagName("INPUT");
for (var i=0; i < elems.length; i++)
{
if (elems[i].name == chk || elems[i].name == chk + "[]")
{
elems[i].checked = obj.checked;
}
}
}
listTable.compileFilter = function()
{
var args = '';
for (var i in this.filter)
{
if (typeof(this.filter[i]) != "function" && typeof(this.filter[i]) != "undefined")
{
args += "&" + i + "=" + encodeURIComponent(this.filter[i]);
}
}
return args;
}
listTable.getPageSize = function()
{
var ps = 15;
pageSize = document.getElementById("pageSize");
if (pageSize)
{
ps = Utils.isInt(pageSize.value) ? pageSize.value : 15;
//document.cookie = "LOS[page_size]=" + ps + ";";
document.cookie = "ECSCP[page_size]=" + ps + ";";
}
}
listTable.addRow = function(checkFunc)
{
cleanWhitespace(document.getElementById("listDiv"));
var table = document.getElementById("listDiv").childNodes[0];
var firstRow = table.rows[0];
var newRow = table.insertRow(-1);
newRow.align = "center";
var items = new Object();
for(var i=0; i < firstRow.cells.length;i++) {
var cel = firstRow.cells[i];
var celName = cel.getAttribute("name");
var newCel = newRow.insertCell(-1);
if (!cel.getAttribute("ReadOnly") && cel.getAttribute("Type")=="TextBox")
{
items[celName] = document.createElement("input");
items[celName].type = "text";
items[celName].style.width = "50px";
items[celName].onkeypress = function(e)
{
var evt = Utils.fixEvent(e);
var obj = Utils.srcElement(e);
if (evt.keyCode == 13)
{
listTable.saveFunc();
}
}
newCel.appendChild(items[celName]);
}
if (cel.getAttribute("Type") == "Button")
{
var saveBtn = document.createElement("input");
saveBtn.type = "image";
saveBtn.src = "./images/icon_add.gif";
saveBtn.value = save;
newCel.appendChild(saveBtn);
this.saveFunc = function()
{
if (checkFunc)
{
if (!checkFunc(items))
{
return false;
}
}
var str = "act=add";
for(var key in items)
{
if (typeof(items[key]) != "function")
{
str += "&" + key + "=" + items[key].value;
}
}
$.ajax({
type:"POST",
url:listTable.url,
data:str ,
dataType:"json",
async:false,
success:function(res){
if (res.error)
{
alert(res.message);
table.deleteRow(table.rows.length-1);
items = null;
}
else
{
document.getElementById("listDiv").innerHTML = res.content;
if (document.getElementById("listDiv").childNodes[0].rows.length < 6)
{
listTable.addRow(checkFunc);
}
items = null;
}
}
});
}
saveBtn.onclick = this.saveFunc;
//var delBtn = document.createElement("input");
//delBtn.type = "image";
//delBtn.src = "./images/no.gif";
//delBtn.value = cancel;
//newCel.appendChild(delBtn);
}
}
}
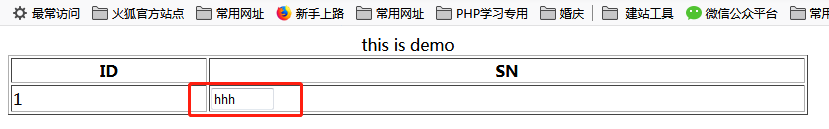
使用例子:
demo下载链接:https://pan.baidu.com/s/1ngxDafl-tmCF3wYXF68QGg 提取码:zh5k
例子1:双击span变成input框,失去焦点ajax修改数据.


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script src="jquery.listtable.js" type="text/javascript" charset="utf-8"></script>
<script src="utils.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
table{
800px;
/* border: 1px solid red; */
}
</style>
<body>
<form class="" action="" method="post">
<table border="1px">
<caption>this is demo</caption>
<thead>
<tr>
<th>ID</th>
<th>SN</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><span onclick="listTable.edit(this, 'edit_sn', 2)">123123</span></td>
</tr>
</tbody>
</table>
</form>
</body>
<script type="text/javascript">
</script>
</html>
例子二:双击改状态