参考文档
https://vuejs.bootcss.com/v2/api/
https://router.vuejs.org/zh-cn/essentials/getting-started.html
http://vuejs-templates.github.io/webpack/structure.html
index.html文件
index.html模板。其会调用main.js文件,用于绑定vue实例,最终渲染页面。
This is the template index.html for our single page application. During development and builds, Webpack will generate assets, and the URLs for those generated assets will be automatically injected into this template to render the final HTML.
通过上述引用内容,可知这个文件其实是webpack需要用的东东。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>my-project</title>
</head>
<body>
<div id="app"></div> // 渲染id=app的内容(需要全局唯一)。做几个小测试比如注释掉这句,就会出现“ Cannot find element: #app”
<!-- built files will be auto injected -->
</body>
</html>
src/main.js
应用的入口文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' // ./App省略了文件格式后缀.vue。 import的这句是ES6的语法,用于加载模块。等价于 var App = require('./App.vue')
import router from './router'
import vueResource from 'vue-resource' // vue-resource 插件
import 'bootstrap/dist/css/bootstrap.min.css' // 引入bootstrap
import 'bootstrap/dist/js/bootstrap.min.js'
Vue.use(vueResource)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app', // 提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。 即定义实例的作用域
router, // 应该是路由注入,而且此处是全局的注入(此处没找到明确的参考)。其会寻找所有components文件夹下注册的路由对象。如基础框架的src/router/index.js中的routes[]
template: '<App/>', // 引用名为“App”的模板。*一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素。*
components: { App } // 注册组件,使之在该实例上可用
})
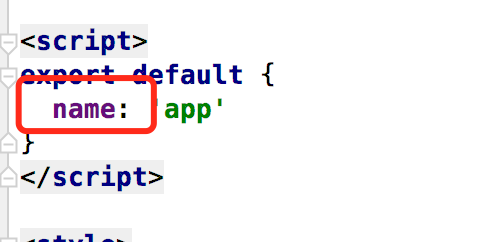
src/App.vue文件

限制: 只有作为组件选项时起作用。允许组件模板递归地调用自身。
<router-view>
路由出口,路由匹配到的组件将渲染在这里
src/components/Hello.vue文件
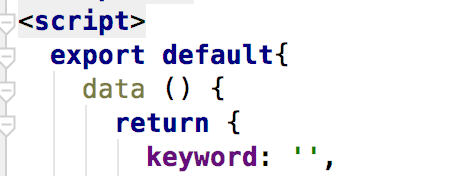
从该文件的<script>中可以看到一个奇异的data ()。如代码片段:

这个是Vue 实例的数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 的属性能够响应数据变化。对象必须是纯粹的对象(含有零个或多个的key/value对)。详细论述,可参考官方api文档
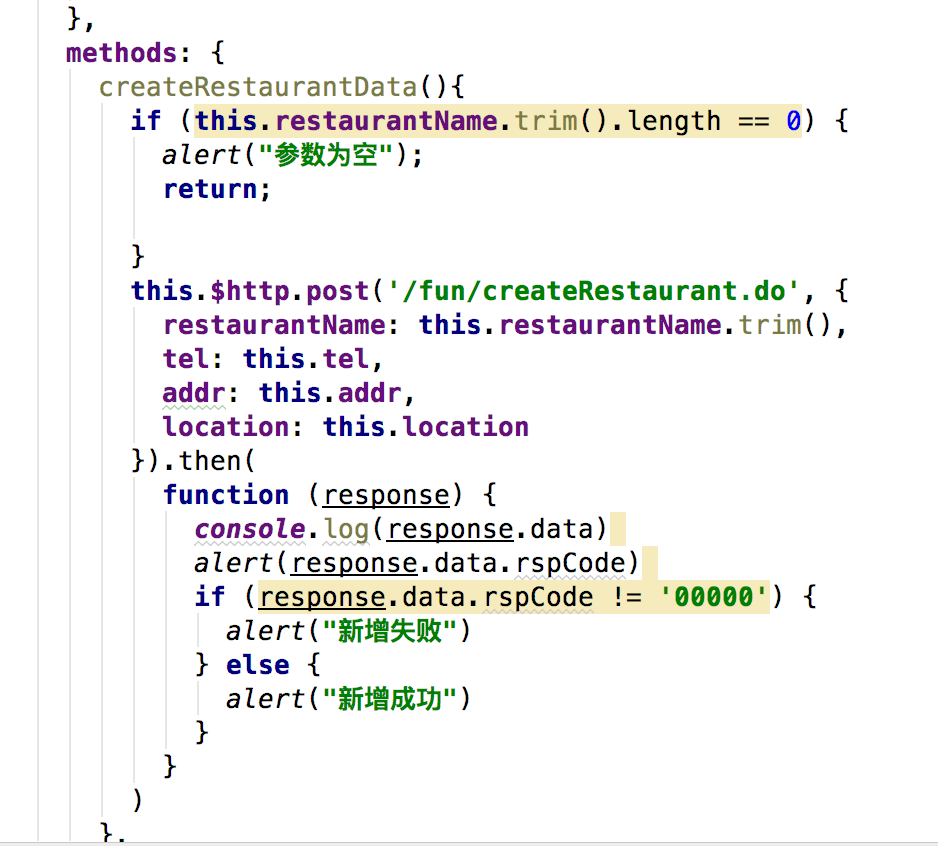
另外,在前端工程中,肯定会绑定JS事件,调用一些function,比如@click='login()',则在<script>中会用到methods这个API。如代码片段: