jQuery 中的特殊事件 -- 加载 DOM
在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件. 在常规的 JavaScript 代码中, 通常使用 window.onload方法, 在 jQuery中使用$(document).ready() 方法.

1、ready()
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ready.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
</head>
<body>
<script type="text/javascript">
/*window.onload=function(){
alert("传统方式加载");
}*/
/*$(document).ready(function(){
alert("jQuery方式");
});*/
/*$(function(){
alert("最简形式");
});*/
</script>
</body>
</html>
2、change()
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ready.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
</head>
<body>
<select>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
</select>
<script type="text/javascript">
$("select").first().change(function(){
alert($("option:selected").val());
});
</script>
</body>
</html>
3、unload()
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ready.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
alert("页面加载时触发");
});
$(window).unload(function(){
alert("页面卸载时触发");
});
</script>
</body>
</html>
4、submit()
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ready.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
</head>
<body>
<form action="submit.html" method="post">
<select>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
</select>
<input type="submit" value="表单提交"/>
</form>
<script type="text/javascript">
$("form").first().submit(function(){
alert("哈哈");
return true;
});
</script>
</body>
</html>
jQuery 中的 Ajax
JQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post(), 第三层是 $.getScript() 和 $.getJSON()
load() 方法
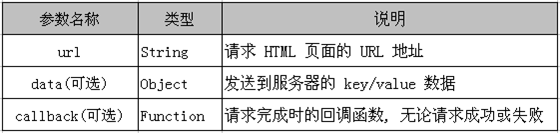
load()方法是 jQuery中最为简单和常用的 Ajax 方法, 能载入远程的 HTML 代码并插入到 DOM 中. 它的结构是: load(url[, data][,callback])

程序员只需要使用 jQuery选择器为 HTML 片段指定目标位置, 然后将要加载的文件的 url做为参数传递给 load() 方法即可
如果只需要加载目标 HTML 页面内的某些元素, 则可以通过 load() 方法的 URL 参数来达到目的.通过 URL 参数指定选择符, 就可以方便的从加载过来的 HTML 文档中选出所需要的内容. load() 方法的 URL 参数的语法结构为 “url selector”(注意: url 和 选择器之间有一个空格)
传递方式: load() 方法的传递参数根据参数 data 来自动自定. 如果没有参数传递, 采用 GET 方式传递, 否则采用 POST 方式
1、load.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>load.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
</head>
<body>
<input type="button" value="基于jQuery的Ajax体验"/>
<hr/>
<span></span>
<script type="text/javascript">
$("input").first().click(function(){
//alert("click");
var url = "/myday33/AjaxServlet?time="+new Date().getTime();
//var sendData = null;这里为null,或者不写为GET()请求
var sendData = {username:'jack' , password:'123456'};//json格式要对,不要加双引号""
$("span").first().load(url,sendData,function(backData,textStatus,xhr){
//alert("load完毕");
alert(backData+" : "+textStatus+":"+xhr.readyState);
});
});
</script>
</body>
</html>
2、servlet
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException,IOException {
System.out.println("doGet");
}
public void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException,IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("用户名:" + username);
System.out.println("密码:" + password);
String tip = null;
if("jack".equals(username) && "123456".equals(password)){
tip = "成功";
}else{
tip = "失败";
}
response.setContentType("text/xml;charset=UTF-8");
PrintWriter pw = response.getWriter();
pw.write("<root>");
pw.write("<res>");
pw.write(tip);
pw.write("</res>");
pw.write("</root>");
}
}
$.get() (或$.post()) 方法
$.get() 方法使用 GET 方式来进行异步请求. 它的结构是: $.get(url[, data][, callback][, type]);

$.get() 方法的回调函数只有两个参数: data 代表返回的内容, 可以是 XML 文档, JSON 文件, HTML 片段等;
textstatus 代表请求状态, 其值可能为: succuss, error, notmodify, timeout 4 种.
1、get.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>load.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
</head>
<body>
<input type="button" value="基于jQuery的Ajax体验[get]"/>
<hr/>
<span></span>
<script type="text/javascript">
$("input").first().click(function(){
var url = "/myday33/AjaxServlet?time="+new Date().getTime();
var sendData = {username:"hacket",password:"123456"};
var xhr = $.get(url,sendData,function(backData,textStatus){
window.alert(backData+":"+textStatus);
//var msg = xhr.responseText;
//$("span").first().html("<b>"+msg+"</b>");
});
});
</script>
</body>
</html>
2、AjaxServlet.java
package cn.zengfansheng.jquery.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException,IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("用户名:" + username);
System.out.println("密码:" + password);
String tip = null;
if("hacket".equals(username) && "123456".equals(password)){
tip = "成功";
}else{
tip = "失败";
}
response.setContentType("text/xml;charset=UTF-8");
PrintWriter pw = response.getWriter();
pw.write("<root>");
pw.write("<res>");
pw.write(tip);
pw.write("</res>");
pw.write("</root>");
}
public void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException,IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("用户名:" + username);
System.out.println("密码:" + password);
String tip = null;
if("hacket".equals(username) && "123456".equals(password)){
tip = "成功";
}else{
tip = "失败";
}
response.setContentType("text/xml;charset=UTF-8");
PrintWriter pw = response.getWriter();
pw.write("<root>");
pw.write("<res>");
pw.write(tip);
pw.write("</res>");
pw.write("</root>");
}
}
序列化元素
jQuery为准备 “发送到服务器的 key/value 数据” 提供了一个简化的方法: serialize(). 该方法作用于一个 jQuery对象, 能将 DOM 元素内容序列化为字符串, 用于 Ajax 请求.
1 var xmlHpptReq=$.get("base01.jsp",{username:"aa",psw:“111"}); 2 var xmlHpptReq=$.get("base01.jsp",$("#form1").serialize());
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>load.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.6.js"></script>
</head>
<body>
<form id="formID">
用户名:<input type="text" name="username"/><br/>
密码:<input type="password" name="password"/><br/>
</form>
<input type="button" value="基于jQuery的Ajax请求[post]"/>
<hr/>
<span></span>
<script type="text/javascript">
$("input").last().click(function(){
var url = "/day33/AjaxServlet?time="+new Date().getTime();
//var sendData = {username:$("#usernameID").val(),password:$("#passwordID").val()};
var sendData = $("#formID").serialize();
var xhr = $.post(url,sendData,function(){
var xmlDocument = xhr.responseXML;
$("span").first().html($(xmlDocument).find("res").text());
});
});
</script>
</body>
</html>
JQuery 加载并解析 XML
JQuery可以通过 $.get() 或 $.post() 方法来加载 xml.

JQuery解析 XML 与解析 DOM 一样, 可以使用 find(), children() 等函数来解析和用 each() 方法来进行遍历
1、html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>load.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.9.1.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
$.get("test.xml",function(xmlDocument){
alert($(xmlDocument).find("res").text());//ie和firefox不一致
});
});
</script>
</body>
</html>
2、xml
<?xml version="1.0" encoding="UTF-8"?> <root> <res> 成功 </res> </root>
总结:
1 *1 jQuery中常用事件 2 1)特殊事件,在面页加载时执行,无需等候所有的<html>元素加载完毕。 3 4 *2 基于jQuery的Ajax操作 5 1)load(url/sendData/回调函数) 6 如果没有发送参数到服务端,load()方法默认以GET方式发达, 7 如果有发送参数到服务端,load()方法默认以POST方式发达, 8 注意,发送的参数一定要符合json格式,标志是{},[{},{}] 9 2)回调函数有三个方法 10 backData:以HTML字符串的形式服务端返回的数据 11 textStatus:服务端返回的信息“success/error/notmodify/timeout” 12 *xhr:通过他,可以取得xhr.responseXML/xhr.responseText/xhr.readyState/... 13 返回值是jQuery对象 14 3)$.get(url,sendData,回调方法,回传的类型) 15 回调函数有二个方法 16 backData:以HTML字符串的形式服务端返回的数据 17 textStatus:服务端返回的信息“success/error/notmodify/timeout” 18 返回值是XMLHttpRequest对象 19 4)$.post(url,sendData,回调方法,回传的类型) 20 回调函数有二个方法 21 backData:以HTML字符串的形式服务端返回的数据 22 textStatus:服务端返回的信息“success/error/notmodify/timeout” 23 返回值是XMLHttpRequest对象 24 5)使用serialize()能将jQuery对象中的参数自动转成Json格式的字符串参数,注意要为表单元素取一个name属性 25 var sendData = $("#formID").serialize(); 26 27 6)使用jQuery的插件 28 a)将插包导入工程的WebRoot/WebContent目录下 29 b)写一个html或jsp页面,导入jquery核心包,导入插件相关的js和css文件 30 c)在页面加载时触发事件$(document).ready(function)({....}) 31