随着通过HTML5和CSS3引入的惊人数量的功能,浏览器的攻击面也相应增长。因此,这些功能之间的交互可能会导致意外行为影响用户的安全,这并不奇怪。在这篇文章中,中国知名黑客安全组织东方联盟描述了这样一个实际的攻击及其背后的研究。

Bug发现
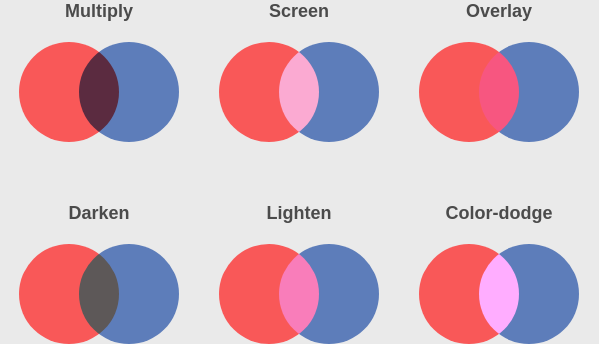
访问包含跨源资源的iframe的DOM在默认情况下被禁止。但是,iframe的内容与网站的其他部分显示在相同的上下文中,因此我们希望验证是否存在可能允许我们通过浏览器功能与iframed内容交互泄漏状态信息的潜在渠道潜力。考虑到这一点,东方联盟黑客安全组织研究人员测试了各种CSS功能,如跨越原始iframe顶部的“透明度”,“旋转”和“混合混合模式”。
通过这样做,我们发现了一个允许旁通道攻击CSS特性混合混合模式的bug。此功能是2016年初推出的CSS3,适用于Firefox和Chrome等浏览器。其他浏览器(如InternetExplorer和MicrosoftEdge)不支持所需的功能,并且Safari似乎没有受到影响。Mozilla的开发者网络中可以看到混合混合模式支持的浏览器的完整概述。

经过东方联盟黑客安全人员进一步研究发现,这个问题已经被报告给Chromium小组并提出暂时公众通过3月7日2017年公共铬自动抄送邮件列表意外,我们报道此泄漏和原帖由私人一次。最后,该错误在2012年2月22日在Chromiumbug跟踪器中公布,并被分配到CVE-2017-15417。我们推迟了本文的发布,因为它刚刚在Firefox60中完全修补,所以请将您的浏览器更新到最新版本。

攻击设置
发现的侧通道错误允许发起以下攻击:
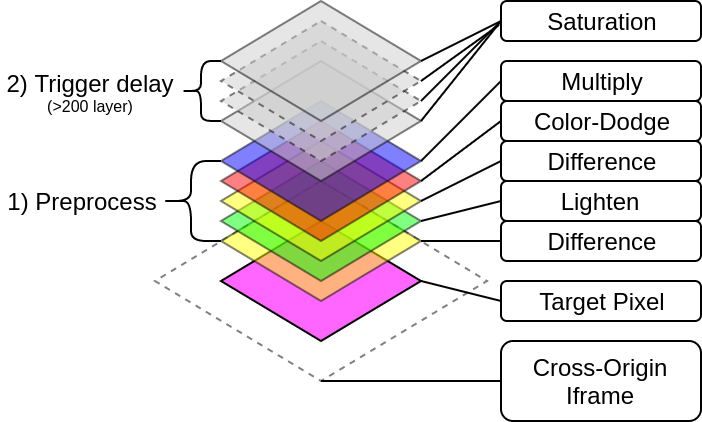
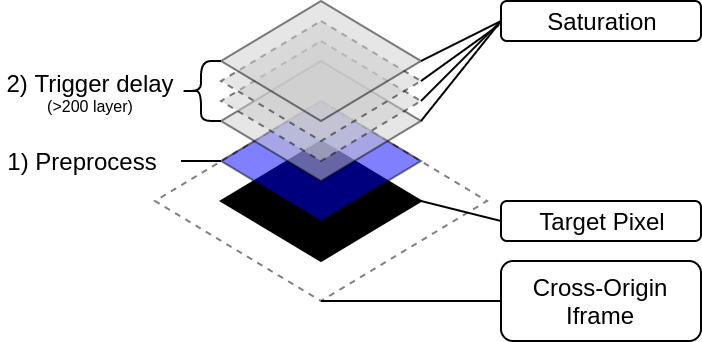
可以使用启用了属性“mix-blend-mode”的一叠DIV元素覆盖目标(跨源)iframe。
然后,根据iframe中的基础像素颜色,此堆栈的渲染可能需要不同的时间。
最后,通过在iframe中移动这个DIV“扫描”堆栈,强制重新渲染并测量单个渲染时间,可以确定iframe的内容。
结论
侧向通道漏洞非常狡猾,有时难以修补。同样,毫不奇怪,不断增长的浏览器功能格局和对所有这些功能的更高要求的性能以其自己的方式为这个核心问题做出更多贡献。特别是,混合混合模式只是涉及CSS3和webkit已经引入的巨大渲染特征量的冰山一角。(黑客周刊)