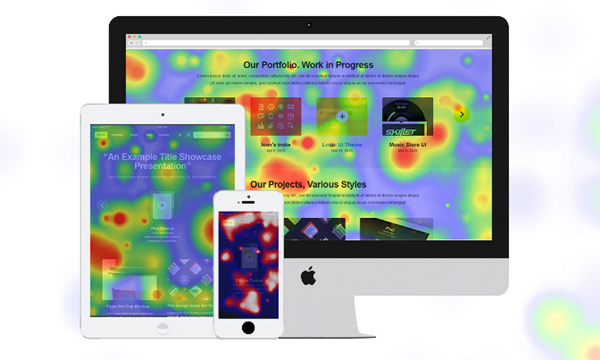
Heatmap 是用来呈现一定区域内的统计度量,最常见的网站访问热力图就是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。Heatmap.js 这个 JavaScript 库可以实现各种动态热力图的网页,帮助您研究和可视化用户的行为。
Heatmap.js V2.0 是目前网络上最先进的热图可视化库。新的2.0版本 Heatmap.js 更快,拥有更强的渲染模块,使用更方便,因此您可以快速掌握和扩展自定义功能。
下面是一个简单的调用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
// minimal heatmap instance configurationvar heatmapInstance = h337.create({ // only container is required, the rest will be defaults container: document.querySelector('.heatmap')});// now generate some random datavar points = [];var max = 0;var width = 840;var height = 400;var len = 200;while (len--) { var val = Math.floor(Math.random()*100); max = Math.max(max, val); var point = { x: Math.floor(Math.random()*width), y: Math.floor(Math.random()*height), value: val }; points.push(point);}// heatmap data formatvar data = { max: max, data: points};// if you have a set of datapoints always use setData instead of addData// for data initializationheatmapInstance.setData(data); |