Apache Cordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。
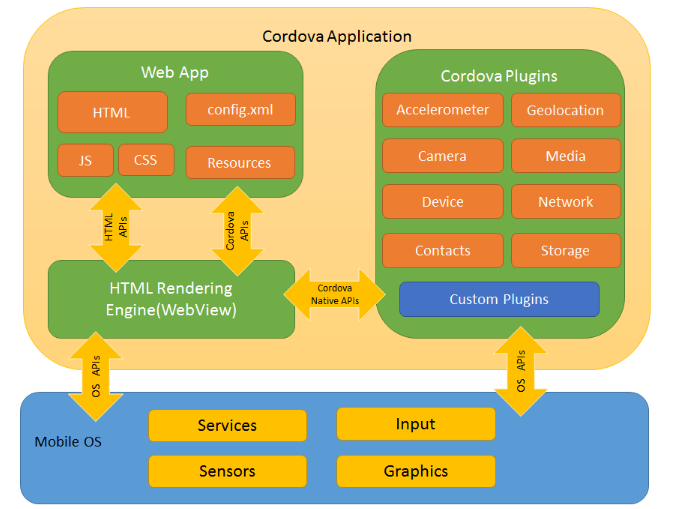
Cordova应用程序的组成部分:

Cordova的安装:
- 安装NodeJS 访问:http://nodejs.org/

下载好之后, 默认安装。https://nodejs.org/en/
在窗口运行npm, 如果运行成功, 说明安装成功。 ![]()

- 安装cordova

3.直接运行cordova, 如果执行正确, 说明安装成功。

如果上面运行不成功, 请将下面的类目放在path目录中

下载java 的JDK java.oracle.com http://www.oracle.com/technetwork/java/index.html

- 安装Android SDK:http://developer.android.com/sdk/index.html

- 安装Ant:http://ant.apache.org/ 下载完成后, 将bin目录放在path中即可。

创建一个Hello World项目:
基本步骤:

创建一个小项目:Hello World
create:表示我们创建一个项目
hello: 是这个项目所在的目录
com.example.hello: 是应用包名, 也就是应用的唯一ID
HelloWorld: 是入口类, 也就是项目的名称


cd hello: 进入项目目录
cordova platform add android: 加入android运行时
cordova build : 编译这个项目
创建完之后目录结构
config.xml: 是配置文件。 是cordova的核心配置信息。

 :起始页
:起始页 :项目名称
:项目名称
hooks: 存放的是我们的扩展功能
platforms: 存放的是我们已经添加的运行时
plugins: 存放的是我们引入的插件
www:则是我们的开发目录, 开发HTML5相关的资源和文件, 都在这个目录。
