
为什么会出现不同的效果?
浏览器在解析第二个p的时候,因为字母之间没有空格,它会认为这个单词没有写完,所以不会换行。
列表
1.无序列表 ul
第一 内部必须有子标签<li></li>
第二ul天生自带内外边距 还有一个p标签
list-style:none/circle/disc/square
2.有序列表 ol
第一内部必须有子标签<li>
第二天生自带外边距
ol和ul不同之处就在前面符号的区别:ol写在标签内(用type修改),ul写在style内
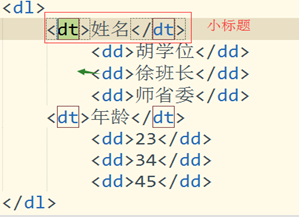
3.自定义列表

dl自定义列表 dt是小标题 dd是内容
列表能作什么?
做二级菜单,做导航
一个元素的实际占用空间是
Width+border*2+padding*2+margin*2
一个标签元素的实际高度
实际高度=height+padding-top+padding-bottom+2*border
margin塌陷现象是什么?
相邻两个块级元素同时设置margin时,他们支架你的外边距不会叠加,会取最大的。这种现象叫margin塌陷。
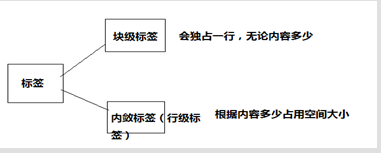
有的标签设置背景是会独占一行,还有的会随着内容的增减而改变自己的空间大小。根据以上现象,标签又分

块级:p, h1-h6,div, ul, li,ol,dl,等
内敛:span,img,i,b,a,em,icon(矢量标签)
二者区别:
块级:1.块级元素会独占一行
2.块级可以设置宽高
内敛:1.内敛不会独占一行
2.内敛不可以设置宽高
3.内敛元素的margin上下不起作用了
二者转换
块级转行级:给块级元素添加树行display:inline; display显示 inline 行
给行级元素添加属性display:block; block 块
行级块元素:给需要的元素添加属性 display:inline-block;(可以设置宽高,margin可以随便使用)
line-height 行高 设置字体的垂直位置 (line-height的值和height的值相同,文本就上下居中)