
App()
App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。

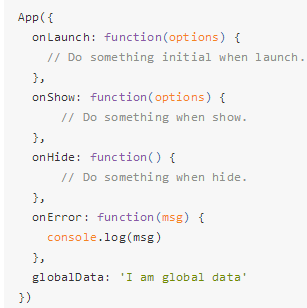
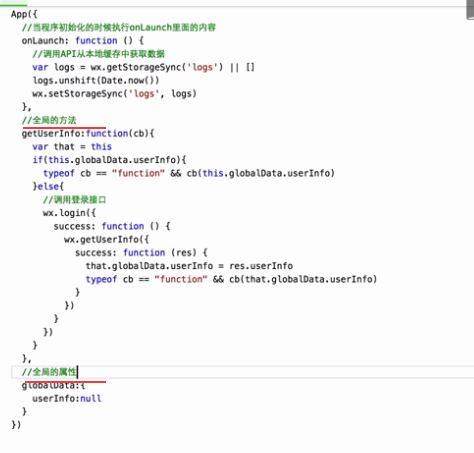
eg:


PS:1.App() 必须在app.js中注册,且不能注册多个;
2.不要在定义于App()内的函数中调用getApp()。使用this就可以拿到app实例;
3.不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成;
4.通过 getApp() 获取实例之后,不要私自调用生命周期函数。
全局方法和全局属性是可以在任何页面调用的(页面之前数据传递 公用方法调用比较方便)
2.

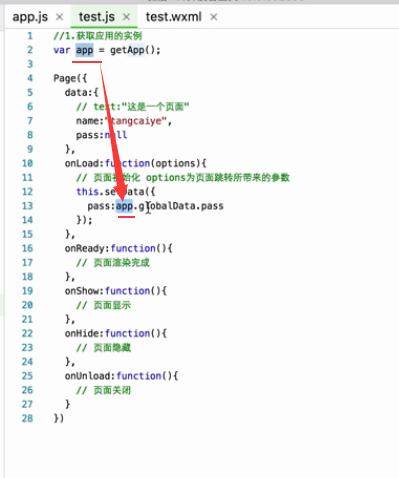
getApp()

全局的getApp()函数可以用来获取小程序实例。

<p class="three-title">{{item.title}}</p>


tabBar
窗口底部的栏目:最少2个,最多5个
是一个数组
逻辑层:
getApp

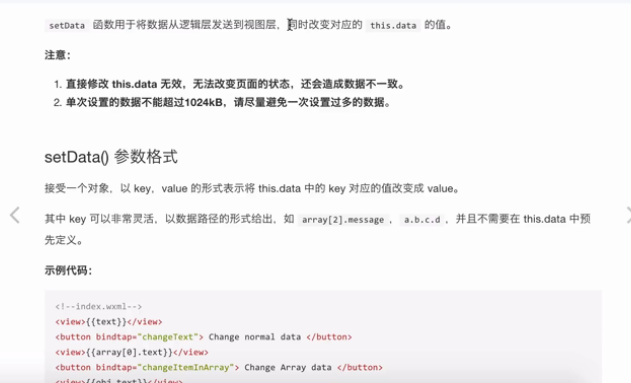
setData()

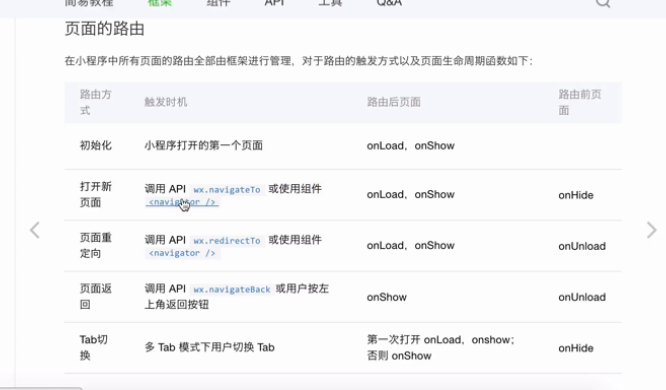
路由
跳转的两种方式:


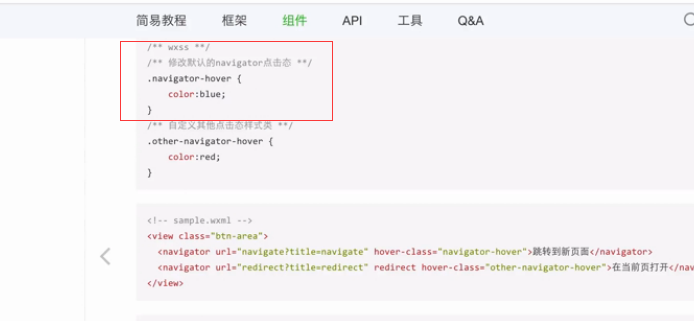
。navigator-hover

wx.navigaateBack

文件作用域
(如果没有安装node.js,require组件是不生效的)
