<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.tab{
600px;
height: 500px;
border: 4px solid orange;
margin: 30px auto;
position: relative;
float: left;
margin-right:30px ;
}
.tab ul li{
200px;
height: 50px;
float: left;
list-style: none;
line-height: 50px;
color: #fff;
text-align: center;
font-size: 30px;
}
.tab .con{
580px;
height: 420px;
position: absolute;
left: 10px;
top: 70px;
display: none;
}
</style>
<script src="../1.10.2.jquery.min.js"></script>
</head>
<body>
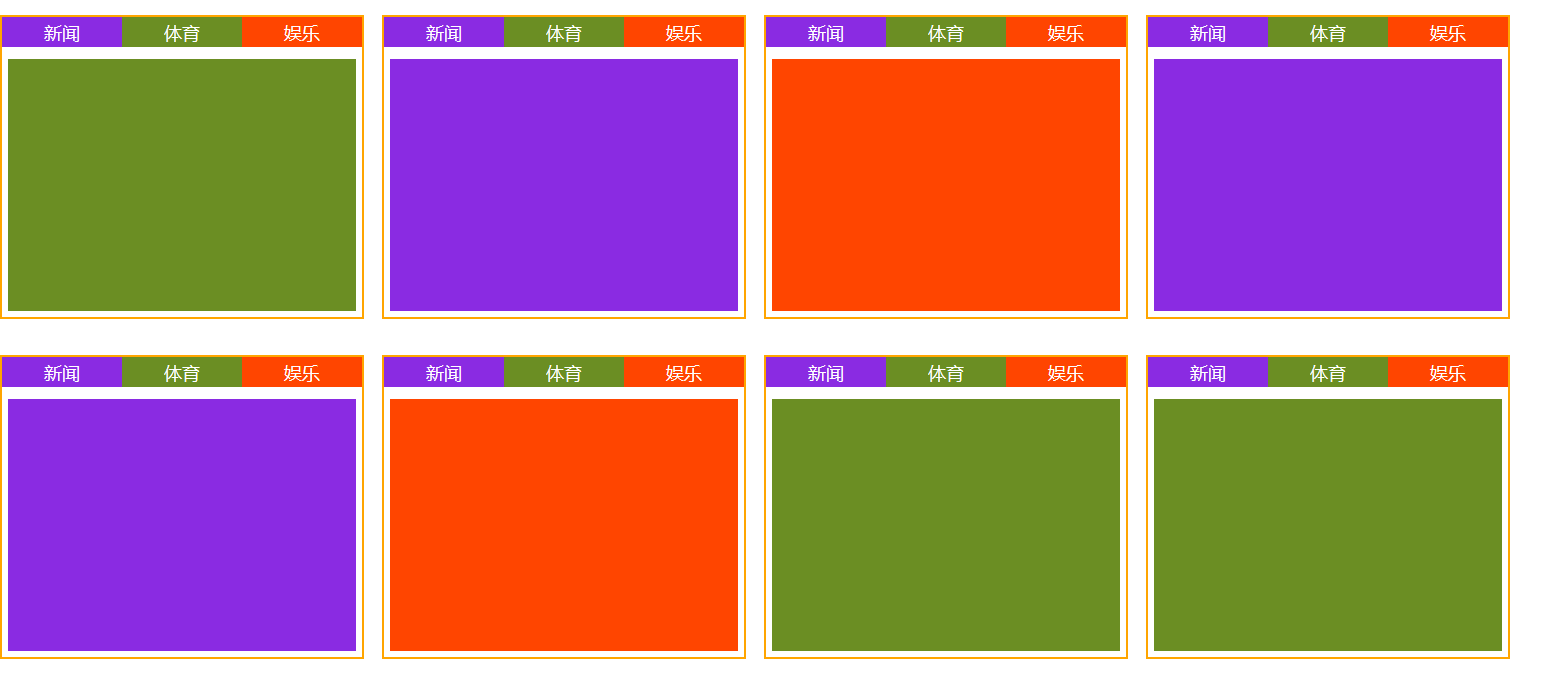
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
<div class="tab">
<ul>
<li style="background: blueviolet;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: blueviolet;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
</body>
<script>
$(".tab ul li").mouseenter(function(){
// 获得移入的li的序号
var c=$(this).index();
// 让c号con显示,兄弟con隐藏
$(this).parents('.tab').find('.con').eq(c).show().siblings('.con').hide();
})
</script>
</html>