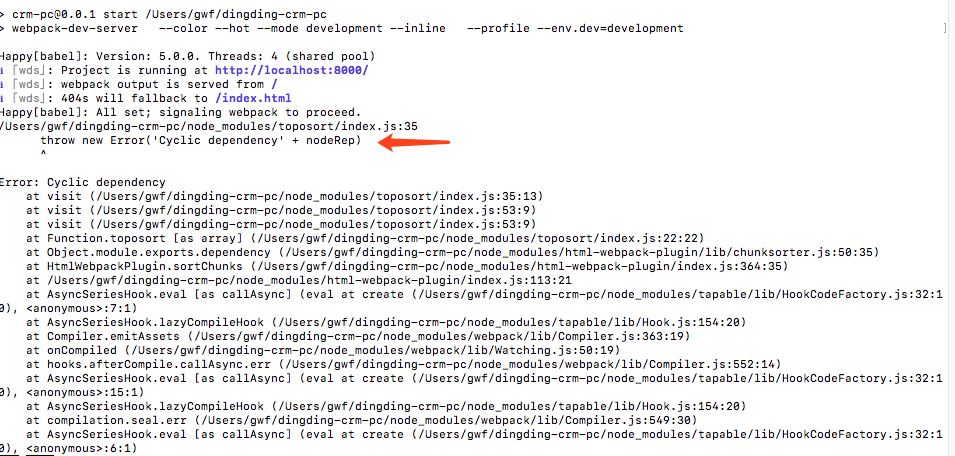
近日重装node_modules 依赖之后,项目启动报错
throw new Error('Cyclic dependency' + nodeRep)

查找资料后得知 产生这个 bug 的原因是循环引用依赖,如果你没有这个问题可以忽略。
目前解决方案可以使用 Alpha 版本,npm i --save-dev html-webpack-plugin@next
或者加入chunksSortMode: 'none'就可以了。
但仔细查看文档发现设置成chunksSortMode: 'none'这样是会有问题的。
Allows to control how chunks should be sorted before they are included to the HTML.
这属性会决定你 chunks 的加载顺序,如果设置为none,你的 chunk 加载在页面中加载的顺序就不能够保证了,可能会出现样式被覆盖的情况。
vue-cli正好也有这个相关 issue,尤雨溪也在不使用@next版本的基础上 hack 了它,有兴趣的可以自己研究一下,本人在项目中直接使用了@next版本,也没遇到其它什么问题(除了不兼容 webpack 的 prefetch/preload 相关 issue)。两种方案都可以,自行选择。
其它 html-webpack-plugin 的配置和之前使用没有什么区别。
文章借鉴: http://web.jobbole.com/95109/