1、新建文件结构如图

index.html内引用的js文件为dist下转化成ES5的js文件而不是src下的。我们在src下的js文件使用ES6的语法来命名一个变量,
我们要实现的是在dist下将其转化为ES5语法的js文件。
2、在文件夹下执行npm init -y 这时候会产生一个package.json的配置文件
3、全局安装babel-cli: npm i -g babel-cli
4、本地安装 babel-preset-es2015和babel-cli:npm install --save-dev babel-preset-es2015 babel-cli
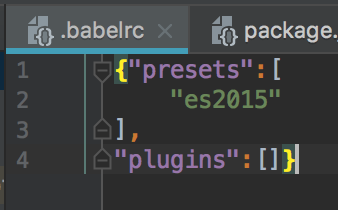
5、在根目录下新建.babelrc文件,并打开录入下面的代码

6、输入命令转化:babel src/index.js -o dist/index.js