各位小伙伴们,冷月今天给大家发一波福利。我们都知道markdown编辑器非常的好用,是我们写作的好帮手。这样的一款好用的文章编辑器,我们怎么才能让自己的博客也支持呢,冷月今天来教大家如何将Markdown编辑器搬进您的博客。
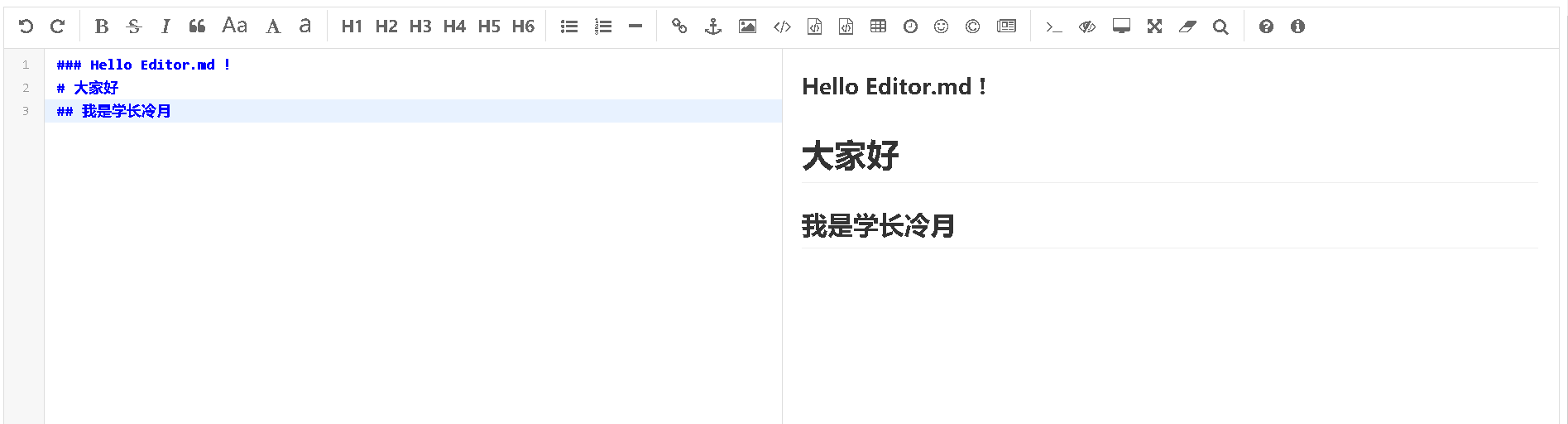
首先,我们来看一下效果图:

那么我们要怎么做呢,冷月这边帮大家找到一个开源的Markdown编辑器叫Editor.md,但是官方已经没有维护这个项目了。所以冷月将下载好的插件放到了我的公众号中。大家只需要关注冷月的微信公众号:学长冷月。回复:markdown。冷月将整理好的资料发给您。
好了,大家下载好了插件后,只需要按照我下面的介绍来就可以成功。

首先,大家看到的目录结构是这样的,index.html是官方给的一个示例代码,大家可以参考使用。如下所示:
<link rel="stylesheet" href="editormd/css/editormd.css" />
<div id="test-editor">
<textarea style="display:none;">### 关于 Editor.md
**Editor.md** 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
</textarea>
</div>
<script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="editormd/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("test-editor", {
// width : "100%",
// height : "100%",
path : "editormd/lib/"
});
});
</script>
大家只需要将这段代码放入您自己需要引入markdown的地方,再把css和js的路径改成你的地址,那么您就成功将markdown引入您的博客啦。
如果这篇博文有帮助到您,可以帮冷月点一个赞或者加一个关注哦!
欢迎关注我的公众号:学长冷月,获得独家整理的学习资源和日常干货推送。
如果您对我的专题内容感兴趣,也可以关注我的博客:guoyu7.com