Skill简介:
来源:好奇心、探索欲、趣味性;
资源:百度百科;
方式:实时获取,自动更新;
技能玩法:
想要进入历史上的今天这个skill,则对若琪说:若琪,打开历史上的今天。
想要了解某天的历史,则对若琪说:若琪,我想了解6月8号,若琪便会回复历史上6月8号的历史。
由于每天的历史相对较长,如果过程中需要暂停,则对若琪说:若琪,暂停。
如果想要继续播放,则对若琪说:若琪,继续播放。
如果想退出这个技能,则对若琪说:若琪,我不想听了。
语音交互的设计:
主要有以下几个意图(intent):历史上的今天HISTORY_DAY、暂停PAUSE_HISTORY_DAY、继续播放RESUME_HISTORY_DAY、退出EXIT_HISTORY_DAY;
以历史上的今天这个意图为例:
需要设计的为:几月、几号、今天或明天等;
几月和几号,对应预定义词表类型ROKID.NUMBER_ZH;
如果想识别用户对话“我想了解6月8号”中的“6”和“8”,则需要对slots作设计:
{ "name": "month", "type": "ROKID.NUMBER_ZH" }, { "name": "day", "type": "ROKID.NUMBER_ZH" }
今天明天,对应预定义词表中的ROKID.DAY_ZH
如果想识别用户对话“我想了解今天”中的“今天”,则需要对slots做设计:
{ "name": "oneday", "type": "ROKID.DAY_ZH" }
JS Engine的使用:
简介:使用JS脚本更快速的开发技能,同事可以避免不必要的复杂性。
优势有二:
其一,无需服务器,开发者不需要服务器去提供服务;
其二,无需https服务,开发者不需要自己搭建复杂的https服务。
我们通过Rokid对象封装了供大家使用的工具(开放平台中模板已经自动写好):
首先,通过Rokid.handler(event, context, callback)来使用Rokid-sdk。
接下来,我们需要处理我们技能意图(intent),通过rokid.registerHandlers()以简单来注册您所需的技能意图。
最后通过rokid.execute()触发技能意图。
需要开发者编写的核心代码,是大家所要写的意图技能处理函数位于handlers中。
关于JS Engine的详细说明参考Rokid官方文档中的Rokid JS Engine使用指南。
针对HISTORY_DAY这个intent,阐述一下使用方法:
语音交互中设置了HISTORY_DAY这个intent,此处针对这个intent做一下数据获取的实现。
因为JS Engine模板中已经默认自动写好了执行架构,进行了handlers的注册,故我们只需在handlers中编写实现函数即可。
编写"HISTORY_DAY":function(){ try{ var res = "xxx"; // 需要若琪读出的文字内容 this.emit(":tts",{ tts: res }); // 正常完成意图函数时callback this.callback(null); }catch(e){ this.callback(e); // 报错时callback错误 } }
需实现
代码详情如下:
"HISTORY_DAY":function(){ try{ var oneday = Rokid.param.request.content.slots.oneday; var monthori = Rokid.param.request.content.slots.month; var dayori = Rokid.param.request.content.slots.day; var monthurl = ''; var dayurl = ''; if (oneday){ var dd = new Date(); dd.setDate(dd.getDate() + onedaydictText[oneday]); monthori = dd.getMonth()+1; dayori = dd.getDate(); monthurl = formatMonth(monthori); dayurl = formatDay(dayori); } else{ monthurl = formatMonth(monthori); dayurl = formatDay(dayori); } result = Rokid.sync_request('GET','https://baike.baidu.com/cms/home/eventsOnHistory/' + monthurl + '.json'); result = Rokid.resHandler(result); var hdori = result[monthurl][monthurl+dayurl]; var hdorilen = hdori.length; var res = '好的,为您播报' + monthori + '月' + dayori + '号' + '的历史。'; for (var index = hdorilen-1; index >= 0; index --){ var yearori = hdori[index].year; var yearstr = ''; if (parseInt(yearori) >= 0) { yearstr = yearori + '年'; }else{ yearstr = '公元前' + Math.abs(yearori) + '年'; } var title = hdori[index].title.replace(/<.*?>/ig,"").replace(" ","").replace("。",""); res += yearstr + title + '。'; } res += monthori + '月' + dayori + '号' + '的历史已为您播报完毕,请问您还想了解几月几号的历史呢?'; this.emit(":tts",{ tts: res }); this.callback(null); }catch(e){ this.callback(e); } }
心得体会:
初期需要对skill技能开发有一些基大概的认识,比如intent、slots等;
通过设计较简单的语音交互,首先实现JS Engine核心代码,再反过来完善语音交互;
针对一些具体的实现,可参考Rokid开放平台官方文档;
更多详情和玩法,请移步【Rokid开发者社区】
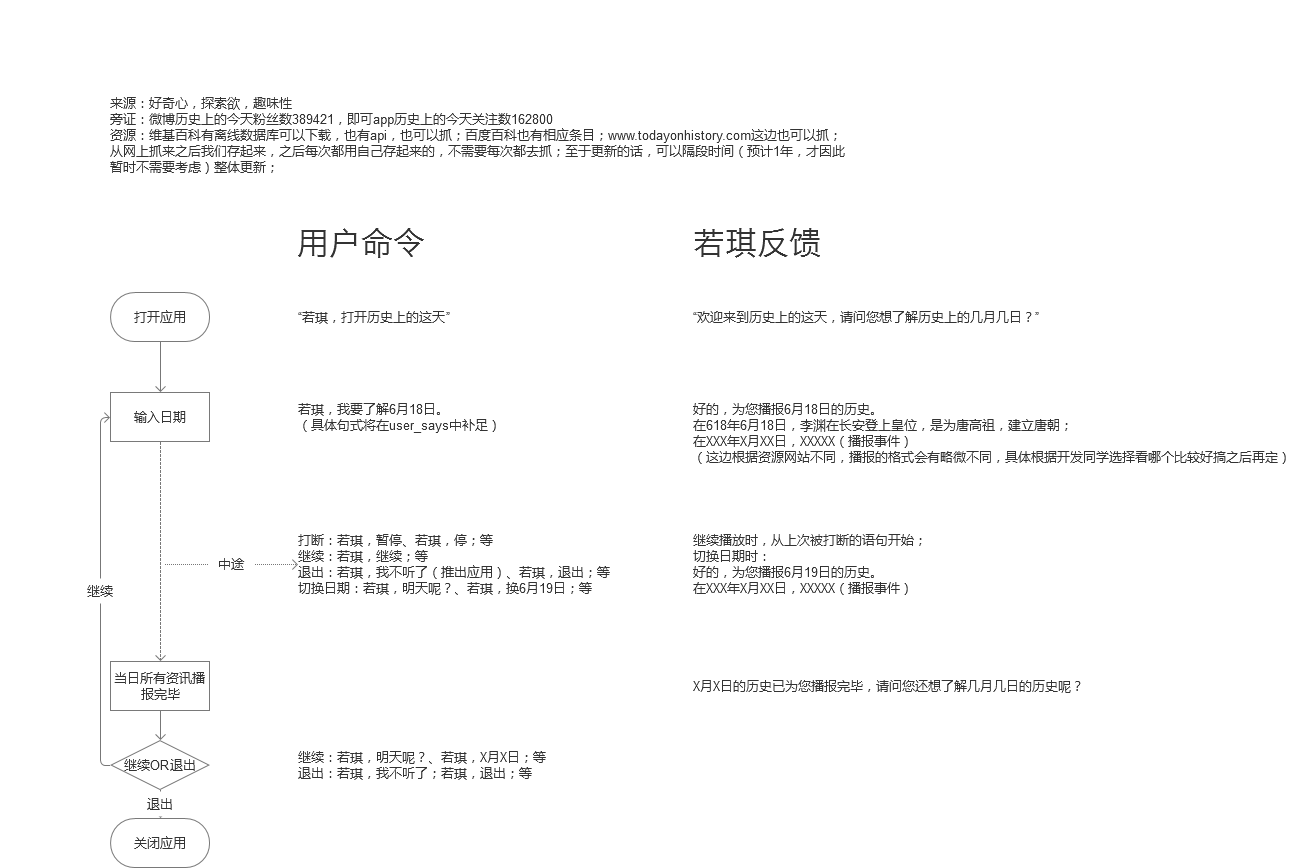
附上产品经理给的初期的草图(具体实现和草图有些偏差):

路漫漫其修远兮,吾将上下而求索!
待续。。。