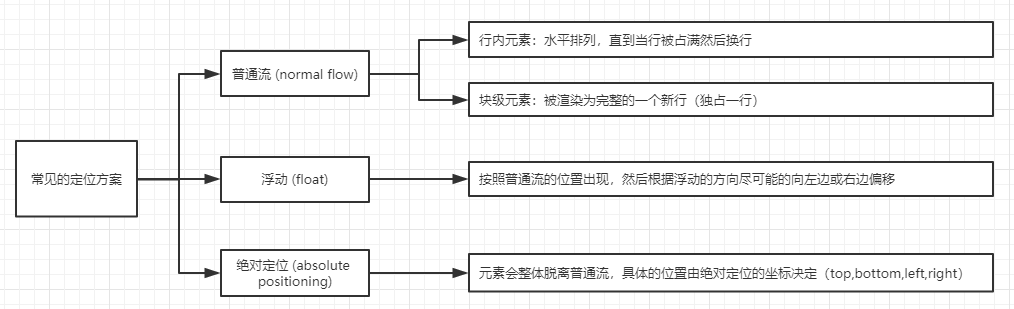
一、常见定位方案

二、BFC 概念
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
三、BFC 布局规则
- 内部的Box会在垂直方向,一个接一个地放置;
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠;
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此;
- BFC的区域不会与float box重叠;
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此;
- 计算BFC的高度时,浮动元素也参与计算。
四、BFC 触发条件
- 根元素;
- float属性不为none(可以是left、right);
- position为absolute或fixed;
- display为inline-block, table-cell, table-caption, flex, inline-flex;
- overflow不为visible(可以是hidden、scroll、auto)。
五、BFC 作用
1. 清除内部浮动
我们在布局时经常会遇到这个问题:对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为0。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。
2. 垂直margin合并
在CSS当中,相邻的两个盒子的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠的结果:
- 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
- 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
- 两个外边距一正一负时,折叠结果是两者的相加的和。
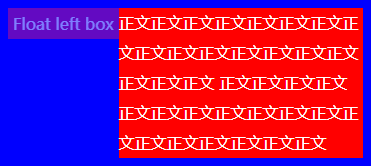
3. 创建自适应两栏布局
<body>
<div class="wrapper">
<div class="float-left">Float left box</div>
<p>
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文
</p>
</div>
</body>
<style type="text/css"> *{ margin:0; padding:0; box-sizing: border-box; } .wrapper{ background: blue; padding:10px; color:#fff; } .float-left{ float:left; background: mediumvioletred; padding:5px; opacity: 0.5; } p{ line-height:30px; background: red; } </style>

显然,这是p元素中的文字受到了div.float-left元素浮动的影响;
如果想要文字环绕的效果,float是最为合适的;
如果不想要文字环绕的效果,则需要对p元素建立一个BFC,消除外界因素对其内容的影响。
常见的方法是:
overflow:hiddenautoscroll;
display:flex able able-cell;