第一章 HTTP
- 两种HTTP消息
客户端发送到服务端的HTTP请求消息
服务端到客户端的HTTP响应消息
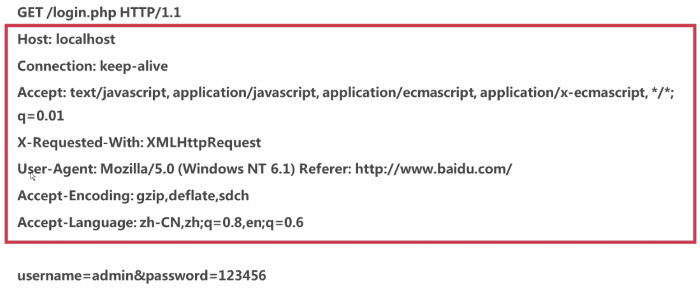
都是由开始行,消息报头(可选的),空行(只有CTLF的行),消息正文(可选的)组成 - HTTP请求

请求行:方式 、 统一资源标识、HTTP版本
消息报头:名字+":"+空格+值 用于向服务器端传递该请求的附加信息以及客户端自身的信息- Host:被请求资源的主机和端口号
- Accept :客户端接受哪些类型的信息 如image/gif、text/html
- Accept-Charset:客户端接受的字符集
- Accept-Encoding:接受的内容编码
- Accept-Language:指定一种自然语言
- Authorization:用于证明客户端有权查看某个资源。如果收到服务器的响应代码为401(未授权),可以发送一个包含Authorization请求报头域的请求,要服务器对其进行验证
- User-Agent:客户端将它的操作系统浏览器和其他属性告诉服务器,服务器可以获取到
请求正文:客户端提交的查询信息、表单信息等
- HTTP响应
状态行:HTTP版本 状态码和相应描述
消息报头:服务器的信息和对Request-URI所标识的资源进行下一步访问的信息- Location:重定向到一个新的位置,让客户端去访问新的域名所对应的服务器上的资源
- Content-Type:响应正文的类型
- Content-Charset:响应正文使用的编码
- Server:服务器用来处理请求的软件信息。它和User-Agent请求报头域是相对应的,前者发送服务器端软件的信息,后者发送客户 端软件(浏览器)和操作系统的信息
- WWW-Authenticate:必须被包含在401(未授权的)响应消息中,和Authorization请求报头域相关
响应正文:
- 状态码

- 请求响应前
浏览器输入网址
域名解析- 浏览器从自己的DNS缓存中查看是否有该域名对应的IP地址,有就完成(chrome://net-internals/#dns)
- 浏览器的DNS缓存中没有,就查看操作系统的DNS缓存 (ipconfig /displaydns)
- 前两个都没有,则读取host文件 C:WindowsSystem32driversetc 看是否有对应的ip地址
- 前三个都没有,就会向本地配置的首选DNS服务器(一般是电信运营商提供的,也可以使用像Google提供的DNS服务器)发起域名解析请求
- 浏览器拿到对应的ip地址,之后就可以发起TCP三次握手建立连接发起TCP的三次握手
- 请求响应过程
1. 建立TCP连接
在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。
2. Web浏览器向Web服务器发送请求命令
一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令。例如:GET/sample/hello.jsp HTTP/1.1。
3. Web浏览器发送请求头信息
浏览器发送其请求命令之后,还要以头信息的形式向Web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
4. Web服务器应答
客户机向服务器发出请求后,服务器会客户机回送应答, HTTP/1.1 200 OK ,应答的第一部分是协议的版本号和应答状态码。
5. Web服务器发送应答头信息
正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
6. Web服务器向浏览器发送数据
Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据。
7. Web服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码:
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽
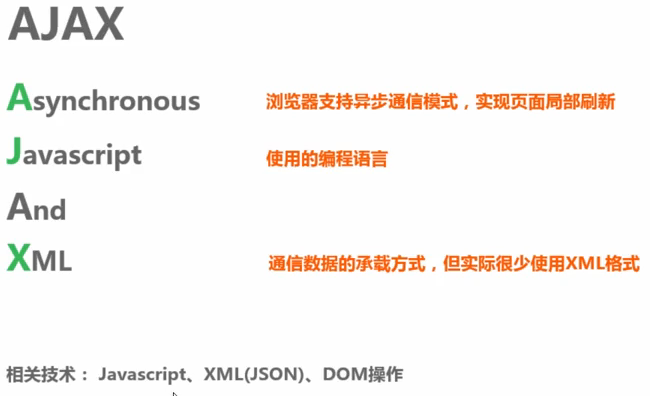
第二章 Ajax
- ajax简介
在ajax出现以前,web世界是通过同步的方式求情服务器的,填写一个复杂表单,提交给服务器,等待服务其响应,响应后提示有错误,然后重新填写表单,再提交,再等待响应,如此往复。Ajax出现以后支持了异步请求,填写表单,填写手机号的时候,给服务器发送了一个异步请求,但是不需要等待服务器的响应,可以继续填写其他信息,这时候响应提示手机号错误,并没有重新刷新整个页面,实现了局部刷新。
Ajax技术的出现是因为有了XMLHttpRequest对象
- 技术支持
- html+css的页面
- 运用XMLHttpRequest对象和服务器进行数据的异步交换
- 运用javascript操作dom,实现异步刷新
- 创建XMLHttpRequest对象
是Ajax的核心对象,现在的浏览器几乎都内置了XMLHttpRequest,但是对于IE6和更早版本的IE是不支持XMLHttpRequest的
 创建XMLHttpRequest对象
创建XMLHttpRequest对象1 function getXhr (){ 2 var xhr=null; 3 if(window.XMLHttpRequest){ 4 xhr=new XMLHttpRequest(); 5 }else if(window.ActiveXObject){ 6 try { 7 xhr = new ActiveXObject('Msxml2.XMLHTTP');//IE6支持 8 } catch (e) { 9 try { 10 xhr = new ActiveXObject('Miscrosofr.XMLHTTP');//ie5等 11 } catch (e) { 12 } 13 } 14 } 15 return xhr; 16 }
- XMLHttpRequest对象发送请求
-
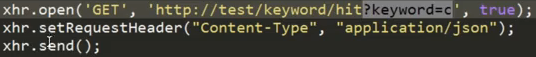
open(method,url,async) 初始化请求的一些信息,async表示同步还是异步,默认为true(异步)
-
send(String) 发送请求
get方式的请求,参数是放在url里的,所以可以直接用不带参数的send()就可以
post方式的请求,并且希望把参数放在request的body里面,就可以用带参数的send(String),String表示要携带的参数默认情况下,请求参数的格式为:urlencoded 类似于在url中拼接参数的方式
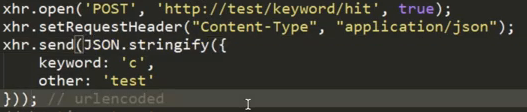
如果希望以json字符串的方式发送给服务器,就要通过setRequestHeader()方法设置请求头的content-type,然后使用JSON.styingify()方法将json对象格式化为json字符串,一般情况下浏览器都内置了JSON对象,如果不支持,需要导入某个第三方的库
-
- 例子

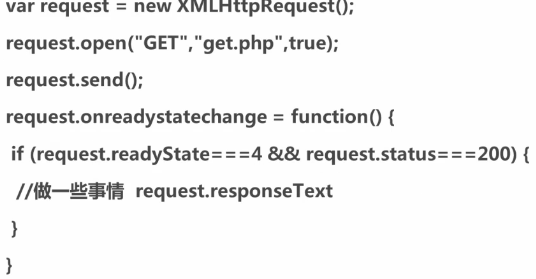
- XMLHttpRequest获取响应

通过onreadystatechange监听XMLHttpRequest对象的readyState属性的值的变化,判断服务器是否做出了正确的响应,有5个值


第三章 JQuery中的Ajax
通常我们不会来实现原生的Ajax请求,我们常常会在页面中用第三放的JS库,比如JQuery,这些库中已经封装了Ajax请求的方法,这样我们在实际使用中可以不再去关注浏览器的兼容性,他的不同的实现,可以很方便的调用这些第三方库里面的一些方法,可以大大简化一些操作
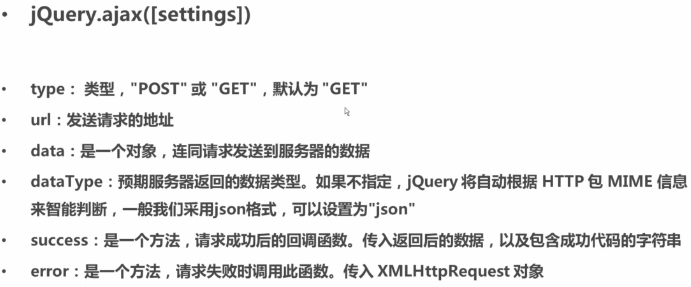
JQuery的ajax()方法