html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>抽号</title> <script type="text/javascript" src="js/jquery.1.11.3.main.js" ></script> <script type="text/javascript" src="js/main.js" ></script> <link rel="stylesheet" type="text/css" href="css/css.css" /> </head> <body> <audio id="myMusic" loop src="img/Hans Zimmer - Up Is Down.mp3" type="audio/mpeg"></audio> <section> <label> 起始值:<input type="number" id="begin" value="1" min="1" max="10000" /> </label> <label> 结束值:<input type="number" id="end" value="5000" min="1" max="50000" /> </label> <div class="showNum" id="showNum">大家好,这是我的抽奖号</div><br /> <footer> <button id="resetBtn" class="reset">复 位</button> <button id="beginBtn" class="begin">开 始</button> </footer> </section> </body> </html>
css
@charset "utf-8";
body{ background-size: cover; background-color: #292929; }
*{ margin: 0px; padding: 0px; font-family: "微软雅黑"; outline: none;}
section{ 80%; margin: auto; margin-top: 200px; padding:5% ; border: 1px solid white; text-align: center; border-radius: 10px; background: rgba(255,255,255,0.6);}
section label{ display: block; line-height: 52px;}
section label input{ 60% ; height: 30px; font-size: 24px; padding-left: 10px; color: blueviolet; border-radius: 30px;}
section footer {display: flex; text-align: center;}
section footer button{ margin: auto; 120px ; height: 40px; font-size: 22px; color: white; border: 1px solid white; border-radius: 15px;}
section footer .reset{margin-right: 16px; background: #8b95d0;}
section footer .begin{ background: #52d8e8;}
section .showNum{ height: 70px; line-height: 70px; font-size: 70px; font-weight: bold; color: #363b3c; text-shadow: 0px 2px 4px gray;}
js
$(document).ready(function(){
$(document.body).on('click', '#resetBtn', function(){
if(confirm("亲:您确定要复位吗?")){
window.location.reload();
}
});
var arr = [], mydsq = null;
function RunNumFn(){
clearInterval(mydsq);
var i = 0;
mydsq = window.setInterval(function(){
i++;
if(i >= arr.length){
i = 0;
}
$('#showNum').html(arr[i]);
}, 8);
};
$(document.body).on('click', '#beginBtn', function(){
var begin = Number($('#begin').val()),
end = Number($('#end').val());
if(begin < 0){
alert("亲:起始值 不能小于 0 哦!");
return false;
}else if(begin > end){
alert("亲:起始值 不能大于 结束值哦!");
return false;
}
else if(end > 50000){
alert("亲:结束值 不能大于 50000 哦!");
return false;
}
else{
if($(this).text() == '开 始'){
document.getElementById("myMusic").play();
for(var i = begin; i <= end; i++){
arr.push(i);
}
arr = arr.sort(function(){
return Math.random() - 0.5;
})
RunNumFn();
$(this).text('暂 停').css('background', '#8b95d0');
}else{
document.getElementById("myMusic").pause();
clearInterval(mydsq);
arr = [];
begin = 0;
$(this).text('开 始').css('background', '#52d8e8');
}
}
});
});
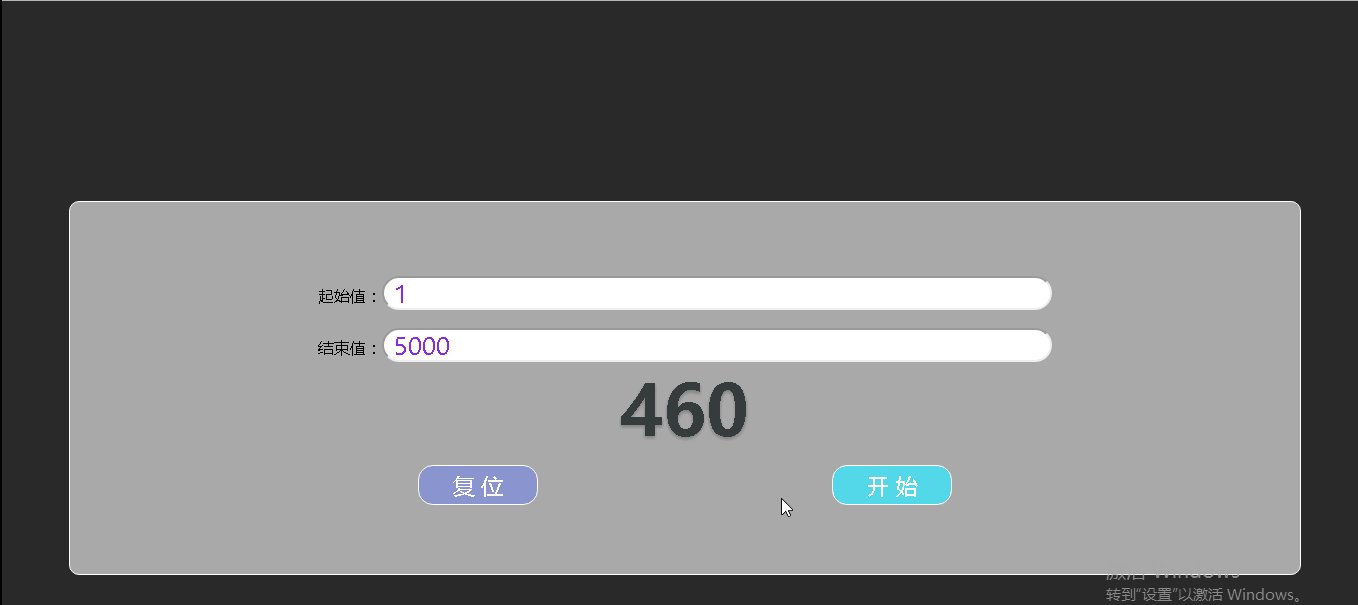
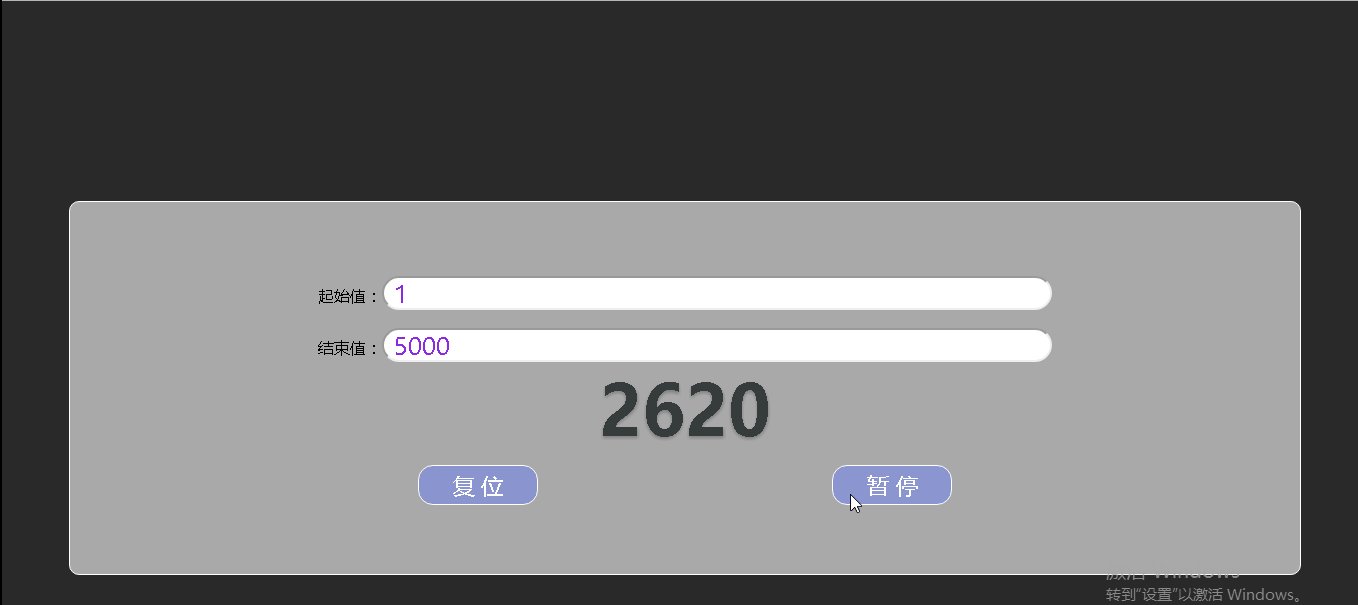
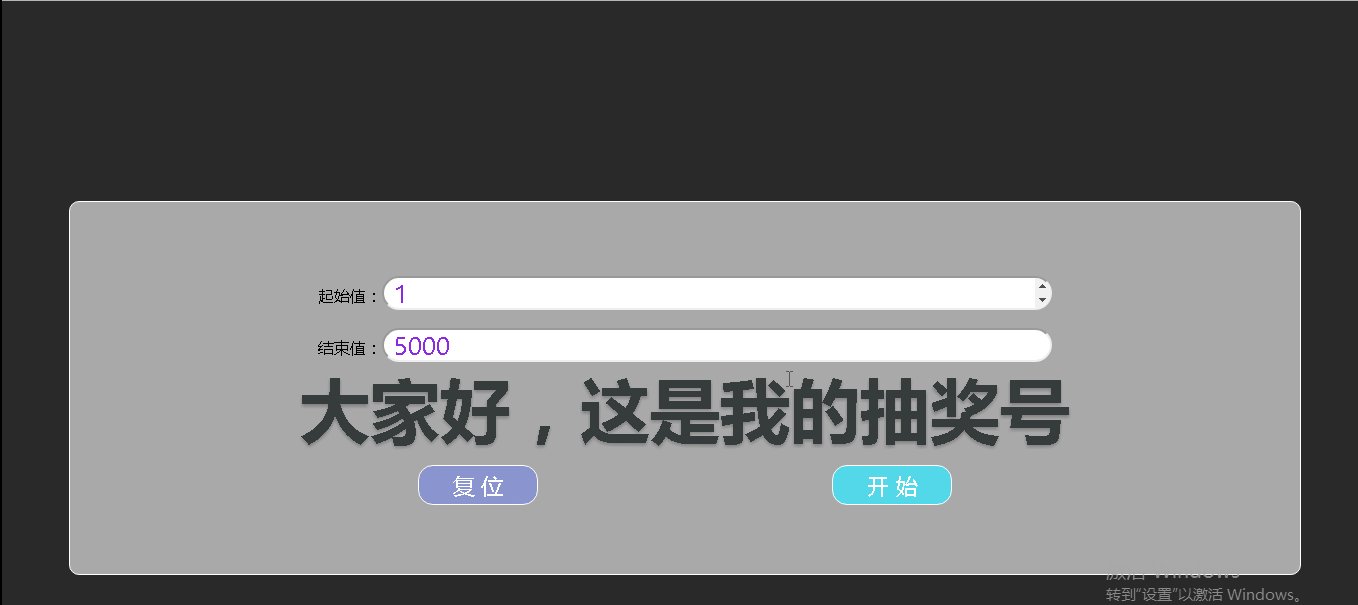
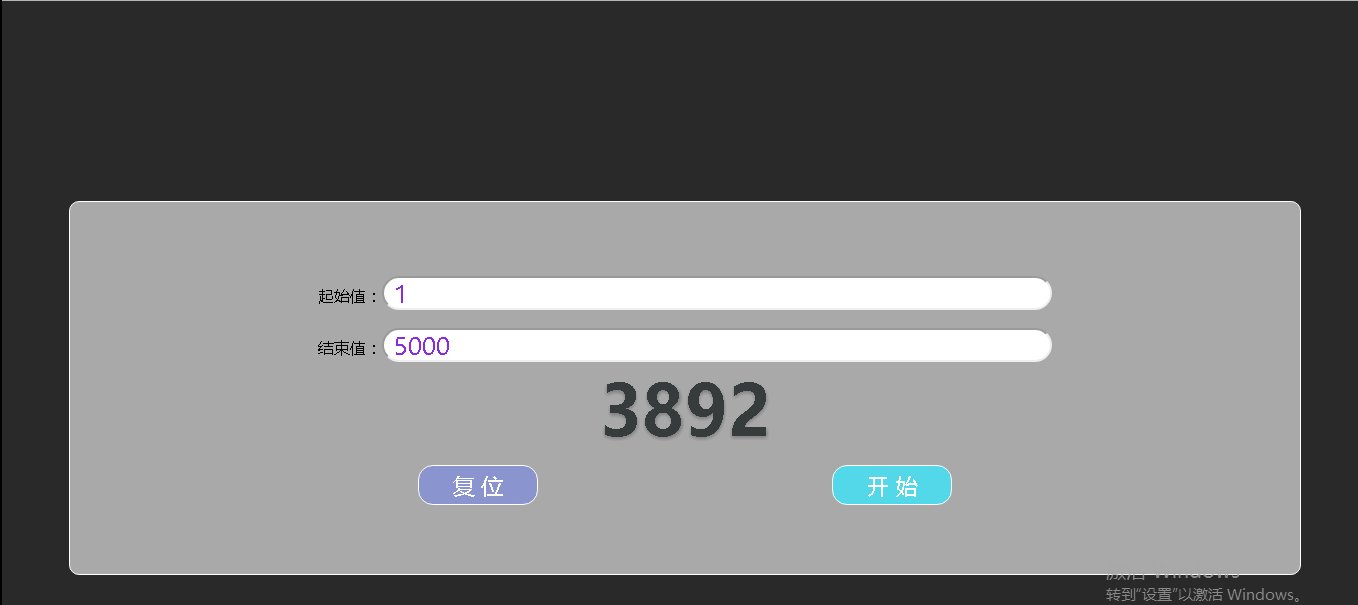
效果: