用脚手架create-react-app创建的react项目,已经集成了webpack,只要运行命令:npm run build 项目就会编译成功,生成一个build文件夹,现在问题来了,如何启动这个项目呢。
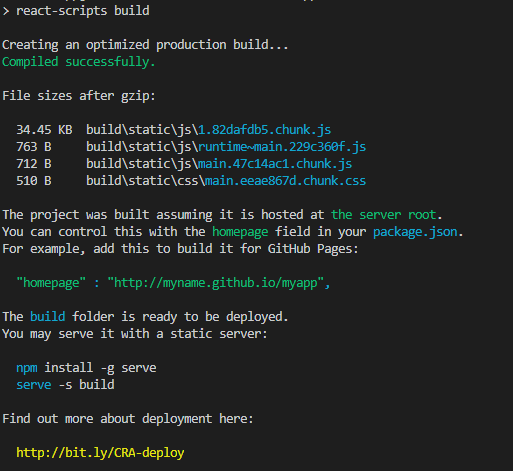
我们看到命令执行完了,会给一个操作提示如下图:

首先提醒我们要在package.json里面加上主页,接着就是全局安装serve:npm install -g serve
serve安装成功了以后,运行serve -s build 项目就启动起来了,它的固定端口是5000;那么我们想改动端口怎么办呢?运行下面的命令就可以用指定的端口启动项目了:
serve -l 2000 -s build //从2000端口启动项目