1. Boxes 我特意查了一下,Box 的复数是 Boxes,不是Box,threelayer的官方demo里写的是boxs,对象名称
写的也是 threeLayer.toBoxs , 所以,我只在这篇文章里修改了这个复数形式,代码里面没有修改。
2. Boxs 从形式上看是 Box 的复数,指的是有很多Box,从数据上看,也是比 Box 好了很多。Boxs 使用的
数据量为 30508个,Box 示例的数据量是 2413 个。 使用了 threeLayer.toBoxs 对象进行数据加载。
3. 参考代码:
1 fetch('https://gw.alipayobjects.com/os/basement_prod/513add53-dcb2-4295-8860-9e7aa5236699.json').then((function (res) { 2 return res.json(); 3 })).then(function (json) { 4 const data = json.features.slice(0, Infinity).map(function (dataItem) { 5 dataItem = gcoord.transform(dataItem, gcoord.AMap, gcoord.WGS84); 6 return { 7 coordinate: dataItem.geometry.coordinates, 8 height: Math.random() * 200, 9 value: Math.random() * 10000, 10 topColor: '#fff' 11 } 12 }); 13 const time = 'time'; 14 console.time(time); 15 const box = threeLayer.toBoxs(data, {}, material); 16 bars.push(box); 17 console.timeEnd(time); 18 19 // tooltip test 20 box.setToolTip('hello', { 21 showTimeout: 0, 22 eventsPropagation: true, 23 dx: 10 24 }); 25 threeLayer.addMesh(bars); 26 }
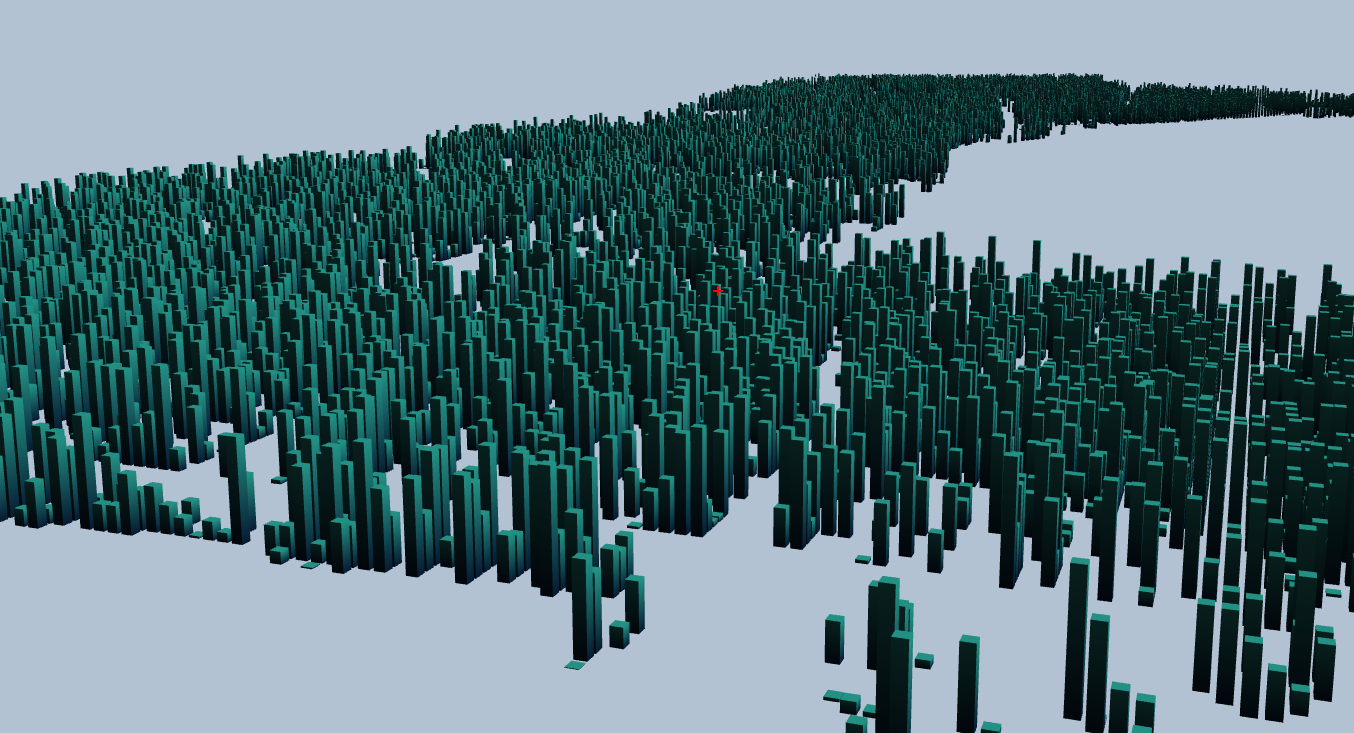
4. 页面显示

5. 源码地址:
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo