1. 百度地图GLAPI提供了的Control,比二维的控件少的多,主要是
NavigationControl3D,ScaleControl,ZoomControl , CityListControl,LocationControl, CopyrightControl 。
2. 其主要用法和二维控件相似,初始化后直接添加。
1 /** 2 * 添加定位控件 3 * @type {BMapGL.LocationControl} 4 */ 5 function addLocationControl() { 6 7 var locationControl = new BMapGL.LocationControl({ 8 anchor:BMAP_ANCHOR_TOP_RIGHT, 9 offset: new BMapGL.Size(20,20) 10 }); 11 map.addControl(locationControl); 12 13 locationControl.addEventListener("locationSuccess",function (e) { 14 var address = ""; 15 address += e.addressComponent.province; 16 address += e.addressComponent.city; 17 address += e.addressComponent.district; 18 address += e.addressComponent.street; 19 address += e.addressComponent.streetNumber; 20 console.log("当前定位地址:"+address); 21 }); 22 23 locationControl.addEventListener("locationError",function (e) { 24 console.log("定位错误:"+ e.message); 25 }); 26 } 27 28 /** 29 * 添加自定义版权控件 30 */ 31 function addCopyRightControl() { 32 var cr = new BMapGL.CopyrightControl({ 33 anchor: BMAP_ANCHOR_TOP_RIGHT, 34 offset: new BMapGL.Size(20, 20) 35 }); //设置版权控件位置 36 map.addControl(cr); //添加版权控件 37 var bs = map.getBounds(); //返回地图可视区域 38 cr.addCopyright({ 39 id: 1, 40 content: "<img src='../img/baidu.jpg' width='50px' height='50px'/><a href='#' style='font-size:16px;color:#000'>@安徽舜禹水务股份有限公司</a>", 41 bounds: bs 42 }); 43 } 44 45 /** 46 * 城市列表 47 * @type {BMapGL.CityListControl} 48 */ 49 function addCityListControl() { 50 var cityControl = new BMapGL.CityListControl({ 51 anchor: BMAP_ANCHOR_TOP_LEFT, 52 offset: new BMapGL.Size(10,5) 53 }); 54 map.addControl(cityControl); 55 } 56 57 58 /** 59 * 添加地图控件 60 **/ 61 function addMapControls() { 62 63 //添加地图导航控件 64 map.addControl(new BMapGL.NavigationControl3D()); 65 66 //添加地图比例尺控件 67 /** 68 * 比例尺工具与版本标识工具所用同一个class,anchorBL, 所以,当采用CSS方式 display:none 去掉左下角 69 * 的百度标识和版权标识时,缩放比例工具也会被隐藏。 70 **/ 71 map.addControl(new BMapGL.ScaleControl()); 72 73 map.addControl(new BMapGL.ZoomControl()); 74 75 addCityListControl(); 76 77 addLocationControl(); 78 79 }
4. ScaleControl 的样式与左下角百度的logo使用的同一个css,为了隐藏logo把ScaleControl也隐藏了。
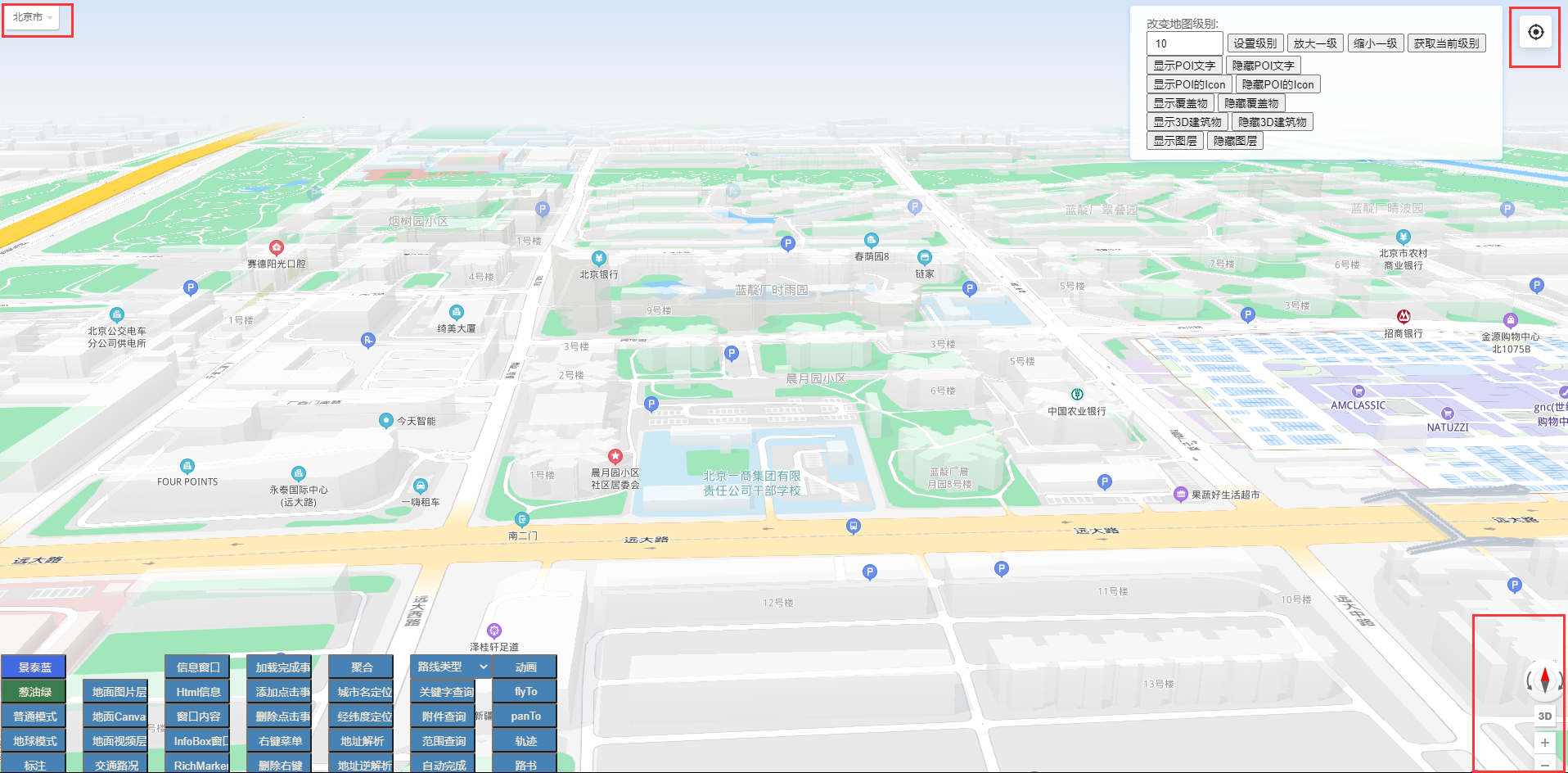
5.. 页面显示

6. 代码参考