前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 结合 geoserver 实现地图属性查询
源代码 demo 下载
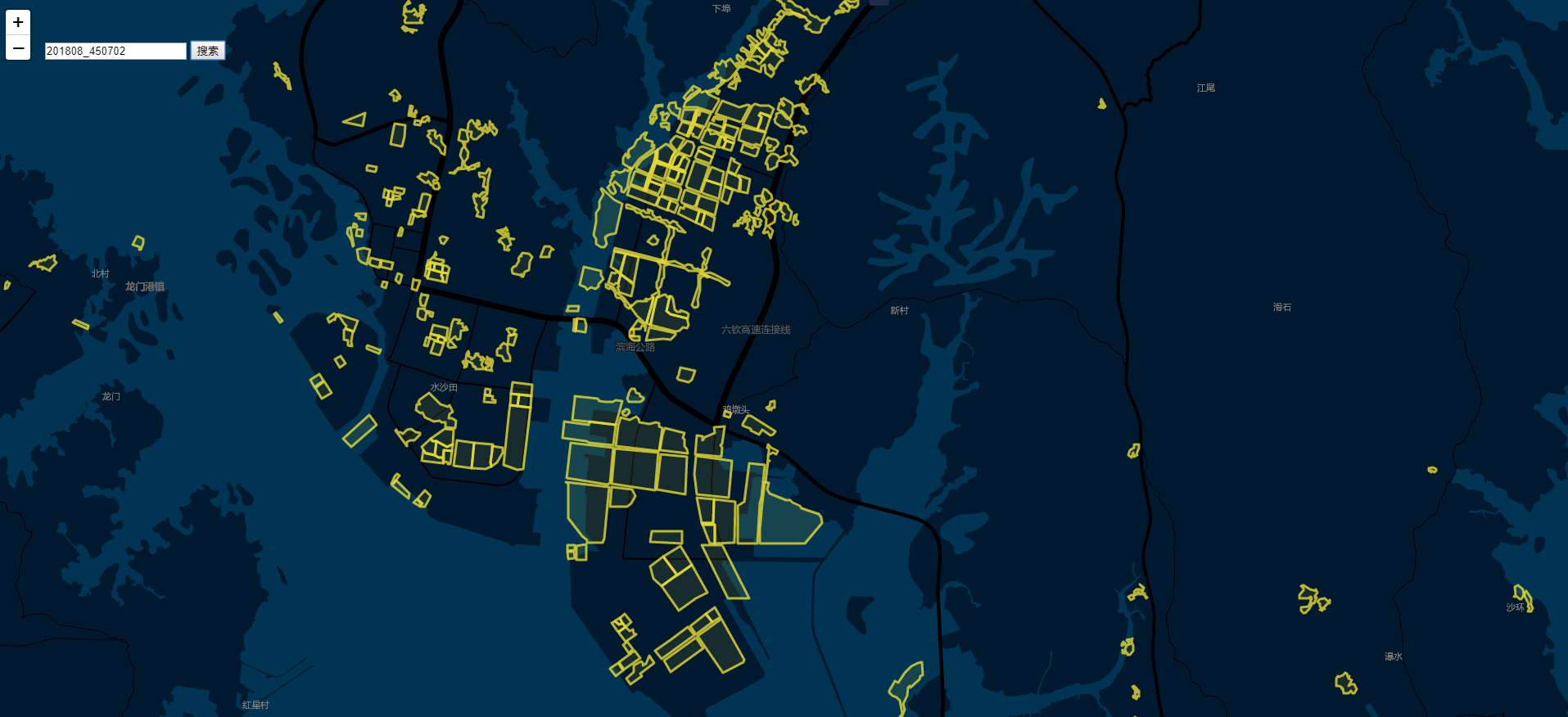
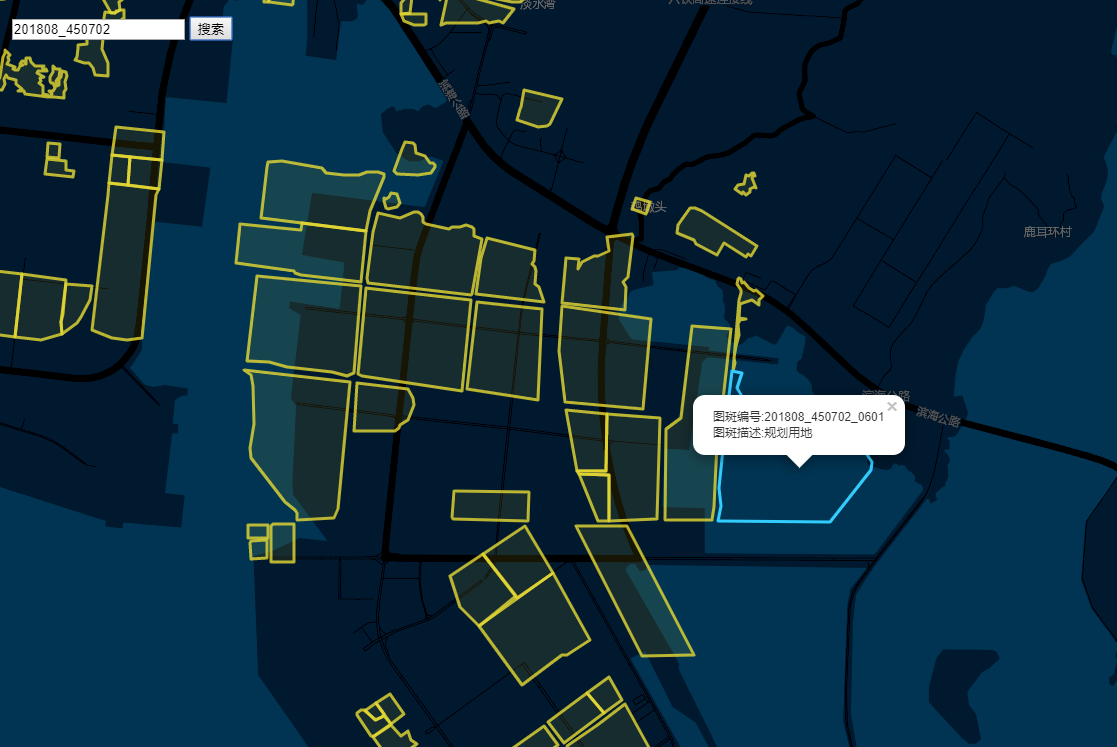
效果图如下:

本篇主要是 leaflet 通过调用 geoserver 发布的地图服务 WFS,来达到地图属性查询的目的。具体是构造rest服务 url 参数形式来请求 WFS 服务,获取到地图数据源,然后利用 leaflet 来叠加显示在地图上展示。
- 地图属性查询函数
var geoserverUrl = 'http://localhost:8080/geoserver/ZKYGIS'; /*属性查询图层 *@method queryByProperty *@param propertyValue 属性值 *@param propertyName 属性名称 *@param typeName 图层名称 *@return null */ function queryByProperty(propertyValue, propertyName, typeName, callback){ var filter = '<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">'; filter += '<PropertyIsLike wildCard="*" singleChar="#" escapeChar="!">'; filter += '<PropertyName>' + propertyName + '</PropertyName>'; filter += '<Literal>*'+propertyValue+'*</Literal>'; filter += '</PropertyIsLike>'; filter += '</Filter>'; var urlString = geoserverUrl + '/ows'; var param = { service: 'WFS', version: '1.0.0', request: 'GetFeature', typeName: typeName, outputFormat: 'application/json', filter: filter }; var geojsonUrl = urlString + L.Util.getParamString(param, urlString); ……
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波