In JSF, <h:selectOneListbox /> tag is used to render a single select listbox – HTML select element with “size” attribute.
//JSF...
<h:selectOneListbox value="#{user.favYear1}">
<f:selectItem itemValue="2000" itemLabel="Year1 - 2000" />
<f:selectItem itemValue="2010" itemLabel="Year1 - 2010" />
<f:selectItem itemValue="2020" itemLabel="Year1 - 2020" />
</h:selectOneListbox>
//HTML output...
<select name="j_idt6:j_idt8" size="3">
<option value="2000">Year1 - 2000</option>
<option value="2010">Year1 - 2010</option>
<option value="2020">Year1 - 2020</option>
</select>
h:selectOneListbox example
A JSF 2.0 example to show the use of “h:selectOneListbox” tag to render a single select listbox, and populate the data in 3 different ways :
- Hardcoded value in “
f:selectItem” tag. - Generate values with a Map and put it into “
f:selectItems” tag. - Generate values with an Object array and put it into “
f:selectItems” tag, then represent the value with “var” attribute.
1. Backing Bean
A backing bean to hold and generate data for listbox values.
package com.mkyong;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="user")
@SessionScoped
public class UserBean implements Serializable{
public String favYear1;
public String favYear2;
public String favYear3;
//getter and setter methods
//Generated by Map
private static Map<String,Object> year2Value;
static{
year2Value = new LinkedHashMap<String,Object>();
year2Value.put("Year2 - 2000", "2000"); //label, value
year2Value.put("Year2 - 2010", "2010");
year2Value.put("Year2 - 2020", "2020");
}
public Map<String,Object> getFavYear2Value() {
return year2Value;
}
//Generated by Object array
public static class Year{
public String yearLabel;
public String yearValue;
public Year(String yearLabel, String yearValue){
this.yearLabel = yearLabel;
this.yearValue = yearValue;
}
public String getYearLabel(){
return yearLabel;
}
public String getYearValue(){
return yearValue;
}
}
public Year[] year3List;
public Year[] getFavYear3Value() {
year3List = new Year[3];
year3List[0] = new Year("Year3 - 2000", "2000");
year3List[1] = new Year("Year3 - 2010", "2010");
year3List[2] = new Year("Year3 - 2020", "2020");
return year3List;
}
}
2. JSF Page
A JSF page to demonstrate the use “h:selectOneListbox” tag.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
>
<h:body>
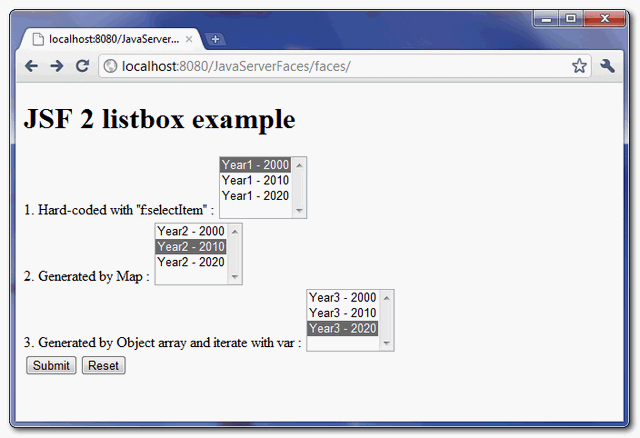
<h1>JSF 2 listbox example</h1>
<h:form>
1. Hard-coded with "f:selectItem" :
<h:selectOneListbox value="#{user.favYear1}">
<f:selectItem itemValue="2000" itemLabel="Year1 - 2000" />
<f:selectItem itemValue="2010" itemLabel="Year1 - 2010" />
<f:selectItem itemValue="2020" itemLabel="Year1 - 2020" />
</h:selectOneListbox>
<br />
2. Generated by Map :
<h:selectOneListbox value="#{user.favYear2}">
<f:selectItems value="#{user.favYear2Value}" />
</h:selectOneListbox>
<br />
3. Generated by Object array and iterate with var :
<h:selectOneListbox value="#{user.favYear3}">
<f:selectItems value="#{user.favYear3Value}" var="y"
itemLabel="#{y.yearLabel}" itemValue="#{y.yearValue}" />
</h:selectOneListbox>
<br />
<h:commandButton value="Submit" action="result" />
<h:commandButton value="Reset" type="reset" />
</h:form>
</h:body>
</html>
result.xhtml…
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
>
<h:body>
<h1>JSF 2 listbox example</h1>
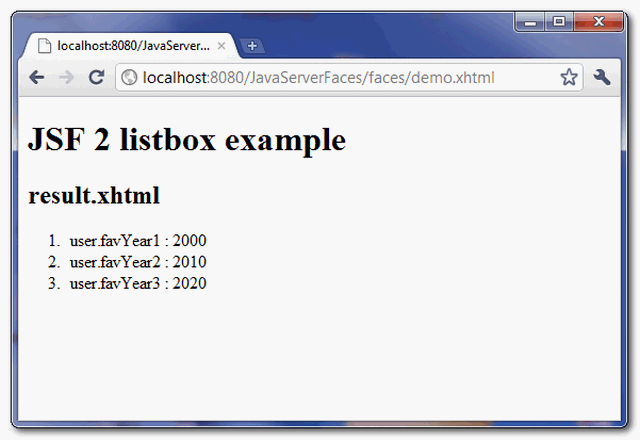
<h2>result.xhtml</h2>
<ol>
<li>user.favYear1 : #{user.favYear1}</li>
<li>user.favYear2 : #{user.favYear2}</li>
<li>user.favYear3 : #{user.favYear3}</li>
</ol>
</h:body>
</html>
3. Demo

When “submit” button is clicked, link to “result.xhtml” page and display the submitted listbox values.

How to pre-select a listbox value?
The value of “f:selectItems” tag is selected if it matched to the “value” of “h:selectOneListbox” tag. In above example, if you set favYear1 property to “2010” :
@ManagedBean(name="user")
@SessionScoped
public class UserBean{
public String favYear1 = "2010";
//...
The “favYear1″ listbox, value “2010” is selected by default.