准备工作
- 首先你得有个cnblogs博客,自行注册博客园。
- 申请js权限
- 插入相关代码文件。
js权限申请,很关键!!!
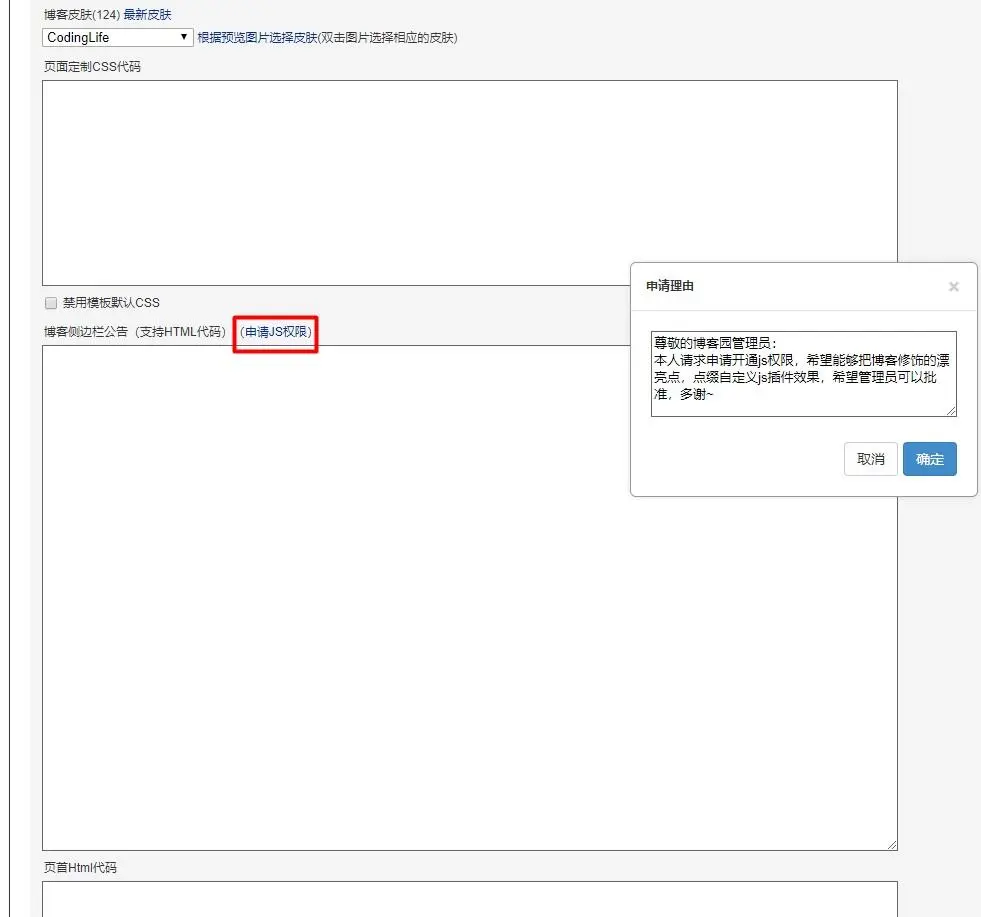
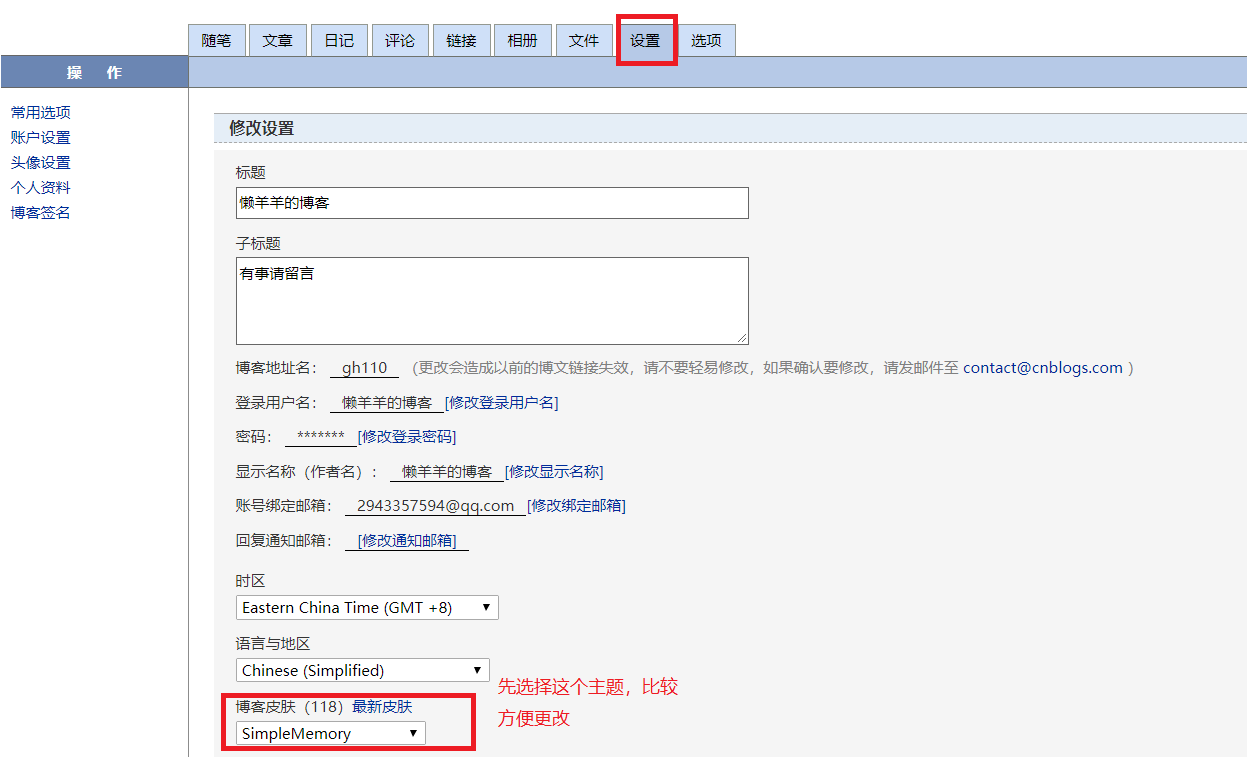
登陆后依次点击“我的博客” → “管理” → “设置”,在下拉后找到“博客侧边栏公告”,后方有一个“申请js权限”。

或者也可进博客园园子页面(https://home.cnblogs.com/feed/all/),发状态@博客园团队,申请开通js权限。
也可发个邮件到contact@cnblogs.com申请js权限。
申请时内容模板已为你备好:
尊敬的博客园管理员:
本人请求申请开通js权限,希望能够把博客修饰的漂亮点,点缀自定义js插件效果,希望管理员可以批准,多谢~
提交完申请,会弹出提示:
JS权限申请已提交,待审核。
剩下的就是耐心等待了,一般来说挺快就会通过。如果设置页面上公告栏标题右侧不存在“申请js权限”,说明已成功开通js权限。
博客美化
- 上传相关素材,传入你想要的壁纸图片到博客园,每张不能超过2M。
-
方法一:将选定的图片上传至自己博客园的相册中(自己可以新增一个相册,用来存放首页背景图)
方法二:新增随笔,在随笔中上传背景图

3.选择易修改的主题

具体代码步骤:
-
获取上传至博客园服务器背景图的url
打开相册,选择自己喜欢的图片,点进去。然后在那篇博客中,找到图片所在位置:鼠标右键--->将图片url复制下来
-
修改博客源码
首先:找到个人首页--->管理--->设置--->页面定制css代码,粘贴复制下面代码:
页面定制 CSS 代码
- 把以下代码粘贴进你的相应位置即可。当然里面的链接可以自行去下载上传更改为你的博客园文件存储地址。
1 /*雪花css*/ 2 #Snow{ 3 position: fixed; 4 top: 0; 5 left: 0; 6 100%; 7 height: 100%; 8 z-index: 99999; 9 background: rgba(255,255,240,0.1); 10 pointer-events: none; 11 } 12 13 <!--屏蔽cnblogs广告--> 14 #site_nav_under { 15 display: none; 16 } 17 .c_ad_block, .ad_text_commentbox { 18 display: none; 19 margin: 0; 20 padding: 0; 21 } 22 #ad_under_google { 23 height: 0; 24 overflow: hidden; 25 } 26 #ad_under_google a { 27 display: none; 28 } 29 #home { 30 margin: 0 auto; 31 75%; 32 min- 950px; 33 background-color: #fff; 34 padding: 30px; 35 margin-top: 30px; 36 margin-bottom: 50px; 37 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); 38 } 39 #home { 40 margin: 0 auto; 41 min- 1080px; 42 background-color: #fff; 43 padding: 30px; 44 margin-top: 50px; 45 margin-bottom: 50px; 46 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); 47 } 48 #blogTitle { 49 height: 60px; 50 clear: both; 51 } 52 #navigator { 53 font-size: 13px; 54 border-bottom: 1px solid #ededed; 55 border-top: 1px solid #ededed; 56 height: 50px; 57 clear: both; 58 margin-top: 25px; 59 } 60 #blogTitle h2 { 61 font-weight: normal; 62 font-size: 18px; 63 font-size: 1.18571429rem; 64 line-height: 2.546153846; 65 color: #757575; 66 float: left; 67 } 68 69 body{ 70 background-image:url("https://images.cnblogs.com/cnblogs_com/gh110/1666735/o_2003120547352423f7ed1fff2650989edbe71714f2ca.jpg"); 71 background-repeat:no-repeat; 72 background-size:cover; 73 -webkit-background-size: cover; 74 -o-background-size: cover; 75 background-attachment: fixed; 76 filter:alpha(opacity=90); -moz-opacity:0.9; -khtml-opacity: 0.9; opacity: 0.9; 77 cursor: url(https://files.cnblogs.com/files/gh110/cursor.ico),auto; 78 }
- 找到“background: url”,把“http://images.cnblogs.com/cnblogs_com/ciaowoo/1354592/o_bg.jpg”,换成你的背景图片的地址即可。
3. 粘贴进相应的位置后,自行更改以下文件链接。也可以拷贝我的链接去自行引用。
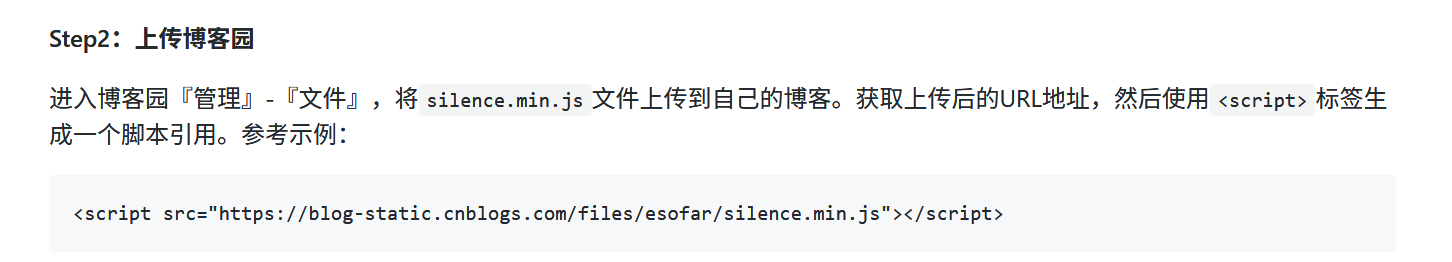
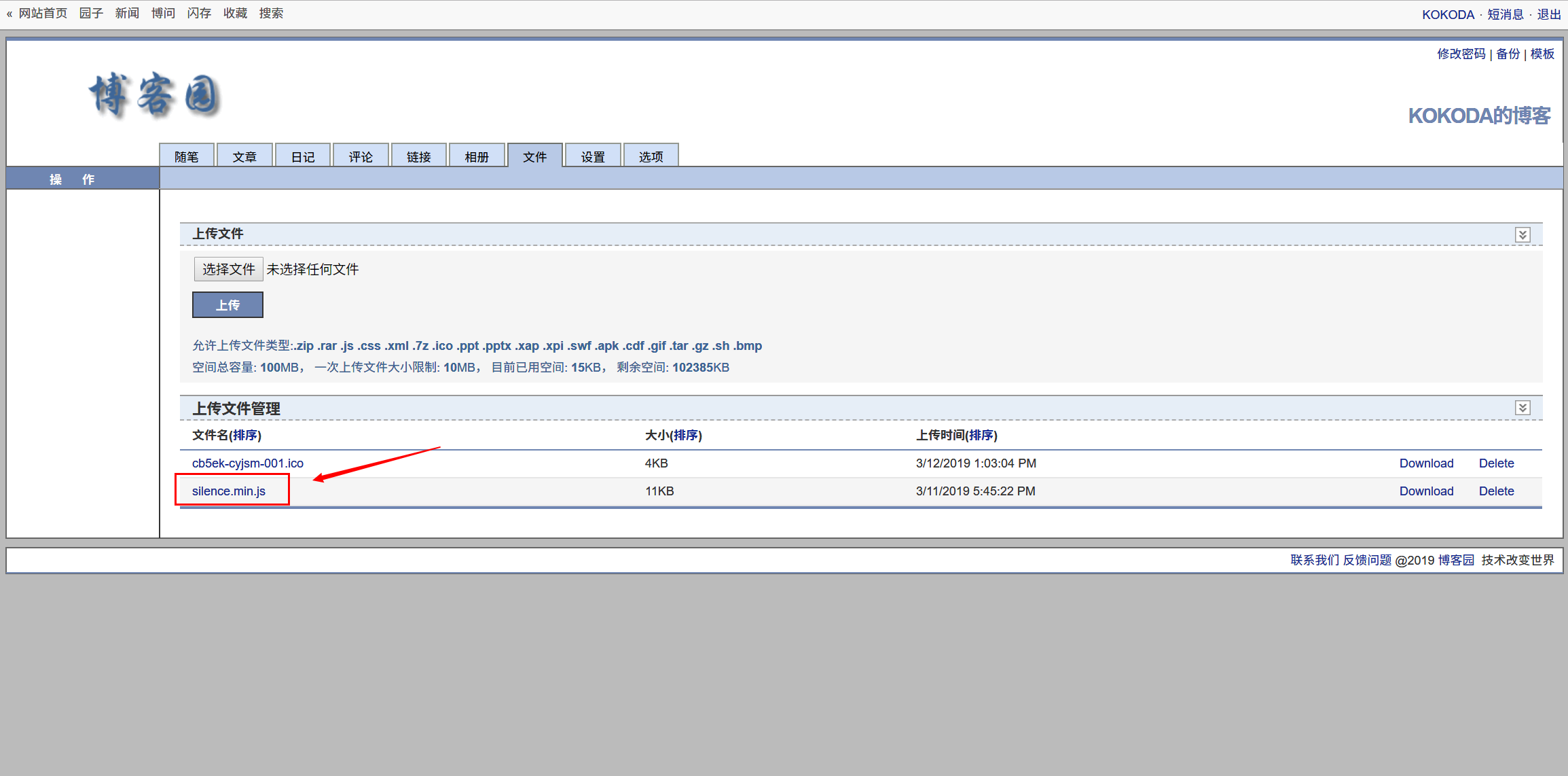
上传已封装好的文件包
-
文件包的各自链接会在下文中。
-
这里图中文件包,只会用到一部分,相关文件包,在:
-
链接:https://pan.baidu.com/s/1J8_P-lEhhk_lz7_RZix_Mg
提取码:mrc1
-
-
下图只是说明,文件存放的位置。

补充
- 有些同学可能对下面这一步有疑惑

- 原文中所指的
上传后的URL地址即在文件选项卡下右键你刚刚上传的JS文件选择复制链接地址所获得的地址 - 然后替换原脚本引用中的地址即可

6. 博客侧边栏公告(支持HTML代码) (支持 JS 代码)注意更改链接地址!!!
<!-- 动态雪花飘落 -->
<div class="Snow">
<canvas id="Snow"></canvas>
</div>
<script src="https://blog-static.cnblogs.com/files/gh110/snow.js"></script>
<!-- 音乐 -->
<embed src="//music.163.com/style/swf/widget.swf?sid=516650993&type=2&auto=1&width=320&height=66" width="340" height="86" allowNetworking="all"></embed>
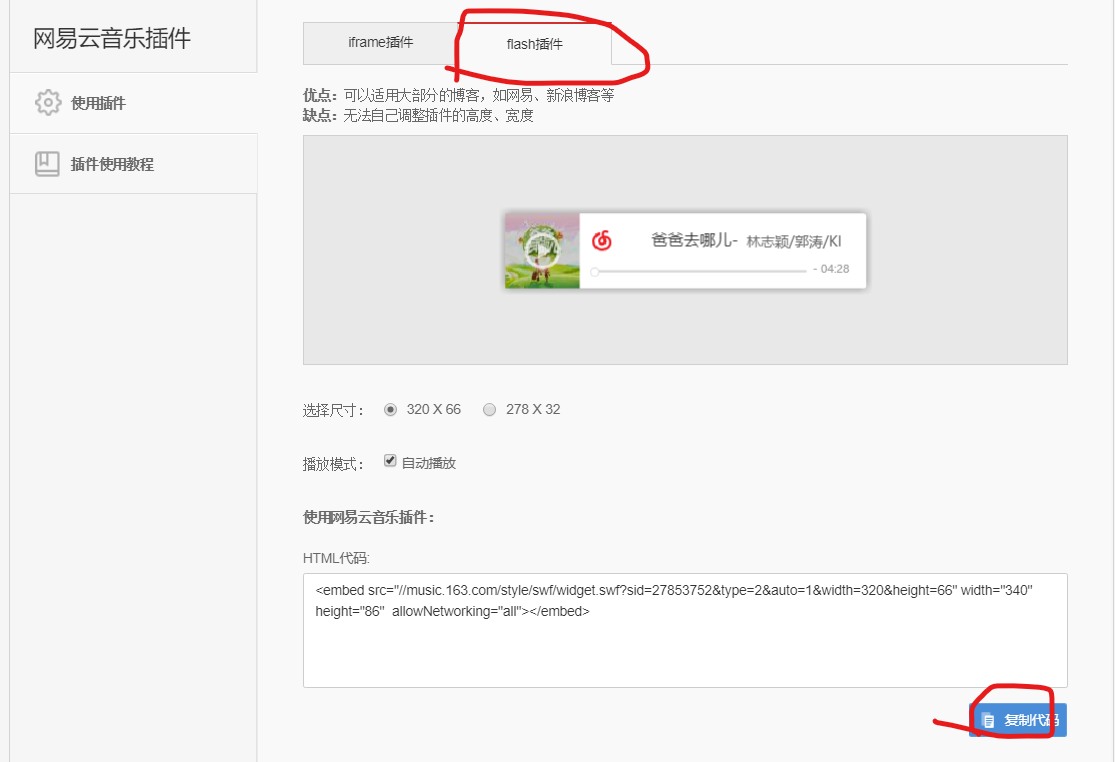
7. 音乐的更改可以去网易云音乐申请外链,然后更改我上面的音乐的代码。

- 点击后,选择如下选项,复制代码即可。因为iframe插件好像在这里使用不了。

8. 页首 HTML 代码
<!--导航logo -->
<script type="text/javascript" language="javascript">
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = "https://images.cnblogs.com/cnblogs_com/gh110/1594163/o_200210085840543108.png";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>
<!--这个是博客园的最上面的logo图标,自行更改里面的链接-->
9. 页脚 HTML 代码
<!--心知天气网页调用源码-->
<div id="tp-weather-widget"></div>
<script>
(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObject"]=f;a[f]||(a[f]=function(){(a[f].q=a[f].q||[]).push(arguments)});a[f].l=+new Date();if(a.attachEvent){a.attachEvent("onload",b)}else{a.addEventListener("load",b,false)}}(window,document,"script","SeniverseWeatherWidget","//cdn.sencdn.com/widget2/static/js/bundle.js?t="+parseInt((new Date().getTime() / 100000000).toString(),10)));
window.SeniverseWeatherWidget('show', {
flavor: "bubble",
location: "WQRM38NMHR7P",
geolocation: false,
language: "zh-Hans",
unit: "c",
theme: "auto",
token: "73d557f0-764f-4890-acf0-ceb9aeded57a",
hover: "enabled",
container: "tp-weather-widget"
})
</script>
<!--鼠标点击烟花-->
<script src="https://files.cnblogs.com/files/gh110/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
10. 点击保存!!!!很重要。

11. 成品!

12.详细教程
https://www.cnblogs.com/wkfvawl/category/1208226.html