{{model}} - 文本插值
在模板中使用可以{{表达式}}的方式绑定组件模型中的表达式,当表达式变化时, Angular2将自动更新对应的DOM对象:

上图的示例中,模板声明了h1的内容将绑定到组件实例的title变量。Angular2 框架将实时检测title的变化,并在其变化时自动更新DOM树中h1的内容。
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>template - bind model</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Component,View,bootstrap} from "angular2/angular2"; 14 15 @Component({selector:"ez-app"}) 16 @View({ 17 template:` 18 <div> 19 <h1>{{title}}</h1> 20 <div> 21 <span>{{date}}</span>
来源:<span>{{source}}</span> 22 </div> 23 <p>{{content}}</p> 24 </div> 25 ` 26 }) 27 class EzApp{ 28 constructor(){ 29 this.title = "证监会:对恶意做空是有监测的"; 30 this.date = "2015年07月11日 15:32:35"; 31 this.source = "北京晚报"; 32 this.content = ` 33 证监会新闻发言人邓舸昨天表示,近期,证监会要求所有上市公司制定维护股价稳定的方案,举措包括大股东增持、董监高增持、公司回购、员工持股计划、股权激励等,相关方案应尽快公布,并通过交易所平台向投资者介绍生产经营管理情况、加强投资者关系管理、维护股价稳定、做好投资者沟通工作。他介绍,该措施得到了上市公司大股东的积极响应,包括北京创业板董事长俱乐部、创业板首批28家公司实际控制人、浙江24家公司董事长等多个上市公司联盟以及大连、青岛、湖南等多地上市公司集体发声,宣布通过积极增持、回购、暂不减持等方式稳定公司股价。截至9日,两市已有655家公司公布股份增持、回购计划,积极维护公司股价稳定。 34 `; 35 } 36 } 37 38 bootstrap(EzApp); 39 </script> 40 </body> 41 </html>
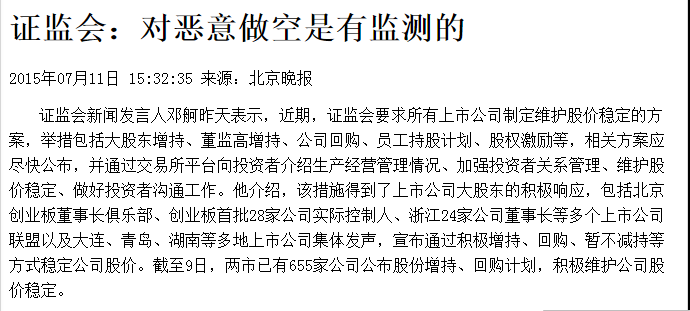
效果如下: