完全独自完成前后端架构设计及研发。主要技术有java+mysql+vue+jenkins+docker
平台地址:http://www.zsyai.top/dist
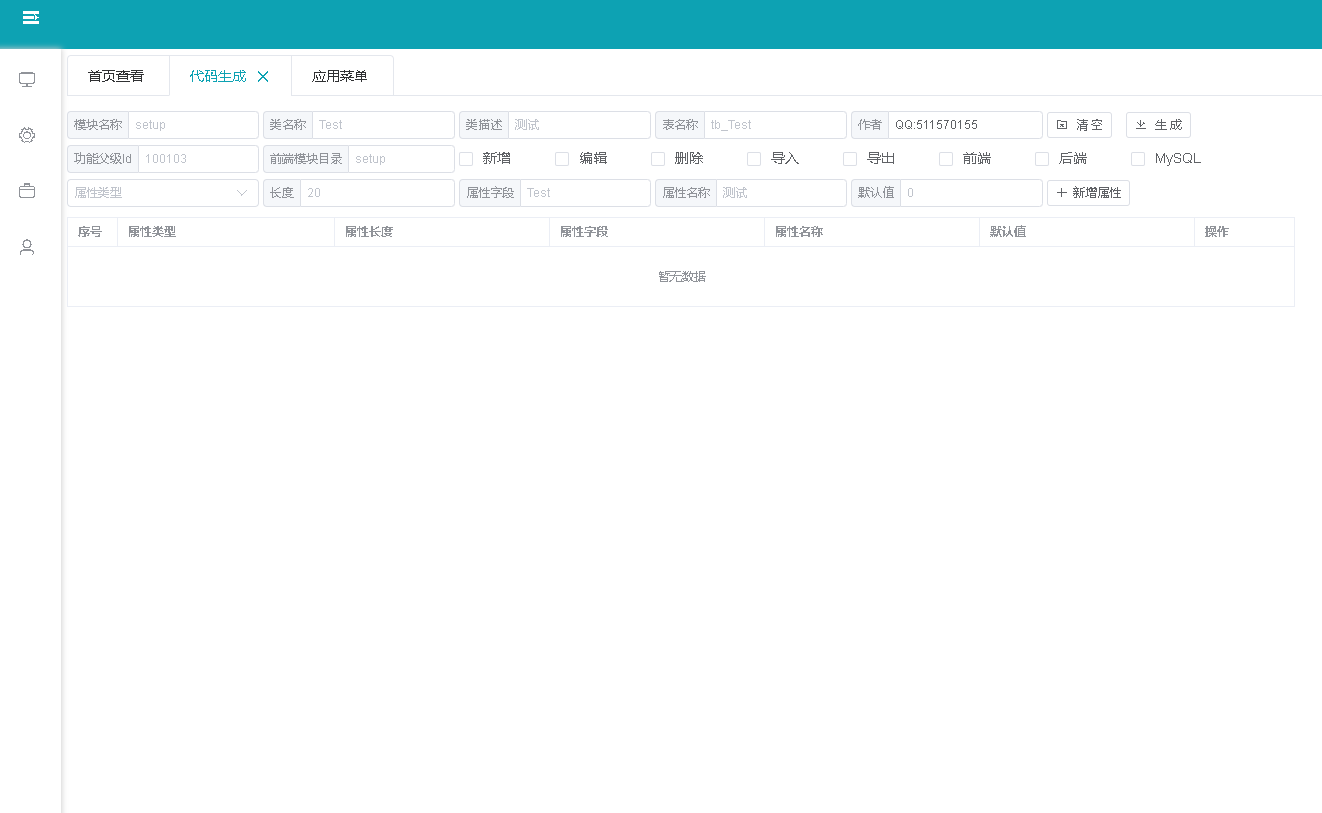
1.自动生成前后端代码功能

2.后端自动生成代码实例
/**
* 数据字典控制器
* Author: QQ:511570155
* DateTime: 2020-4-4 8:05:14
*/
@RestController
@RequestMapping(value = "/zsy/dataDict")
public class DataDictController extends ExcelController<DataDictService, DataDictEntity,DataDictDto> {
}
3.前端自动生成代码实例
<template>
<el-row>
<el-row>
<el-col :span="20">
<el-row style="margin-bottom:6px; padding:0 60px;">
<el-input v-model="queryData.code" placeholder="编码" :maxlength="20" size="mini" class="inputwinth150">
<template slot="prepend">编码</template>
</el-input>
<el-input v-model="queryData.name" placeholder="名称" :maxlength="20" size="mini" class="inputwinth150">
<template slot="prepend">名称</template>
</el-input>
<el-radio v-model="queryData.is_Enable" :label="1">启用</el-radio>
<el-radio v-model="queryData.is_Enable" :label="0">停用</el-radio>
</el-row>
<el-row>
<el-button size="mini" icon="el-icon-plus" @click="openDialog('新增',0)">新增</el-button>
<el-button size="mini" icon="el-icon-upload2" @click="importExcel"> 导入</el-button>
<el-button size="mini" icon="el-icon-download" @click="exportExcel"> 导出</el-button>
</el-row>
</el-col>
<el-col :span="4">
<el-button size="mini" @click="cleanData" icon="el-icon-folder-delete"> 清 空</el-button>
<el-button size="mini" @click="getPageData" icon="el-icon-search">查 询</el-button>
</el-col>
</el-row>
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。