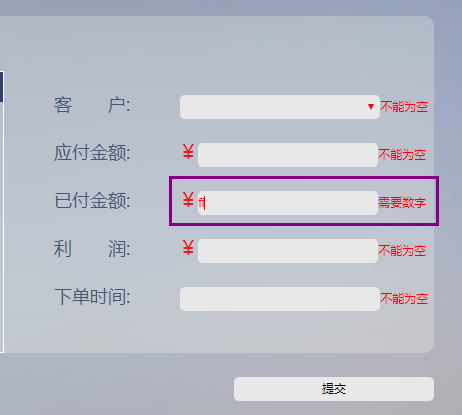
一、效果图:



二、JqueryValidate的好处
在做注册、或者类似以上的表单提交的时候,大家是不是都很烦那种,把数据拿到后台去判断,
可能经过了正则表达式之类的复杂判断,然后发现数据错误。接着通过request转发到页面上,再通过EL
表达式输出错误信息。实话实话,在没发现这个插件之前,我是这么干的,好痛苦的感觉。
JqueryValidate的好处就在于,你不必经过servlet,就可以在页面上面判断用户输入的信息是否正确,它能够快速实现
表单的校验。
三、引入插件

- 顺序不能乱,此插件是依赖于jquery的
四、给你的表单添加一个id

五、使用
- 格式
$("#表单的id").validate({
rules:{
"input的name属性的值":{
"校验规则":布尔值,
}...
},
messages:{
""input的name属性的值":{
"校验规则":"提示信息",
}...
});
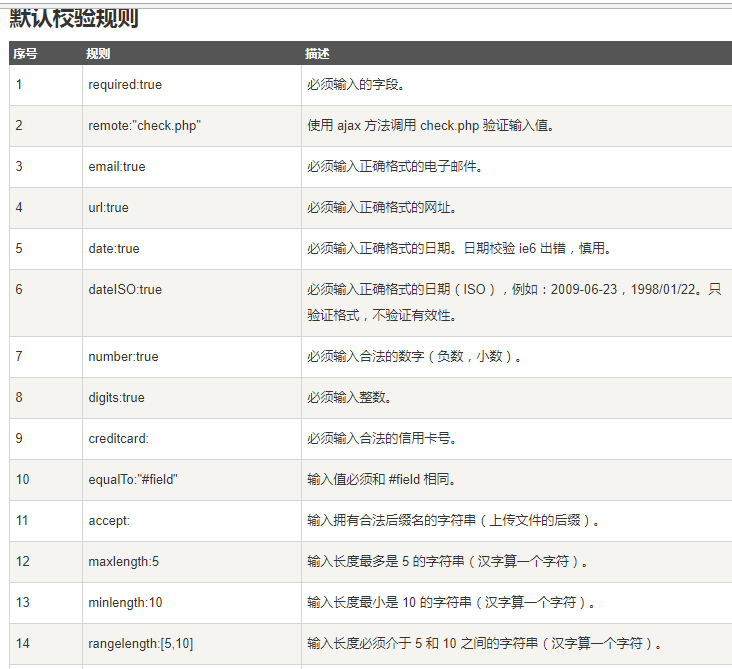
- 校验规则 (详看:http://www.runoob.com/jquery/jquery-plugin-validate.html)

- 源代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script><script type="text/javascript" src="${ctx}/js/jquery.validate.min.js"/></script> <script type="text/javascript" charset="utf-8"> //表单校验 $("#checkform").validate({ rules:{ "customer_id":{ "required":true, }, "mustPay":{ "required":true, "number":true }, "hadPaid":{ "required":true, "number":true }, "order_profit":{ "required":true, "number":true }, "orderTime":{ "required":true, "date":true } }, messages:{ "customer_id":{ "required":"不能为空", }, "mustPay":{ "required":"不能为空", "number":"需要数字" }, "hadPaid":{ "required":"不能为空", "number":"需要数字" }, "order_profit":{ "required":"不能为空", "number":"需要数字" }, "orderTime":{ "required":"不能为空", } } }); </script> </head> <body> <form id="checkform" action=" " method="post"> 客    户:<select type="text" name="customer_id" > <option >客户1</option> <option >客户2</option> <option >客户3</option> </select><br> 应付金额:<span style=" 20px; color:#E31D1A; font-size:20px; display: inline-block; margin-left:48px; text-align:center;">¥</span><input style=" 180px;margin-left: 0px;" type="text" name="mustPay" ><br> 已付金额:<span style=" 20px; color:#E31D1A; font-size:20px; display: inline-block; margin-left:48px; text-align:center;">¥</span><input style=" 180px;margin-left: 0px;" type="text" name="hadPaid" ><br> 利    润:<span style=" 20px; color:#E31D1A; font-size:20px; display: inline-block; margin-left:48px; text-align:center;">¥</span><input style=" 180px;margin-left: 0px;" type="text" name="order_profit"><br> 下单时间:<input type="text" name="orderTime" id="pickdate"><br> <input type="submit" style="float: right;" value="提交"> </form> </body> </html>