在我们阅读vue源码时,一般引用vue的版本都是打包编译后的版本,无法debugger源码,要debugger源码,就需要给代码添加sourcemap,他存储源码与编译后代码的一种对应关系,详细内容可以参考阮老师的博文(http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html)
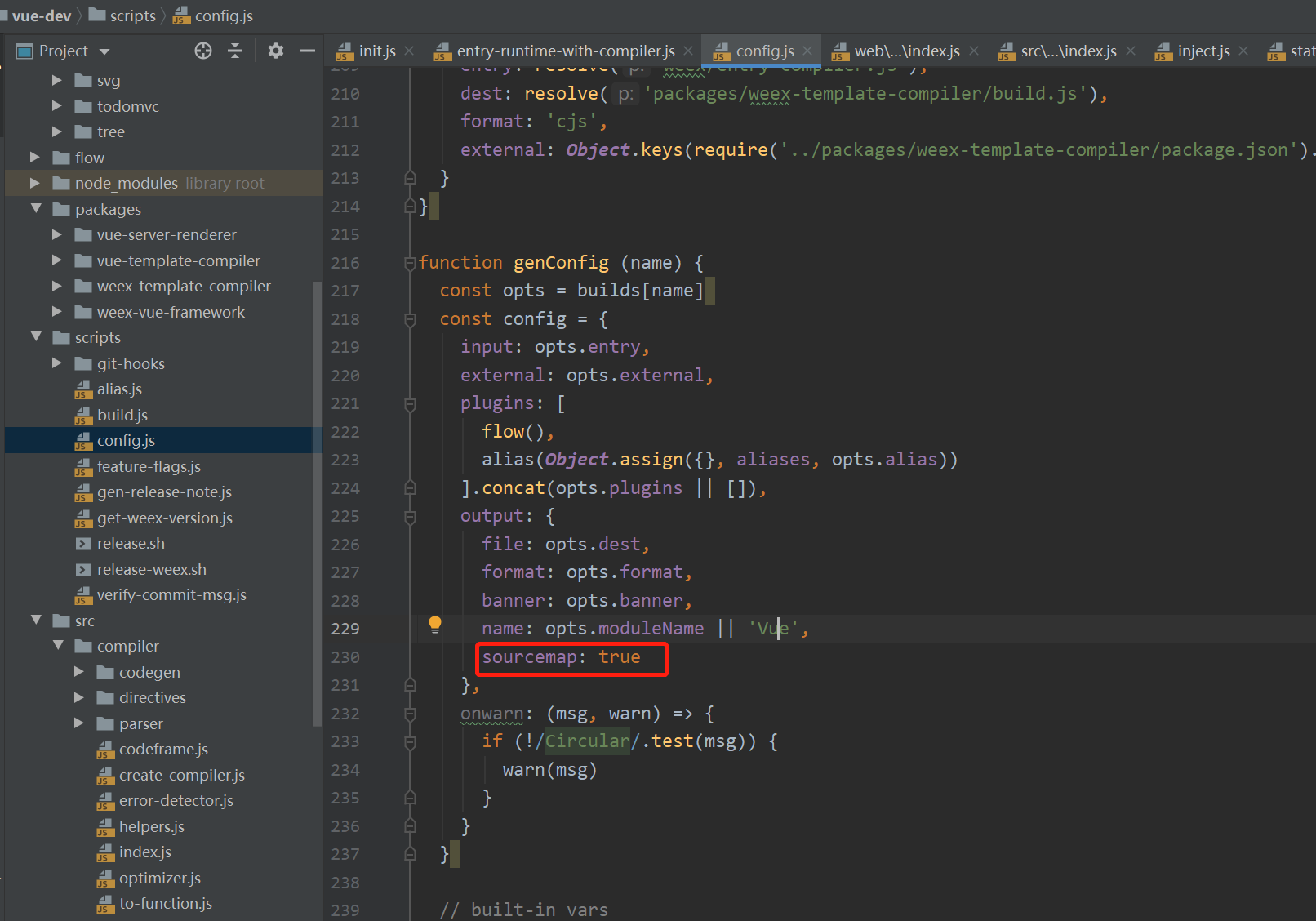
vue是采用rollup进行代码打包,我们只需要在config.js中,output代码中添加sourcemap的配置即可,如下所示:

修改完成后,执行下npm run dev,在example中的代码中,引入/dist/vue.js代码即可,在源码中添加debugger,会有对应的断点