利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页。
在phpcms/install_package/phpcms/templates新建一个英文文件夹
在此文件夹下在创建一个content文件夹
将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中
然后打开phpcms后台界面,点击界面,启用自己的主页文件夹

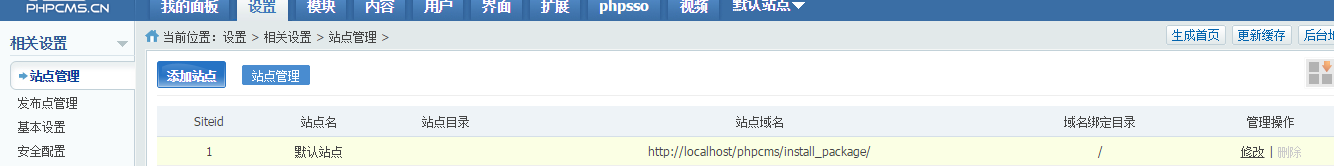
最后点击设置,进入站点管理,点击站点后边的修改


第一步:首先做一个静态的企业站主页:
<!DOCTYPE html>
02
<html>
03
<head>
04
<meta charset="UTF-8">
05
<title></title>
06
</head>
07
<style type="text/css">
08
ul li{
09
list-style: none;
10
display: block;
11
position: relative;
12
float: left;
13
100px;
14
15
16
}
17
ul{
18
height: 50px;
19
}
20
.base{
21
color: #000000;
22
}
23
.col{
24
color: #0000FF;
25
}
26
27
ul li a{
28
text-decoration: none;
29
30
}
31
#header{
32
1200px;
33
height: 50px;
34
border: solid 2px #000000;
35
}
36
37
#footer{
38
1200px;
39
height: 50px;
40
border: solid 2px #000000;
41
}
42
.list{
43
position: relative;
44
500px;
45
height: 250px;
46
margin-left: 50px;
47
border: solid 2px #000000;
48
margin-top: 10px;
49
float: left;
50
}
51
#content{
52
1200px;
53
height: 550px;
54
}
55
</style>
56
<body>
57
<div id="header">
58
<ul>
59
<li ><a class="col" href="">首页</a></li>
60
<li ><a class="base" href="">新闻</a></li>
61
<li ><a class="base" href="">公告</a></li>
62
<li ><a class="base" href="">关于我们</a></li>
63
<li ><a class="base" href="">加入我们</a></li>
64
</ul>
65
66
</div>
67
68
<div id="content">
69
<div class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>aaaaaa</p></div>
70
<div class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>aaaaaaa</p></div>
71
<div class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>aaaaaaaa</p></div>
72
<div class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛啊啊啊啊啊啊啊囊烦恼</p></div>
73
</div>
74
75
<div id="footer">
76
<ul>
77
<li ><a class="base" href="">友情链接</a></li>
78
<li ><a class="base" href="">链接1</a></li>
79
<li ><a class="base" href="">链接2</a></li>
80
<li ><a class="base" href="">链接3</a></li>
81
<li ><a class="base" href="">链接4</a></li>
82
</ul>
83
</div>
84
</body>
85
</html>
第二步:将网页中的JS以及CSS全部导为 JS和CSS文件放入statics文件夹下的相应位置。
并将文件地址根据以下格式修改:
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径
第三步:设置要使用的模板
将phpcms中的默认模板改为自己制作的模板。
在phpcms/install_package/phpcms/templates新建一个英文文件夹
在此文件夹下在创建一个content文件夹
将制作的.html网页文件修改文件名为 index.html 并放入 content文件夹中
登录phpcms后台,可以看到界面-》模板风格中会显示新添加的模板
设置-》站点管理中选择模板风格,点确定。
更新缓存,生成首页后
此时点击站点首页 会看到模板更改成功:
第四步:拆分模板
将模板拆为头部代码,内容代码,尾部代码
分别新建为 header.html footer.html 内容部分依旧保留在index.html中
在index.html 头部加入代码{template "content","header"} 以用来导入header.html
在index.html 尾部加入代码{template "content","footer"} 以用来导入footer.html
第五步:添加栏目
在header.html中
把静态网页的
<title></title>
改为
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
再在下面引入两个<meta>标签
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
给导航栏添加链接:根据后台的栏目
将
<ul>
2
<li ><a class="col" href="">首页</a></li>
3
<li ><a class="base" href="">新闻</a></li>
4
<li ><a class="base" href="">公告</a></li>
5
<li ><a class="base" href="">关于我们</a></li>
6
<li ><a class="base" href="">加入我们</a></li>
7
</ul>
替换为:
<div id="header">
02
<ul>
03
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
04
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
05
{else}
06
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
07
{/if}
08
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
09
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
10
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
11
{else}
12
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
13
{/if}
14
{/pc}
15
16
</ul>
17
18
19
</div>
对{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}的解释:
pc(是phpcms的简写) category是栏目的意思,
catid是栏目id,默认为0,catid=0调后台的所有一级栏目,catid=1代表调id为1的一级栏目下的所有栏目;
num为最大栏目数;siteid="$siteid"代表站点id;order="listorder ASC"的意思是按照listorder升序排列,listorder是栏目添加的顺序;
{loop $data $r} {/loop} 相当于foreach循环;$data是遍历后台出来的数据,并且是二维数组,$r是二维数组遍历出来的一位数组,$r[catname]是栏目名称,$r[url]是栏目链接到的地址
只显示首页
添加栏目:
在phpcms后台中,内容-》管理栏目中添加栏目
将需要添加的栏目添加即可,注意模板设置中模板要修改为当前模板。
第六步:给栏目添加内容
实现在下面的四个div中实现动态内容
修改index.html的代码
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>
中间的数字代表phpcms后台中栏目代号
给div的内容设置动态:
<div class="list">
2
新闻<span style="padding-left: 430px;"><a href="{$CATEGORYS[10][url]}">更多</a></span>
3
{pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"}
4
{loop $data $r $val}
5
<p><a href="{$val[url]}">{$val[title]}</a></p>
6
<p>{$val[description]}</p>
7
{/loop}
8
{/pc}
9
</div>
对{pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} 解释
action="lists"代表要查找的是list内容
action="category"代表查栏目
{loop $data $r $val}{/loop}循环遍历内容列表内容,取标题就用$val[title],取内容$val[description],取图片就用$val[thumb];
catid="10"是代表取栏目id为10的栏目下的所有内容,相当于找它的父级
尾部 footer.html也是与头部同样的方法遍历;
替换列表页和内容页
首页替换完成后
接下来替换列表页
首先把列表的静态网页放入相应模板的content文件夹下,并改名为 list.html
并且创建栏目时选择下面一项

同样,头尾去掉,利用{template "content","header"}与 {template "content","footer"} 将头尾文件导入。
如果有单独的css或者js文件,也用{CSS_PATH}与{JS_PATH}修改路径,同时将图片路劲用{IMG_PATH}
如果用到其他样式的列表样式:
同样创建list开头的html文件,并且放在content文件夹下
修改栏目模板

同样去掉头尾,导入css与js文件,并修改路径
如果有一栏目设置了二级栏目

二级栏目模板设置为:

此时新建category.html为二级栏目的列表网页
去掉头尾,导入文件,修改路径
二级导航中引入:
|
1
2
3
4
5
6
7
8
9
10
|
{pc:content action="category" catid="$catid" order="listorder ASC" num="10" siteid="$siteid"} {loop $data $v} 代码 {/loop}{/pc} |
以此来显示二级栏目
点击二级栏目的连接后,网页链接到 list_renci.html页中
此时在list_renci.html的二级导航中添加:
|
1
2
3
4
5
6
7
8
9
10
|
{pc:content action="category" catid="$parentid" order="listorder ASC" num="10" siteid="$siteid"} {loop $data $v} 代码 {/loop} {/pc} |
以此来显示父级栏目即所有的二级栏目
内容页中,新建show.html文件放入content 为内容页,同样去掉头尾,导入文件,修改路径。
如果网页要链接到其他网页,则修改内容的链接:

注意:链接为wamp目录下的,以localhost开头的地址。
