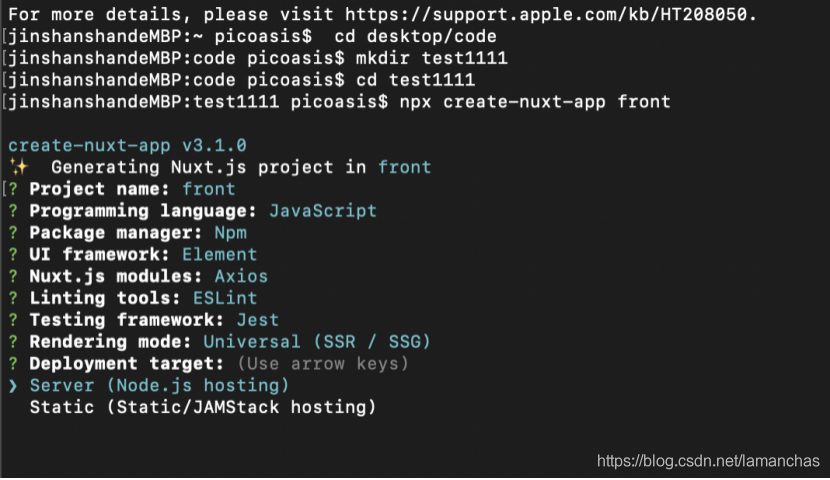
1. 利用Vue.js的通用 应用框架nuxt安装项目
命令行输入;npx create-nuxt-app 包名 (node中自带npx),最新的nuxt是3.2,不会自动搭建服务端server文件了,2.92版本有
最新的版本的服务搭建详情:https://www.cnblogs.com/fsg6/p/14410462.html
安装配置项

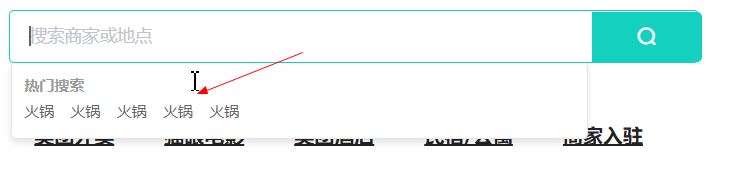
2.首页搜索功能,在searchBar.vue组件中


1.搜索框有焦点时(没有输入数据),热门搜索出来
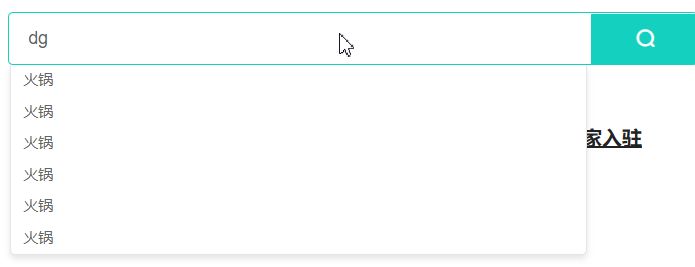
2.搜索框有焦点,有输入数据,搜索列表出来
3.失去焦点,状态取反,并且要延迟,不然下方的a连接点击不出来
<template> <div class="search-panel"> <el-row class="m-header-searchbar"> <el-col class="left" :span="3"> <img src="//s0.meituan.net/bs/fe-web-meituan/e5eeaef/img/logo.png" alt="美团" /> </el-col> <el-col class="center" :span="15"> <div class="wrapper"> <el-input v-model="search" placeholder="搜索商家或地点" @focus="focus" @blur="blur" @input="input" ></el-input> <el-button class="el-button el-button--primary" ><i class="el-icon-search"></i ></el-button> <dl class="hotPlace" v-if="isHotPlace"> <dt>热门搜索</dt> <dd v-for="(item, index) in hotPlace" :key="index">{{ item }}</dd> </dl> <dl class="searchList" v-if="isSearchList"> <dd v-for="(item, index) in searchList" :key="index">{{ item }}</dd> </dl> </div> <p class="suggest"> <a href="">故宫博物院</a> <a href="">故宫博物院</a> <a href="">故宫博物院</a> <a href="">故宫博物院</a> <a href="">故宫博物院</a> </p> <ul class="nav"> <li><nuxt-link to="/" class="takeout">美团外卖</nuxt-link></li> <li><nuxt-link to="/" class="movie">猫眼电影</nuxt-link></li> <li><nuxt-link to="/" class="hotel">美团酒店</nuxt-link></li> <li><nuxt-link to="/" class="apartment">民宿/公寓</nuxt-link></li> <li><nuxt-link to="/" class="business">商家入驻</nuxt-link></li> </ul> </el-col> <el-col class="right" :span="6"> <ul class="security"> <li> <i class="refund" /> <p class="txt">随时退</p> </li> <li> <i class="single" /> <p class="txt">不满意免单</p> </li> <li> <i class="overdue" /> <p class="txt">过期退</p> </li> </ul> </el-col> </el-row> </div> </template> <script> export default { data() { return { search: '', isFocus: false, hotPlace: ['火锅', '火锅', '火锅', '火锅'], searchList: ['火锅', '火锅', '火锅'], } }, computed: { // 输入框搜索的判断 isHotPlace() { return this.isFocus && !this.search }, isSearchList() { return this.isFocus && this.search }, }, methods: { // 获取焦点 focus() { this.isFocus = true }, // 失去焦点 blur() { // 先触发输入框的blue,才会有点击a标签,让blur延迟 setTimeout(() => { this.isFocus = false }, 200) }, input() { console.log(input) }, }, } </script> <style scoped lang="scss"></style>
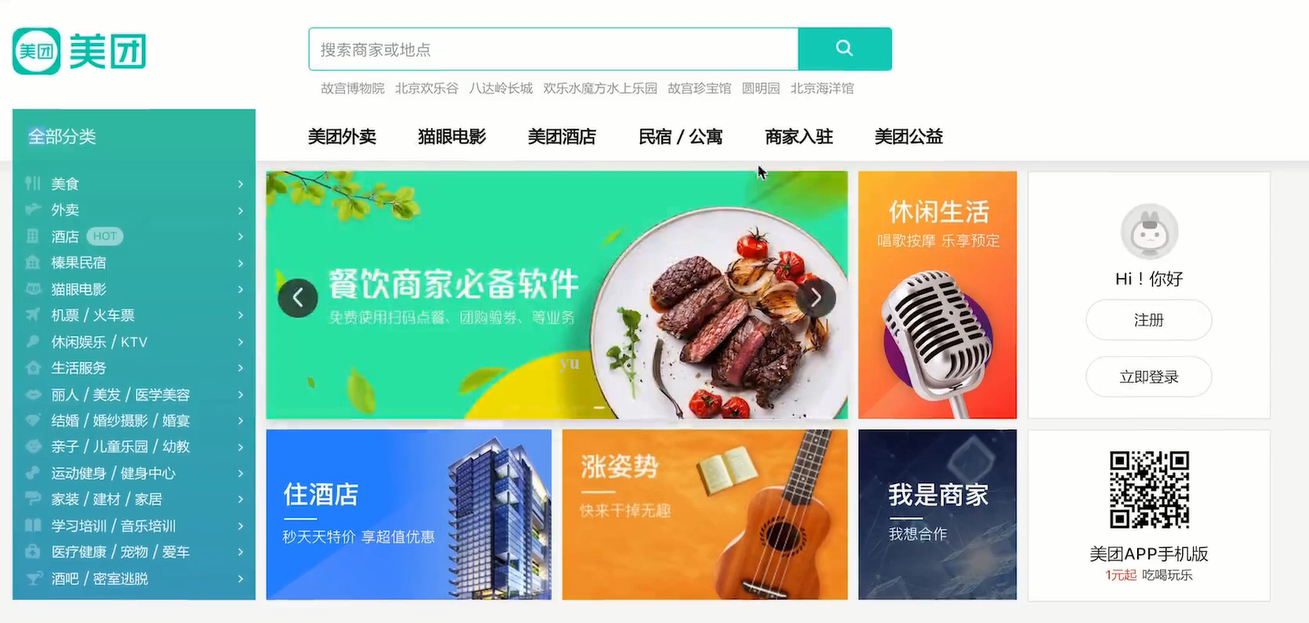
3.components->新建index目录-》menu.vue ,商品列表组件, 然后在pages-->index.vue中引入

逻辑分析
1.自定义kind属性与menu数组中的type属性做对比,class类遍历,是否展示对应的右侧商品列表数据
2.左侧商品列表有移入移除事件
3.右侧商品也有移入移除事件,kind属性的布尔值判断是否显示右侧商品列表
<template> <div class="m-menu"> <!-- 左侧商品列表 --> <dl class="nav" @mouseleave="mouseleave"> <dt>全部分类</dt> <dd v-for="(item,idx) in menu" :key="idx" @mouseenter="enter"> <i :class="item.type"/>{{ item.name }}<span class="arrow"/> </dd> </dl> <!-- 右侧商品列表 --> <div v-if="kind" class="detail" @mouseenter="sover" @mouseleave="sout"> <template v-for="(item,idx) in curdetail.child"> <h4 :key="idx">{{ item.title }}</h4> <span v-for="v in item.child" :key="v">{{ v }}</span> </template> </div> </div> </template> <script> export default { data(){ return { kind:'', menu:[{ type:'food', name:'美食', child:[{ title:'美食', child:['代金券','甜点饮品','火锅','自助餐','小吃快餐'] }] },{ type:'takeout', name:'外卖', child:[{ title:'外卖', child:['美团外卖'] }] },{ type:'hotel', name:'酒店', child:[{ title:'酒店星级', child:['经济型','舒适/三星','高档/四星','豪华/五星'] }] }] } }, computed:{ curdetail:function(){ return this.menu.filter(item => item.type===this.kind)[0] } }, methods:{ // 进入左侧商品列表 mouseleave:function(){ let self=this; self._timer=setTimeout(function(){ self.kind='' },150) }, enter:function(e){ this.kind=e.target.querySelector('i').className }, // 进入右侧的商品列表 sover:function(){ // 移入到右侧,需要将kind=''移除掉 clearTimeout(this._timer) }, sout:function(){ this.kind='' } } } </script> <style lang="css"> </style>
在pages-->index中引入(默认是根路劲/),二行布局,一行两列
<template> <div class="page-index"> <el-row> <el-col :span="5"> <emenu/> </el-col> <el-col :span="19"> </el-col> </el-row> <el-row > <el-col :span="24"> </el-col> </el-row> </div> </template> <script> import Emenu from '@/components/index/menu.vue' export default { components: { Emenu, } } </script> <style lang="scss"> @import "@/assets/css/index/index.scss"; </style>
4. components->新建index目录-》life.vue

life.vue组件
<template> <div class="m-life"> <!-- 一行三列 --> <el-row> <el-col :span="14"> <slider/> </el-col> <el-col :span="4"> <div class="m-life-pic"/> </el-col> <el-col :span="6"> <div class="m-life-login"> <h4><img src="//s0.meituan.net/bs/fe-web-meituan/2d05c2b/img/avatar.jpg" alt=""></h4> <p class="m-life-login-name">Hi!你好</p> <p><nuxt-link to="/register"><el-button round size="medium">注册</el-button></nuxt-link></p> <p><nuxt-link to="/login"><el-button round size="medium">立即登录</el-button></nuxt-link></p> </div> </el-col> </el-row> <!-- 一行四列 --> <el-row> <el-col :span="7"> <div class="m-life-hotel"/> </el-col> <el-col :span="7"> <div class="m-life-music"/> </el-col> <el-col :span="4"> <div class="m-life-coop"/> </el-col> <el-col :span="6"> <div class="m-life-downapp"> <img src="//s1.meituan.net/bs/fe-web-meituan/60ac9a0/img/download-qr.png" alt="下载APP"> <p>美团APP手机版</p> <h4><span class="red">1元起</span><em class="gary">吃喝玩乐</em></h4> </div> </el-col> </el-row> </div> </template> <script> import Slider from './slider.vue' export default { components: { Slider } } </script> <style lang="scss"> @import "@/assets/css/index/life.scss"; </style>
slider组件,走马灯轮播
<template> <div class="slide"> <el-carousel height="240px"> <el-carousel-item v-for="item in list" :key="item.img"> <img :src="item.img"> </el-carousel-item> </el-carousel> </div> </template> <script> export default { data: () => { return { list: [{ url: '#abc', img: 'http://p0.meituan.net/codeman/00c8bc1c25fbcc6d0651b29a2057a8c1560658.png' }, { url: '#bsbsb', img: 'http://p1.meituan.net/codeman/826a5ed09dab49af658c34624d75491861404.jpg' }, { url: '#sjfkajfj', img: 'http://p0.meituan.net/codeman/a97baf515235f4c5a2b1323a741e577185048.jpg' }, { url: '#sjfkajfja', img: 'http://p0.meituan.net/codeman/33ff80dc00f832d697f3e20fc030799560495.jpg' }, { url: '#kjljj', img: 'http://p1.meituan.net/codeman/bb0abb3435a60c44d87e90ed4237b61039329.jpg' }] } } } </script>
然后在pages-->index.vue组件中引入life组件
<template> <div class="page-index"> <el-row> <el-col :span="5"> <emenu/> </el-col> <el-col :span="19"> <life/> </el-col> </el-row> <el-row > <el-col :span="24"> <artistic/> </el-col> </el-row> </div> </template> <script> import Emenu from '@/components/index/menu.vue' import Life from '@/components/index/life.vue'
网页底部footer组件,components-->public目录--》新建index目录--》footer组件

footer组件
<template> <footer class="com-footer"> <div class="footer-content"> <div class="footer-link clearfix"> <div class="footer-column"> <dl> <dt>用户帮助</dt> <dd><a rel="nofollow" href="http://www.meituan.com/help/selfservice" target="_blank">申请退款</a></dd> <dd><a rel="nofollow" href="http://www.meituan.com/help/selfservice?tab=2" target="_blank">查看券密码</a></dd> <dd><a rel="nofollow" href="http://www.meituan.com/help/faq" target="_blank">常见问题</a></dd> <dd><a rel="nofollow" href="http://www.meituan.com/about/terms" target="_blank">用户协议</a></dd> <dd><a rel="nofollow" href="http://www.meituan.com/about/privacy" target="_blank">隐私政策</a></dd> <dd><a rel="nofollow" href="http://www.meituan.com/about/anticheat" target="_blank">反诈骗公告</a></dd> </dl> <dl> <dt>服务</dt> <dd><a href="http://waimai.meituan.com/" target="_blank">外卖</a></dd> <dd><a href="http://hotel.meituan.com/" target="_blank">酒店</a></dd> <dd><a href="http://maoyan.com/" target="_blank">猫眼电影</a></dd> <dd><a href="https://peisong.meituan.com/" target="_blank">配送</a></dd> <dd><a href="https://www.mtyun.com/" target="_blank">云</a></dd> <dd><a href="http://www.dianping.com/" target="_blank">大众点评</a></dd> <dd><a href="https://phoenix.meituan.com/" target="_blank">榛果民宿</a></dd> </dl> </div> <div class="footer-column"> <dl> <dt>商家合作</dt> <dd><a rel="nofollow" href="https://ecom.meituan.com/bizsettle/settle?utm_source=mt_C_my" target="_blank">美食商家入驻(非外卖)</a></dd> <dd><a href="https://kd.meituan.com/" target="_blank">外卖开店申请</a></dd> <dd><a href="http://shouyin.meituan.com?utm_source=inner&utm_medium=mtpc" target="_blank">收银官网</a></dd> <dd><a rel="nofollow" href="http://page.peisong.meituan.com/apply/join" target="_blank">外卖配送加盟申请</a></dd> <dd><a href="https://xue.meituan.com/?from=mtpc" target="_blank">点评餐饮学院</a></dd> <dd><a rel="nofollow" href="http://ruzhu.meituan.com/ruzhu/index.html" target="_blank">酒店商家入驻</a></dd> <dd><a rel="nofollow" href="https://i.meituan.com/awp/h5/trip/business/cooperation/index.html?client=pc" target="_blank">境内度假商家入驻</a></dd> <dd><a rel="nofollow" href="https://e.dianping.com/claimcpc/page/index?source=mt" target="_blank">综合商家入驻</a></dd> <dd><a rel="nofollow" href="https://phoenix.meituan.com/about/" target="_blank">榛果民宿房东商家入驻</a></dd> <dd><a href="http://pc.meituan.com/?activity_code=mtpcdb" target="_blank">商家开票申请</a></dd> <dd><a rel="nofollow" href="https://store.meituan.com/?utm_source=17" target="_blank">点评智能收银机</a></dd> <dd><a rel="nofollow" href="http://developer.meituan.com/" target="_blank">聚宝盆餐饮开放平台</a></dd> <dd><a rel="nofollow" href="http://smartpay.meituan.com/" target="_blank">智能支付</a></dd> <dd><a rel="nofollow" href="http://paidui.meituan.com/" target="_blank">排队</a></dd> <dd><a rel="nofollow" href="https://i.meituan.com/awp/hfe/block/6c4bec785dce/11188/index.html" target="_blank">快驴进货商家合作</a></dd> </dl> </div> <div class="footer-column"> <dl><dt>代理商加盟</dt> <dd><a rel="nofollow" href="https://i.meituan.com/awp/hfe/block/4544/index.html" target="_blank">智能支付渠道加盟商招募</a></dd> <dd><a rel="nofollow" href="https://daili.meituan.com/?comeFrom=mtwebBusinesscoopd" target="_blank">到店餐饮代理商招募</a></dd> <dd><a rel="nofollow" href="http://www.dianping.com/apollo/agent/index?source=mtpcd" target="_blank">非餐饮代理商招募</a></dd> <dd><a rel="nofollow" href="http://union.meituan.com/" target="_blank">联盟</a></dd> <dd><a rel="nofollow" href="https://store.meituan.com/distribution/broadcast" target="_blank">收银招募线上分销商</a></dd> <dd><a rel="nofollow" href="https://agent.meituan.com/zhaoshang?entry=5" target="_blank">点评5S服务商招募</a></dd> </dl> <dl> <dt>行业规范</dt> <dd><a rel="nofollow" href="http://www.meituan.com/about/saferule" target="_blank">点评餐饮安全管理办法</a></dd> </dl> <dl> <dt>廉正举报</dt> <dd><a rel="nofollow" href="mailto:lianzheng@meituan.com" target="_self">廉政邮箱</a></dd> </dl> </div> <div class="footer-column"> <dl> <dt>关注</dt> <dd><a rel="nofollow" href="http://weibo.com/meituan" target="_blank">新浪微博</a></dd> </dl> <dl> <dt>公司信息</dt> <dd><a rel="nofollow" href="http://zhaopin.meituan.com/" target="_blank">加入我们</a></dd> <dd><a rel="nofollow" href="http://www.meituan.com/about/law" target="_blank">法律声明</a></dd> <dd><a rel="nofollow" href="http://www.meituan.com/about/bizlicense" target="_blank">商户服务协议</a></dd> <dd><a rel="nofollow" href="https://dpapp-appeal.meituan.com/#/shopCreditRegulationPC" target="_blank">商户诚信公约及管理办法</a></dd> </dl> </div> <div class="footer-column"> <dl> <dt>消费者服务热线</dt> <dd>外卖消费者: <a rel="nofollow" href="tel:10109777" target="_blank">10109777</a></dd> <dd>猫眼消费者: <a rel="nofollow" href="tel:10105335" target="_blank">10105335</a></dd> <dd>其他消费者: <a rel="nofollow" href="tel:10107888" target="_blank">10107888</a></dd> </dl> <dl> <dt>商家服务热线</dt><dd>外卖&餐饮商家: <a rel="nofollow" href="tel:10105557" target="_blank">10105557</a></dd> <dd>休闲娱乐、丽人、ktv、教育、结婚、亲子、家装等商家: <a rel="nofollow" href="tel:10100107" target="_blank">10100107</a></dd> </dl> <dl> <dt>投诉举报热线</dt> <dd>违法和不良信息举报电话: <a rel="nofollow" href="tel:4006018900" target="_blank">4006018900</a></dd> <dd>举报邮箱: <a rel="nofollow" href="mailto:tousujubao@meituan.com" target="_self">tousujubao@meituan.com</a></dd> </dl> <dl> <dt><a rel="nofollow" href="https://ecom.meituan.com/bizsettle/settle/merchantsSettle" target="_blank">商家自助入驻入口</a></dt> </dl> </div> </div> <div class="footer-copyright clearfix"> <div class="footer-copyright-left"> <p>©网团购 meituan.com <a href="http://www.beianbeian.com/beianxinxi/283f39a9-4c00-427a-97ef-3c7a9e1e0af1.html">京ICP证070791号</a> <a href="http://www.miitbeian.gov.cn/">京ICP备10211739号</a> <a href="http://www.meituan.com/about/rules" target="_blank">电子公告服务规则</a></p><p><a href="http://i.meituan.com/brunch/default/right" target="_blank">广播电视节目制作经营许可证(京)字第03889号</a></p> </div> <div class="footer-copyright-right"> <a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11010502025545" target="_blank">京公网安备11010502025545号</a> <div class="footer-copyright-cert"><a class="sp-ft sp-ft--record" href="http://www.meituan.com/about/openinfo" title="备案信息" target="_blank">备案信息</a><a class="sp-ft sp-ft--knet" href="http://t.knet.cn/index_new.jsp" title="可信网站认证" target="_blank">可信网站</a><a class="sp-ft sp-ft--12315" href="http://www.bj315.org/xfwq/lstd/201209/t20120910_3344.shtml?dnrpluojqxbceiqq" title="12315消费争议" target="_blank">12315消费争议</a></div></div> </div> </div> </footer> </template> <style lang="scss"> @import "@/assets/css/public/footer.scss"; </style>
在layout(共同组件)-->default.vue中引入
<template> <el-container class="layout-default"> <el-header height="197px"> <my-header/> </el-header> <el-main> <nuxt/> </el-main> <el-footer height="100%"> <my-footer/> </el-footer> </el-container> </template> <script> import MyHeader from '@/components/public/header/index.vue' import MyFooter from '@/components/public/footer/index.vue' export default { components:{ MyHeader, MyFooter } } </script>