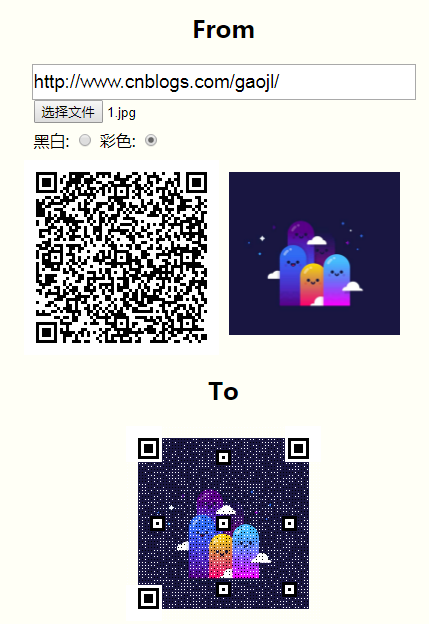
随着科技的发展,普通的黑白二维码已无法满足我们的审美,本文主要介绍两部分内容:
1.二维码美化——(采用jquery.qrcode.js)
2.美化后的元素(非img)保存为图片——(采用html2canvas.js)


<script type="text/javascript">
$(function(){
//1.同步输入内容
var title=$("#title");
var name = $("#name");
var code = $("#code");
$("#title-display").html(title.val());
$("#name-display").html(name.val());
$("#code-display").html(code.val());
title.bind("keyup",function(){$("#title-display").html(title.val())});
name.bind("keyup",function(){ $("#name-display").html(name.val()) });
code.bind("keyup",function(){ $("#code-display").html(code.val()) });
//$("#url #sign").on("input change",update);
//卡片背景选择
$(".preview").css({"background-color":document.getElementById('card-color').value});
document.getElementById('card-color').onchange = function(){
//alert('0您选择的颜色是:'+this.value);
var a=this.value;
$(".preview").css({"background-color":a});
};
//2.另存为图片
$("#save").on("click",function(){
html2canvas($(".preview"),{//要复制的区域
onrendered:function(canvas){
dataURL=canvas.toDataURL("image/png");
//下载图片
$("#save").attr("href",dataURL);
$("#save").attr("download","my.png");
$("body").append(canvas);
console.log(dataURL);
}
})
});
//3.打印功能
$("#print").on("click",function(){
//$(".preview").jqprint();
//$("canvas").print();
//$(".preview").print();//仅写此方法,打印页面不会出现canvas二维码部分
//window.print();//全屏打印
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
});
});
</script>