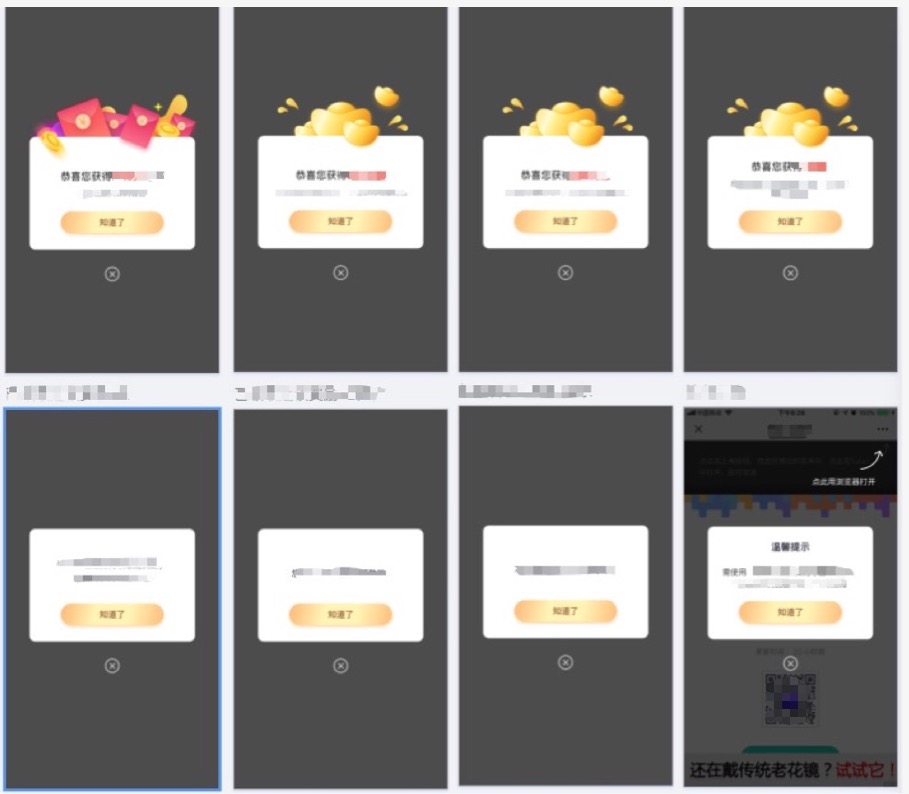
实际项目开发中,多以封装UI组件为主。最常见的是大体相似下面的小差异。以下图为列。

弹窗在不同状态下展示不同背景或者提示文案间距、字体大小等有差异。这种比较理想的是通富文本形式来解决,产品想要什么样子,就让后端返什么样的富文本。但这样的不足之处是,一般后端都不太熟悉css样式,也不会像前端那样去调整,所以最后,往往还是得由前端改样式,改好后给后端,后端填充数据后再全部返给前端,加上沟通成本反而更麻烦。最好的方式是,前端写多状态的样式,前后端通过关键字type来判断该展示哪种弹窗UI。
这种情况下,一般后端返回的数据格式是一样的,但可能不同的操作,比如跳转、弹窗、重定向。这时最好让后端加一个action关键字,前端只需根据action做不同操作即可。这样的好处是,当后端新增某个type状态时,一是前端不用再改代码,二是后端改动起来的效率也更高。
Ps:开发前一定要跟后端沟通好,如若开发好后再去说,一定会被后端diss的(手动微笑脸)