<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>echarts图形插件使用</title>
<script src="jquery.min.js"></script>
<script src="http://s1.bdstatic.com/r/www/cache/ecom/esl/2-0-8/esl.js"></script>
</head>
<body>
<div id="main" style="height:400px;"></div>
<script type="text/javascript">
// 路径配置
require.config({
packages: [{
name: 'echarts',
location: 'echarts/src',
main: 'echarts'},
{name: 'zrender',
location: 'echarts/zrender/src', // zrender与echarts在同一级目录
main: 'zrender'
}
]
});
require(
[
'echarts',
'echarts/chart/map' // 使用柱状图就加载bar模块,按需加载
],
function (echarts) {
var myChart = echarts.init(document.getElementById('main'));
var option = {
timeline:{
data:[
'2002-01-01','2003-01-01'
],
label : {
formatter : function(s) {
return s.slice(0, 4);
}
},
autoPlay : true,
playInterval : 1000
},
options:[
{
title: {
text : '上海地图',
subtext : '-。-'
},
tooltip : {
trigger: 'item',
formatter: function(a){
return a[2];
}
},
legend: {
orient: 'vertical',
x:'right',
data:['数据名称']
},
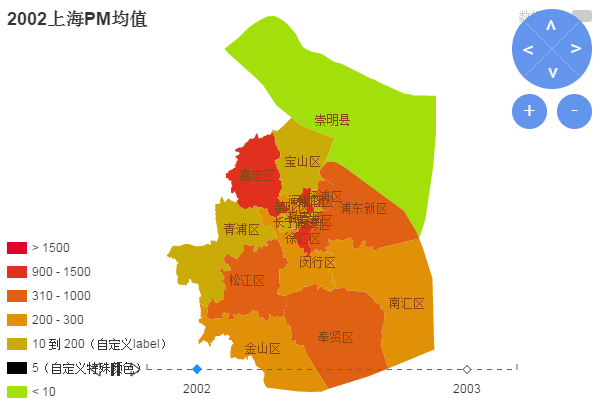
dataRange: {
x: 'left',
y: 'bottom',
splitList: [
{start: 1500},
{start: 900, end: 1500},
{start: 310, end: 1000},
{start: 200, end: 300},
{start: 10, end: 200, label: '10 到 200(自定义label)'},
{start: 5, end: 5, label: '5(自定义特殊颜色)', color: 'black'},
{end: 10}
],
color: ['#E0022B', '#E09107', '#A3E00B']
},
roamController: {
show: true,
x: 'right',
mapTypeControl: {
'上海': true
}
},
title : {'text':'2002上海PM均值'},
series : [
{
type:'map',
mapType: '上海',
//'selectedMode' : 'single',
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
'data': [{name: '崇明县',value: Math.round(Math.random()*1000)},
{name: '宝山区',value: Math.round(Math.random()*1000)},
{name: '嘉定区',value: Math.round(Math.random()*1000)},
{name: '青浦区',value: Math.round(Math.random()*1000)},
{name: '杨浦区',value: Math.round(Math.random()*1000)},
{name: '虹口区',value: Math.round(Math.random()*1000)},
{name: '闸北区',value: Math.round(Math.random()*1000)},
{name: '普陀区',value: Math.round(Math.random()*1000)},
{name: '静安区',value: Math.round(Math.random()*1000)},
{name: '黄浦区',value: Math.round(Math.random()*1000)},
{name: '卢湾区',value: Math.round(Math.random()*1000)},
{name: '长宁区',value: Math.round(Math.random()*1000)},
{name: '徐汇区',value: Math.round(Math.random()*1000)},
{name: '浦东新区',value: Math.round(Math.random()*1000)},
{name: '松江区',value: Math.round(Math.random()*1000)},
{name: '闵行区',value: Math.round(Math.random()*1000)},
{name: '金山区',value: Math.round(Math.random()*1000)},
{name: '奉贤区',value: Math.round(Math.random()*1000)},
{name: '南汇区',value: Math.round(Math.random()*1000)}]
}
]
},
{
title : {'text':'2003上海PM均值'},
series : [
{'data': [{name: '崇明县',value: Math.round(Math.random()*1000)},
{name: '宝山区',value: Math.round(Math.random()*1000)},
{name: '嘉定区',value: Math.round(Math.random()*1000)},
{name: '青浦区',value: Math.round(Math.random()*1000)},
{name: '杨浦区',value: Math.round(Math.random()*1000)},
{name: '虹口区',value: Math.round(Math.random()*1000)},
{name: '闸北区',value: Math.round(Math.random()*1000)},
{name: '普陀区',value: Math.round(Math.random()*1000)},
{name: '静安区',value: Math.round(Math.random()*1000)},
{name: '黄浦区',value: Math.round(Math.random()*1000)},
{name: '卢湾区',value: Math.round(Math.random()*1000)},
{name: '长宁区',value: Math.round(Math.random()*1000)},
{name: '徐汇区',value: Math.round(Math.random()*1000)},
{name: '浦东新区',value: Math.round(Math.random()*1000)},
{name: '松江区',value: Math.round(Math.random()*1000)},
{name: '闵行区',value: Math.round(Math.random()*1000)},
{name: '金山区',value: Math.round(Math.random()*1000)},
{name: '奉贤区',value: Math.round(Math.random()*1000)},
{name: '南汇区',value: Math.round(Math.random()*1000)}]}
]
}
]
};
myChart.setOption(option);
}
);
</script>
</body>
</html>