


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery仿手机屏幕触摸切换界面效果</title>
<meta name="description" content="jquery Promptu-menu菜单插件创建一个带有菜单的窗口来创建iPhone或Android的主屏幕触摸效果体验。可以用手指滑动图标、支持水平滑动和垂直滑动。jquery下载。" />
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/jquery.promptu-menu.js"></script>
<script type="text/javascript">
$(function () {
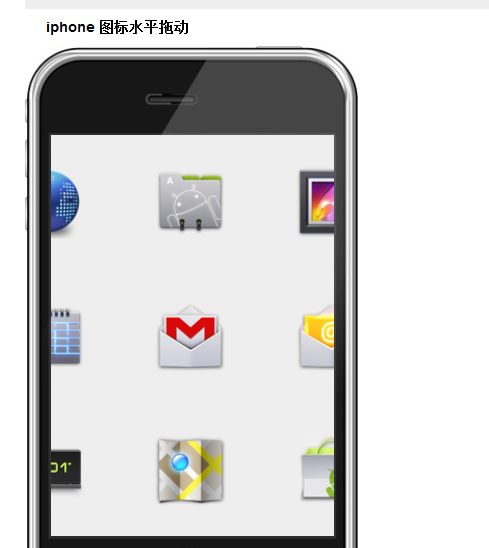
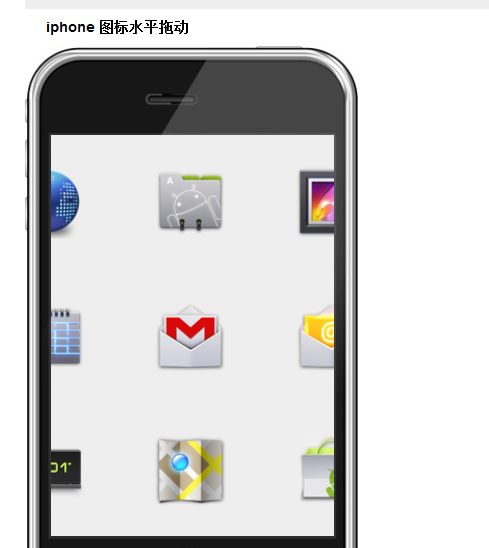
$('ul.promptu-menu01').promptumenu({
272, //自定义滚屏宽度
height: 385, //自定义滚屏搞定
rows: 3, //自定义滚屏排列行数
columns: 2, //自定义滚屏单行图标个数
direction: 'horizontal', //水平拖动效果
pages: false //是否分页显示
});
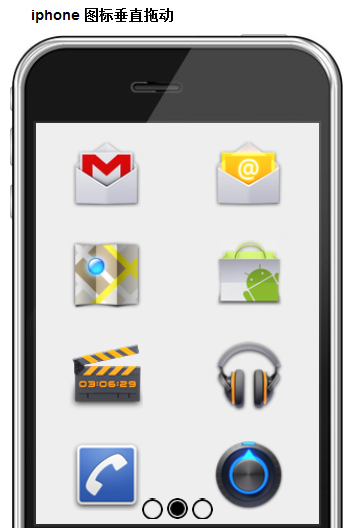
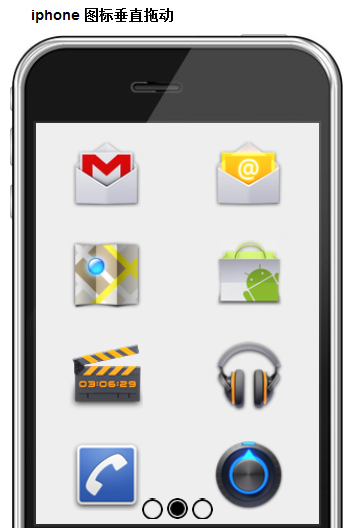
$('ul.promptu-menu02').promptumenu({
272, //自定义滚屏宽度
height: 385, //自定义滚屏搞定
rows: 4, //自定义滚屏排列行数
columns: 2, //自定义滚屏单行图标个数
direction: 'vertical', //水平拖动效果
pages: true //是否分页显示
});
$('ul.promptu-menu03').promptumenu({
500, //自定义滚屏宽度
height: 500, //自定义滚屏搞定
rows: 3, //自定义滚屏排列行数
columns: 4, //自定义滚屏单行图标个数
direction: 'horizontal', //水平拖动效果
pages: true //是否分页显示
});
$('ul.promptu-menu04').promptumenu({
500, //自定义滚屏宽度
height: 500, //自定义滚屏搞定
rows: 3, //自定义滚屏排列行数
columns: 4, //自定义滚屏单行图标个数
direction: 'vertical', //水平拖动效果
pages: false //是否分页显示
});
});
</script>
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font-family:Arial, Helvetica, sans-serif;font-size:12px;}
.demo{880px;margin:0 auto;box-shadow:2px 2px 20px rgba(0,0,0,0.5);-webkit-box-shadow:2px 2px 20px rgba(0,0,0,0.5);-moz-box-shadow: 2px 2px 20px rgba(0,0,0,0.5);padding:20px 40px;}
.demo h1{font-size:16px;color:#3366cc;height:24px;line-height:24px;margin:20px 0;}
.demo h2{padding:0 20px;font-size:14px;margin:10px 0;}
.demo h3{font-size:14px;line-height:24px;margin:10px 0;}
.demo p{line-height:24px;}
.ipadbox{background:url(images/ipad.png) no-repeat;593px;height:682px;overflow:hidden;}
.ipadbox .promptumenu_window{margin:50px 0 0 47px;}
.iphonebox{background:url(images/iphone.png) no-repeat;320px;height:610px;overflow:hidden;}
.iphonebox .promptumenu_window{margin:86px 0 0 25px;}
/* 主要元素 */
.promptumenu_nav{z-index:5;position:absolute;bottom:5px;left:50%;margin-right:-50%;}
.promptumenu_window{cursor:url(images/hand.ico), move;background:#EEE;position:relative;}