css选择器
这里列举出几个我觉得用的多的css选择器
派生选择器
div span .demo {}
.demo span {}
.demo p strong {}
又叫父子选择器(或者后代选择器),能够选择某个(些)元素以下层级的元素。因为这个以下层级不仅仅是指直接的下级,所以我觉得叫派生选择器(或者后代选择器可能会更好一些。
直接子元素选择器
div > .demo {}
.demo > p > span {}
只选择匹配的直接下级元素(直接子元素)
临近元素选择器
div + p {}
img + span {}
临近元素选择器,只选中紧接在某些(某个)元素之后的元素。
兄弟元素选择器
ul ~ p {
color: red;
}
与临近元素选择器功能基本相同,但没有临近元素选择器那样严格,他会选中在某元素之后的同级的所有匹配的元素。
属性选择器
a[title] {
color: green;
}
根据拥有的属性来选择,a[title="demo"]也可以像是这样限定属性值来选择
并列选择器
div.demo.first {
border: 1px solid #f40;
background-color: #eee;
}
div中demo类中的类为first才会被选中
分组选择器
h2, p, span {
font-family: "Microsoft YaHei";
}
企业级书写规范中一般都喜欢竖排写,这样当每组选择变长了以后便于观察
伪类选择器
a:hover {
color: #f40;
}
像是hover一样的伪类还有很多,如checked after not等
section标签
html中的一个标签,没啥特殊作用,比div标签更具语义化,写这里是为了。。。
css权重
css权重问题是很重要的,因为在写的css层叠的很多了以后,不知道啥时候后,你期待的css效果就被覆盖了。
css的权重值:

有一点可以顺便提一下子,css权重的计算进制是256进制的,没错,要满了256才会向前进一位
css查找顺序
css的查找顺序是从末梢向上的,正好和我们的写法是相反的
css样式
css颜色
- 英文单词
企业级开发中不推荐使用,因为这样子的颜色单词代表的颜色是不准确的,不同的系统/浏览器可能对red有不同的定义,这样子就会造成在不同的浏览器上的显示效果是不同意的。 - 颜色代码
#ffffff,使用十六进制的颜色代码来表示,这是可以简化的,当这个颜色代码的每两位是重复的时候,例如上面的就可以写成#f40。 - 颜色函数
rgb(255, 0, 0)实际上和颜色代码的形式是基本相同的,都是有红绿蓝三原色组成(光学三原色,美学三原色指的是红黄蓝,掉个书袋。。),只不过区别是这个颜色函数中的代码是使用十进制的。还有一个rgba(255, 0, 0, 100).
border
border没啥好讲的,不过捏,还有一个小知识点。border是四条边对吧,那么他们交接的部分是如何定义的呢,答案当然是平分了吧,然后这个平分就有大作用了,比如某度有一年的笔试题就是使用html+css画出一个三角形。
怎么画呢,就是使用这个border画。因为这个border的分界线是一条斜线,所以我们让border填满整个div回事什么样子呢。
.demo {
0;
height: 0;
margin: 0;
padding: 0;
border: 100px solid red;
border-left-color: blue;
border-right-color: blue;
}
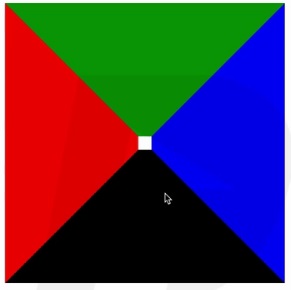
然后我们为这个div加上这个属性,然后他就会变成这个样子:

所以这样子就有一点头绪了吧,然后我们只需要改一改css代码将其他的border变为透明就可以了.
.trangle {
widht: 0;
height: 0;
margin: 0;
padding: 0;
border 100px solid transparent;
border-left-color: #f40;
}
然后就会是下面的效果:

单行文本垂直水平居中
一般的通用方法是使height等于line-height,这样子就可以实现文字在垂直方向上的水平居中。
首行缩进
使用text-indent属性来使段落文本缩进,属性值的一般的单位是em.一个相对单位,1em的默认值为当前所在元素的默认font-size。
PS:
- 这个属性的值也可以是一个负值,单位还可以是
%百分比. - 网页中设置的
font-size实际上设置的是字体的高度。并且,实际上在被设计的中文字体大多数宽是等于高的(少数字体:楷体等除外)。
cursor光标定位符
该属性控制光标定位到该元素时的样式(基本上网页上能够看到的都是能够实现的)
HTML元素
行级元素
inline内容只在一行显示,css不能改变宽高
块级元素
block内容可以覆盖多行,css能够改变宽高
图片之间的空格
因为图片是inline-block行内块元素,即具有inline的属性也同时具有block的属性,我们知道在文本这种inline中连续的空格和回车都会被转换成为一个空白符,也会被转换成为一个空白间隔间隔符。
同样的,在图片中这种说法也同样适用。那些出乎意料之外的图片之间的间隙就是我们html源码中的回车。
来看下面这一段代码:
.demo {
margin: 0;
border: 0;
padding: 0;
100px;
height: 100px;
background-color: red;
display: inline-block;
}
<div class="demo"></div>
<div class="demo"></div>
<div class="demo"></div>
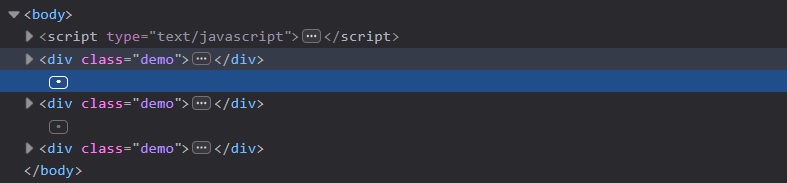
然后让我们来看看这段代码在浏览器中的DOM结构:

我们可以看到在div节点之间有一个矩形的小图标,没错,这就是图片中间的那一部分在DOM中的展示。Firefox叫他Whitespace-only text node翻译过来叫仅限空白的文本节点(Google翻译嘻嘻)。
要去掉他呢很简单,只要把font-size设为0,或者将margin设置为0就可以了。
但是呢,在实际的开发过程中,因为代码是要进过要所得,那些多余的空格和回车就会被去掉,所以也就没事啦。
CSS企业级开发经验
css编程方法
HTML是网页的骨架对不对,CSS就是网页的皮肤装饰,然后呢,我们其实可以先把骨架先搭建好,然后呢就写我们想要的css页面效果,之后再HTML文档中,只需要把我们想要的对应的效果作为class属性添加到标签中就可以了。
这就叫做先有功能,之后再选配功能的一种编程方法。
初始化标签
对于很多标签,不同的浏览器都有其对应的不同的默认样式,有时候这或许看起来还不错,但是当我们想要这个页面的样子在任何一个浏览器看起来都是一样的时候,这个问题就很困扰人了。
这时候就需要清除浏览器的默认标签样式,这就叫做初始化标签。