安装scss所需要的依赖:
npm install --save-dev node-sass sass-loader
在assets文件夹下创建一个scss的入口文件,比如是main.scss,里面写上自己的自定义样式
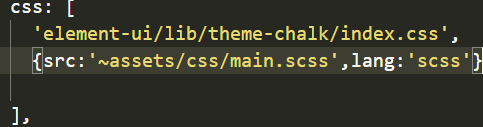
在nuxt.config.js进行配置

然后在每个页面都可以用这个公共scss文件的样式了,
如果想在页面单独引用某一个scss文件的样式
下面这种方式是错误的:
import '~/assets/a1.scss'
应该这样引用
<style src='../assets/a1.scss'></style>
如果每个页面 想使用入口scss文件的变量时,需要每个页面都引入,很麻烦,那么我们可以这样做:
npm install @nuxtjs/style-resources
在config配置文件中:
modules: [ '@nuxtjs/style-resources' ],
styleResources: { scss: '~assets/css/main.scss' },
这样在每个页面中使用入口scss文件的变量就不用专门引入了
。