说一下最近遇到的一个bug,以及解决方案
项目中遇到的后端给出iconfont的字段

在数据里面这样显示

当我用{{}}直接将这个字段显示出来时

页面显示这种情况

即有的icon能解析但是有的却不能解析 这个时候我们用v-html

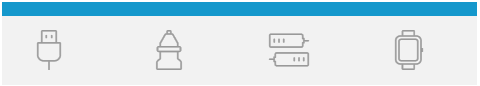
这个时候页面

由此探讨下v-html v-text({{}}) v-model的区别
1.v-html
v-html用于输出html,它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
2.v-text
v-text是用于操作纯文本,它会替代显示对应的数据对象上的值,当绑定的数据对象上的值发生改变,插值处的内容也随之更新。注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值。其中:v-text可以简写为{{}},并且支持逻辑运算。
3.v-model
v-model通常用于表单组件的绑定,例如input ,select等。它与v-text的区别在于它实现的表单组件的双向绑定(数据对象上的值改变,插值会发生变化;当插值发生变化时,数据对象的值也会改变。),如果用于表单控件以外标签是没有用的。