1、JavaScript基础教程
1.1、Javascript基础-介绍、实现、输出
1.1.1、JavaScript是互联网上最流行的脚本语言,这门语言可用于web和HTML,更可广泛用于服务端、pc端、移动端。
1.1.2、JavaScript脚本语言
JavaScript是一种轻量级的编程语言
JavaScript是可插入HTML页面的变成代码
JavaScript插入HTML页面后,可由所有的浏览器执行
1.1.3、JS用法:
HTML中的脚本必须位于<script></script>标签之中
脚本可被放置在HTML页面的<body><head>部分中
1.1.4、JS标签:
在HTML中插入JavaScript,使用<script>标签
在<script></script>之间书写代码
1.1.5、JavaScript使用限制
在HTML中,不限制脚本数量
通常会把脚本置于<head>标签中,以不干扰页面内容。
1.1.6、JavaScript输出
JavaScript通常用来操作HTML
文档输出:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="test.js"></script> <script> document.write("JS在上面的一句话"); </script> </head> <body> <p id="pid">hello</p> <div> div1 </div> <script> document.write("JS在中间的一句话"); document.getElementById("pid").innerText = "jikexueyuan"; </script> </body> </html>
1.2.1、分号:
注意:分号是可选项,有时候可以看到不以分号隔开的。
1.2.2、执行顺序:
按照编写顺序依次执行
1.2.3、标识符:
JavaScript标识符必须以字母、下划线或美元符号开始
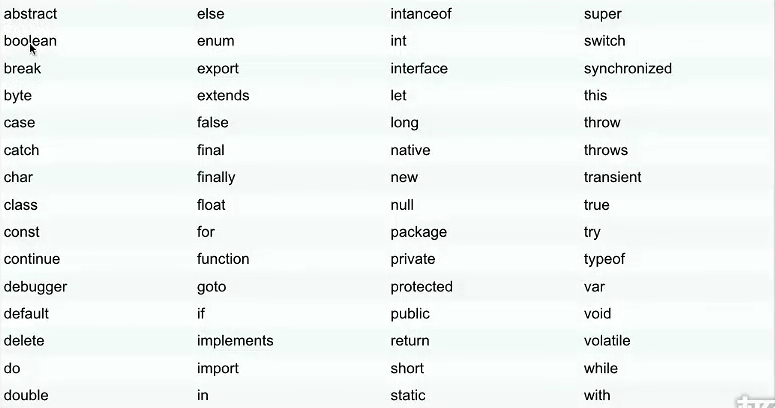
JavaScript关键字
1.2.4、JavaScript对大小写敏感
1.2.5、JavaScript会忽略掉多余的空格
1.2.6、保留字

1.2.7、注释和C++注释方法一样
//、/**/
1.3、Javascript基础-变量和数据类型
1.3.1、变量是用来储存信息的容器
1.3.2、JavaScript数据类型
字符串(string)
数字(Number)
布尔(Boolean)true、false
数组(Array)
对象(Object)
空(null)
未定义
可以通过赋值为null的方式来清除变量
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var i = 10; var j = 10; var k = i + j; document.write(k); /*这里的k是20*/ </script> <script> var arr = ["hello","jike","xueyuan","women"]; var arr2 = new Array("hello","jike","xueyuan","women"); document.write("<br/>"+arr+"<br/>"); /*输出arr数组内全部的变量*/ document.write(arr2+"<br/>"); // var arr3[4] = ["hello","jike","xueyuan","women"]; /*上面这句代码有问题,说明不能用var定义固定长度的数组*/ // document.write(arr3[3]+"<br/>"); var n = null; document.write(n); /*上面这一句不是什么都不输出,会写一个null字符串*/ arr = null document.write(arr); </script> </body> </html>