<script src = "xxx.js" defer = "defer"> </script>
在引用外部script时,<script src = "">内部不能再有代码,浏览器只加载外部文件</script>
defer 属性只实用于外部js引用情景;属性功能指定下载js代码,直到加载完页面内容才加载js文件;
变量作用域

- A只能访问a
- B只能访问a, b
- C只能访问a, b, c
- D只能访问a, d
在javaScript中没有块作用域,只有函数作用域
for(var i = 0; i < 10; i++)
{
......
};
alret(i); // i = 9;//i的作用域属于上层作用域;
用var 申明的变量会自动放入最接近的作用域中(所在函数内部),而未使用var申明的变量.都是全局变量
人为约定作用域
通过匿名函数间接约定作用域
(function(){
.................
})();
var sum = 0; (function(){ for(var i = 0; i < 10; i++) { sum += i; } })(); alert(sum + i);
会提示i未定义的错误;
数据类型
基本类型(undefined, Null, Boolean, Number, String)
引用类型(Object, Array, Date, RegExp, Function, )
var obj = new Object();
var arr = new Array();
var arr = new Array(5); //分配长度
var arr = new Array("init", "init1"); //创建并初始化
var time = new Date(); //返回当前系统时间
var re = new RegExp(); //正则表达式类型
Math对象
Math.PI //派的值
Math.max("5", "4", "8", "...");//返回最大值(可以理解为静态成员方法)
Math.min("...");//返回最大值
对象
Object.defineProperty(obj, "name", {
writable: false,
value: " bokeyuan"
});
Object.defineProperty(); //静态成员函数,用来指定成员属性类型
- 第一个参数为,需要设定的对象
- 第二个参数为,对象属性名;
- 第三个对象为,对象属性类型设置
可设置的类型
- [configurable] //能否通过delete删除属性,默认true
- [enumerable] //能否通过for-in 循环返回属性默认true
- [writable] //能否修改属性值 默认true
- [value] //读取属性值时从位置读;写入值时,放入此位置,默认undefined;
创建对象
工厂模式(函数调用模式)
function getObj(name, face, toll)
{
var obj = new Object();
obj.name = name;
obj.face = face;
obj.toll = toll;
//成员方法
function ta()
{
return face + toll;
}
....
return obj;
}
var a1 = getObj("...","...","... ");
var a2 = getObj("...","...","... ");
构造函数模式(函数对象等效模式)
function getObj(name, age, time)
{
this.name = name;
this.age = age;
this.time = time;
function t()
{
return this.time++;
}
}
var obj = new getObj("..", "..", "..");
原型模式(全局初始化模式)
function getObj()
{
getObj.prototype.name = "...";
getObj.prototype.age = ....;
getObj.prototype.time = ....;
function x()
{
.....
}
}
var obj = new getObj();
组合使用构造函数模式和原型模式(默认全局初始化模式)
function getObj(name, age, time)
{
this.name = name;
this.age = age;
this.time =time;
function tt()
{
......
}
}
动态原型模式
寄生构造函数模式
稳妥构造函数模式
继承
原型链
借用构造函数
组合继承
原型式继承
寄生式继承
寄生组合式继承
函数表达式
常规定义
function f()
{
............
}
匿名函数
var f = function()
{
............
}
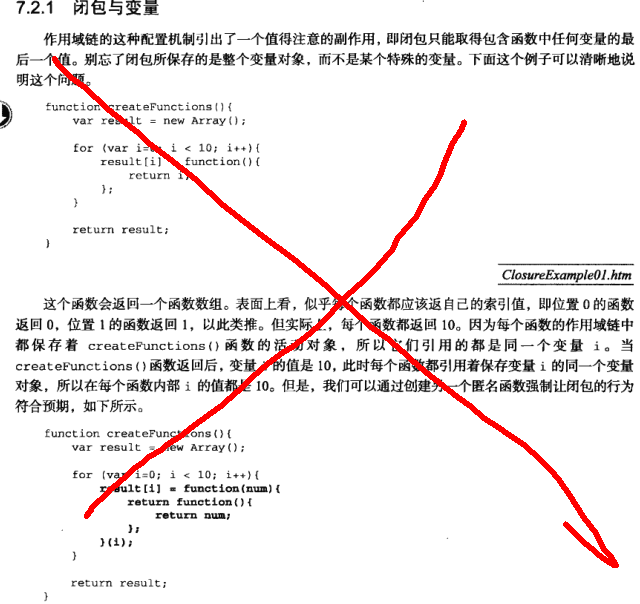
闭包
完全错误的一个章//

css模块选择器定位元素
通过document或element的querySelector方法选择指定元素对象;
通过element选择指定元素对象;
var a1 = document.querySelector("head");
通过id xxx选择元素对象;
var a2 = document.querySelector("#xxx");
通过class名选择元素对象;
var a3 = document.querySelector(".classname"); //选择的是该classname的第一个元素对象;
通过document或element的querySelectorAll()方法选择指定元素所有对象返回保存数组中;//等效于getElementByTarName();
var arr = document.querySelectorAll(".....");
取出元素对象
for(var i = 0; i < arr.length(); i++)
{
arr[i]; //或用arr.item(i);
}
元素遍历
.childElementCount属性返回子元素个数;不包括(文本,注释)
.fristElementChild返回第一个子元素 //等效于fristChild(前者兼容性更好)
.lastElementChild返回最后一个子元素 //等效于lastChild(前者兼容性更好)
.nextElementSibling 同级元素下一个
.previousElementSibling 同级元素上一个
HTML5
焦点管理
document.activeElement//返回文档得到了焦点的元素
document.hasFocus();判断文档是否得到了焦点
document.readyState 判断文档加载状态.类似于load
document.readyState == "loading" //加载中...
document.readyState == "complete" //加载完
document.charset = "UTF-8";设置字符集属性
自定义数据属性
通过data- 可以自定义属性
<div id = "xxx" data-appid = "xxx">
取得或设置自定义属性
element.dataset.appid = "xxxx";