Slider控件
Slider控件包含一个滑动条、一个滑动块和一个取值范围,沿滑动条移动滑动块可以在取值范围内改变Slider控件的值。Slider控件的用途很广泛,例如可以使用Slider控件来设置和表示音响的音量、屏幕的对比度等。
在XAML文件中,Slider控件的用法如下所示:
<Slider .../>
下面介绍一下Slider控件的常用属性:
- Value属性,获取或设置Slider控件滑块当前位置的值。
- Minimum属性,获取或设置Slider控件的Value属性能接受的最小值,默认值为0。
- Maximun属性,获取或设置Slider控件的Value属性能接受的最大值,默认值为100。
- Orientation属性,获取或设置Slider控件的方向。
介绍完常用属性后,接着来看一下Slider控件的常用事件:
- ValueChanged事件,当Value属性值发生改变时触发。
- Tapped事件,当单击Slider控件所在区域时触发。
接下来使用Slider控件设计一个显示Value属性值变化的应用示例。
新建一个名为"SliderDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<Slider HorizontalAlignment="Left" Margin="256,103,0,0" Minimum="0" Maximum="10" VerticalAlignment="Top" Width="186" Height="51" ValueChanged="Slider_ValueChanged"/>
<!--"移动滑块改变显示数值"文本块-->
<TextBlock HorizontalAlignment="Left" Margin="256,51,0,0" TextWrapping="Wrap" Text="移动滑块改变显示数值" FontSize="18" VerticalAlignment="Top" Width="186" Height="17"/>
<!--"显示数值:0"文本块-->
<TextBlock HorizontalAlignment="Left" Name="ShowNumber" Margin="256,142,0,0" Text="显示数值:0" FontSize="15" TextWrapping="Wrap" VerticalAlignment="Top" Width="107" Height="22"/>
在上面的代码中,添加了一个Slider控件并为其ValueChanged事件注册处理方法Slider_ValueChanged,用于移动滑动条时获得Value属性的值。接着设置Slider控件的Minimum属性值为0,Maximum属性值为10。然后再添加两个TextBlock文本块分别用于显示"移动滑块改变显示数值"和"显示数值:0"文本信息。
双击打开MainPage.xaml.cs文件,为Slider控件的ValueChanged事件添加处理方法Slider_ValueChanged,用于移动滑块时改变"显示数值:0"文本内容,代码如下所示:
//改变"显示数值:0"文本信息
private void Slider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
string selectMessage = String.Format("显示数值: {0}", e.NewValue);
ShowNumber.Text = selectMessage;
}
在上面的代码中,通过参数e的NewValue属性获取移动滑块时产生的值,并用Format方法格式化此值,接着赋值给string类型的变量selectedMessage。最后将selectedMessage变量显示在前台界面的ShowNumber控件中。
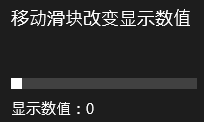
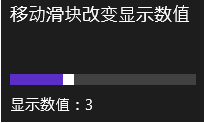
运行程序,在界面上显示两个文本信息和一个滑动条,两个文本信息分别为"移动滑块改变显示数值"和"显示数值:0",效果如图4-13所示。使用鼠标或手指移动滑块到"3"的位置,"显示数值:0"文本信息变为"显示数值:3",效果如图4-14所示。


图4-13 移动滑动块前效果 图4-14 移动滑动块后的效果