在网络上寻找合适的后台模板,发现很多模板都是全局刷新的。没有iframe的局部刷新,很多bootstrap的也是全局的。
不考虑重复加载文件的性能差,目前只求简单和易开发扩展。
所以自己琢磨写一个简单的,样式方面后期可以再美化,现在主要看怎么实现
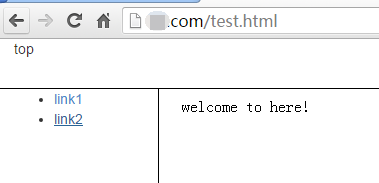
建立主文件,test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test frame</title> <link rel="stylesheet" href="/Public/CSS/sentir/1.2/assets/css/bootstrap.min.css"> <style> .T_top { border-bottom: 1px solid black; } .T_left { border-right: 1px solid black; } .T_top { height: 50px; } .T_conent, .T_left, .T_right { height: 780px; } </style> </head> <body> <div class="container-fluid"> <div class="row T_top"> <div class="col-xs-12">top</div> </div> <div class="row T_conent"> <div class="col-xs-1 T_left"> <ul> <li><a href="javascript:;" onclick="openWindow('main2.html');">link1</a></li>
<li><a href="javascript:;" onclick="openWindow('main.html');">link2</a></li>
</ul> </div> <div class="col-xs-11 T_right"> <div class="row">
<div class="col-xs-12">
<iframe id="iframepage" name="iframepage" scrolling="auto" frameborder="0" src="main.html" style="100%;height:99%;"></iframe>
</div> </div> </div> </div> </div>
<script type="text/javascript">
//加载页面 function openWindow(page)
{ try { $("#iframepage").attr("src", page); } catch (e) { window.location.reload(); } }
</script>
<script src="/Public/js/jquery-2.0.2.js"></script>
<script src="/Public/CSS/sentir/1.2/assets/js/bootstrap.min.js"></script>
</body> </html>
再建立2个准备加载的页面。main.html main2.html 里面随便写什么都行
当点击左侧的时候,会加载iframe页面