这里分享个常见的测试调试方案,相对于常用的console.log()提升了一些档次... ...
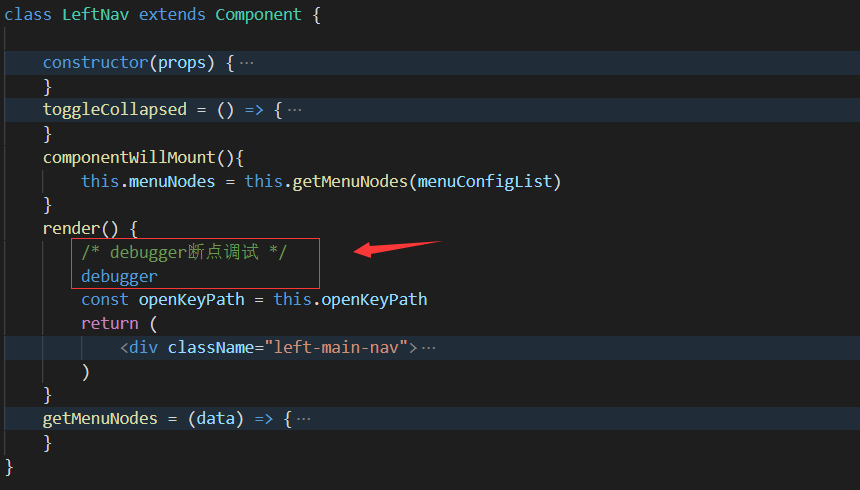
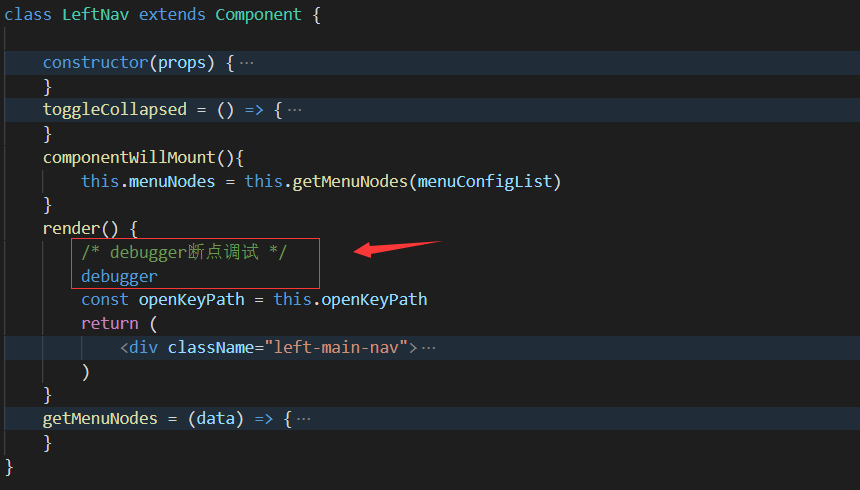
如图所示我们在react项目组件正式render之前,加了个debugger断点

接下来刷新页面如下

我们可以点击下一步继续往下执行代码

我们会看到,当执行玩openKeyPath赋值后,再往下执行时,便会出现之前的取值结果,方便了我们做测试
当然,还有其他很多应用场景,有机会完善
.
这里分享个常见的测试调试方案,相对于常用的console.log()提升了一些档次... ...
如图所示我们在react项目组件正式render之前,加了个debugger断点

接下来刷新页面如下

我们可以点击下一步继续往下执行代码

我们会看到,当执行玩openKeyPath赋值后,再往下执行时,便会出现之前的取值结果,方便了我们做测试
当然,还有其他很多应用场景,有机会完善
.