表单的name作用:name 属性用于对提交到服务器后的表单数据进行标识 注意:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。 简单来说,name就是提交到后台的索引,比如在复选框中都要设置成name="hobby"说明几个复选框都在爱好下。
(1)name如何分组:
具有相同name属性radio为同一组
<lable>性别</lable> <input type="radio" name="sex" value="man">男 <input type="radio" name="sex" value="woman">女 <lable>取向</lable> <input type="radio" name="sex1" value="man">男 <input type="radio" name="sex1" value="woman">女
(2)get和post的区别
1. get获取的数据会附在url后(就是把数据放置在http协议的头中),以?分割url和传输数据,参数之间以&相连。post把提交的数据则放置在http包的包体中。 2. get方式提交的数据最多只能是1024字节。而post没有限制,可以传输较大量的数据 3. post的安全性比get的安全性要高。例如:通过get提交数据,用户名和密码将明文出现在url上,因为登录界面有可能被浏览器缓存,其他人查看浏览器的历史记录就可以拿到你的账户和密码了。 另外,get是向服务器发送索取数据的一种请求,post是向服务器提交数据的一种请求。
(3)其他补充
-
form表单的作用
form用于把用户输入的数据提交到后台
<form name="myForm" action="" method="get"> </form>
name:表单提交时的名称
action:提交到的地址
method:提交方式,get和post(默认是get) -
post 和 get 方式的区别
-
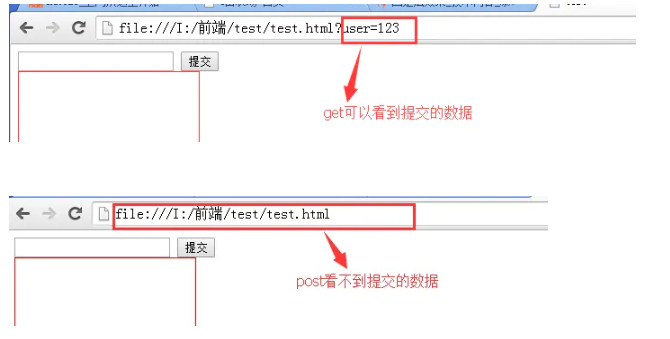
数据交换方式不同,get使提交的数据在url可以看到(url中包含提交的数据),post看不到;

- get一般用于提交少量数据(然后后台返回大量数据),post用于提交大量数据(然后后台返回少量数据);
- get最多提交1k数据,受浏览器的限制(浏览器地址栏输入限制不超过1k)。post理论上无限制,受服务器限制;
- get提交的数据在浏览器历史记录中,安全性不好
- 常用的input 标签
- type="text":
用于输入文本。
<input name="username" type="text" placeholder="用户名" maxlength=10 />
placeholder属性(可选)展示的是输入框里的提示,maxlength(可选)限制最大输入长度; - type="password":
用于输入密码,输入的内容显示为星号。
<input name="password" type="password" placeholder="密码" /> - type="radio":
单选圆圈按钮。注意:name要相同才能实现单选,value要有值。
<input type="radio" name="sex" value="male" /> 男
<input type="radio" name="sex" value="female" /> 女 - type="checkbox":
复选框。加checked属性会默认选上。提交时,如果选中(如bike),则bike=on
<input type="checkbox" name="bike" checked/>自行车
<input type="checkbox" name="car" />汽车 - type="hidden":
隐藏域,用户看不到,用于暂存数据。或者安全性校验
<input name="url_delete" type="hidden" value="/delete.php" />
<input name="csrf_token" type="hidden" value="a23dafd23444" />
-
input里,name 的作用
name给表单命名,告诉服务器提交的是哪个表单的数据。
name属性必须有,否则表单数据无法提交到服务器。 -
type=hidden隐藏域的作用
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器。
有些时候我们要给用户一信息,让他在提交表单时提交上来以确定用户身份,如sessionkey,等等.当然这些东西也能用cookie实现,但使用隐藏域就简单的多了.而且不会有浏览器不支持,用户禁用cookie的烦恼。
有些时候一个form里有多个提交按钮,怎样使程序能够分清楚到底用户是按那一个按钮提交上来的呢?我们就可以写一个隐藏域,然后在每一个按钮处加上 onclick="document.form.command.value=“xx”"然后我们接到数据后先检查command的值就会知道用户是按的那个按钮提交上来的。
有时候一个网页中有多个form,我们知道多个form是不能同时提交的,但有时这些form确实相互作用,我们就可以在form中添加隐藏域来使它们联系起来。
javascript不支持全局变量,但有时我们必须用全局变量,我们就可以把值先存在隐藏域里,它的值就不会丢失了。
还有个例子,比如按一个按钮弹出四个小窗口,当点击其中的一个小窗口时其他三个自动关闭.可是IE不支持小窗口相互调用,所以只有在父窗口写个隐藏域,当小窗口看到那个隐藏域的值是close时就自己关掉。
- <button>提交</button>、<a class="btn" href="#">提交</a>、<input type="submit" value="提交"> 三者有什么区别?
- <button>提交</button>
仅仅是一个按钮,并没有直接提交表单数据的功能 - <a class="btn" href="#">提交</a>
如果href的链接为提交数据的js文件,则可以实现提交数据 - <input type="submit" value="提交">
是表单提交,有默认的样式封装
.