mapState、mapGetters、mapActions
如果我们不喜欢这种在页面上使用“this.$stroe.state.count”和“this.$store.dispatch('funName')”这种很长的写法,那么我们可以使用mapState、mapGetters、mapActions就不会这么麻烦了;
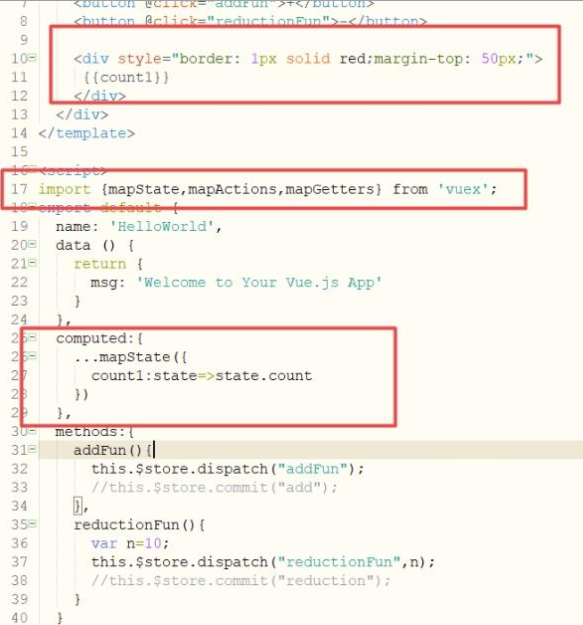
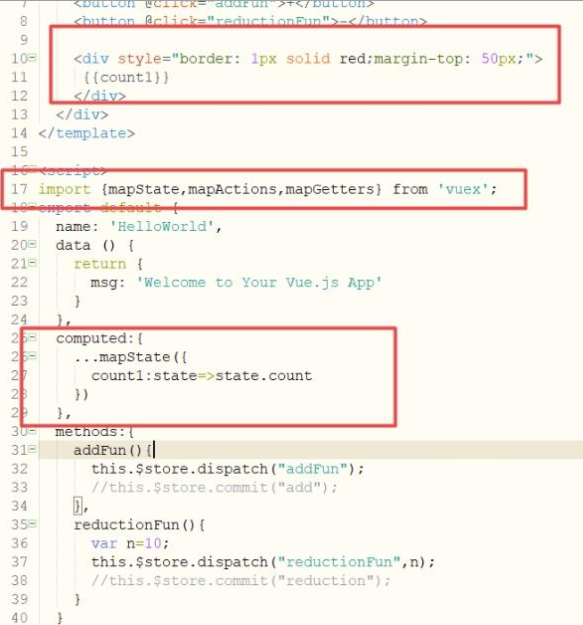
我们修改Hello World.vue文件如下:

此时在页面使用count1调用:

正常显示,效果是一样的,我们就可以不再使用很长的写法来调用了。
mapState、mapGetters、mapActions
如果我们不喜欢这种在页面上使用“this.$stroe.state.count”和“this.$store.dispatch('funName')”这种很长的写法,那么我们可以使用mapState、mapGetters、mapActions就不会这么麻烦了;
我们修改Hello World.vue文件如下:

此时在页面使用count1调用:

正常显示,效果是一样的,我们就可以不再使用很长的写法来调用了。