我们都知道,固定高宽的div在网页中垂直居中很简单,相信大家也很容易的写出来,但是不是固定高宽的div如何垂直居中呢?我们在网页布局,特别是手机等web端网页经常是不固定高宽的div,那么这些div如何垂直居中呢?这篇文章,我总结一下。
固定高宽div垂直居中

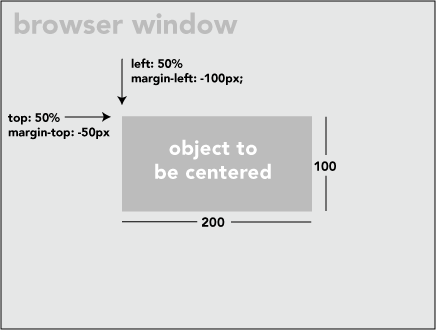
如上图,固定高宽的很简单,写法如下:
position: absolute;
left: 50%;
top: 50%;
200px;
height:100px;
margin-left:-100px;
margin-top:-50px;
不固定高宽div垂直居中的方法
方法一:
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
html如下:
class="block" style="height: 300px;">
class="centered">
haorooms案例题目
haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容
css如下:
.block {
text-align: center;
}
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em;
}
.centered {
display: inline-block;
vertical-align: middle;
50%;
}
方法二:
可以用table布局方法,但是这种方法也有局限性!
写法如下:
style="width: 100%;">
由于table写法比较费时,你也可以用div代替table,写法如下:
html:
css:
.something-semantic {
display: table;
100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}
方法三,终极解决方法:
以上2中方法可能都有其局限性,我介绍的第三中方法是比较成熟的不是固定高宽div的垂直居中的方法!但是方法是css3的写法,想兼容IE8的童鞋们,建议用上面的方法!
方法和我们固定高宽的差不多,但是不用margin我们用的是 translate()
demo如下:
xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
http-equiv="Content-Type" content="text/html;charset=UTF-8"> haorooms不固定高度div写法 .center {position: fixed; top: 50%; left: 50%; background-color: #000; 50%; height: 50%; -webkit-transform: translateX(-50%) translateY(-50%); }
我上面的css只是针对webkit内核的浏览器,其他内核浏览器写法如下:
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
关于每个浏览器的写法,可以看看我之前的一篇文章:http://www.haorooms.com/post/css_common
有些弹出层的样式,也可以用这个方法居中
position: fixed;
top: 50%;
left: 50%;
50%;
max- 630px;
min- 320px;
height: auto;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
css3不定宽高水平垂直居中
只要三句话就可以实现不定宽高水平垂直居中。
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
display:-webkit-flex;
在父级元素上面加上上面3句话,就可以实现子元素水平垂直居中。
| style="text-align: center; vertical-align: middle;"> Unknown stuff to be centered. |