一.作业要求:
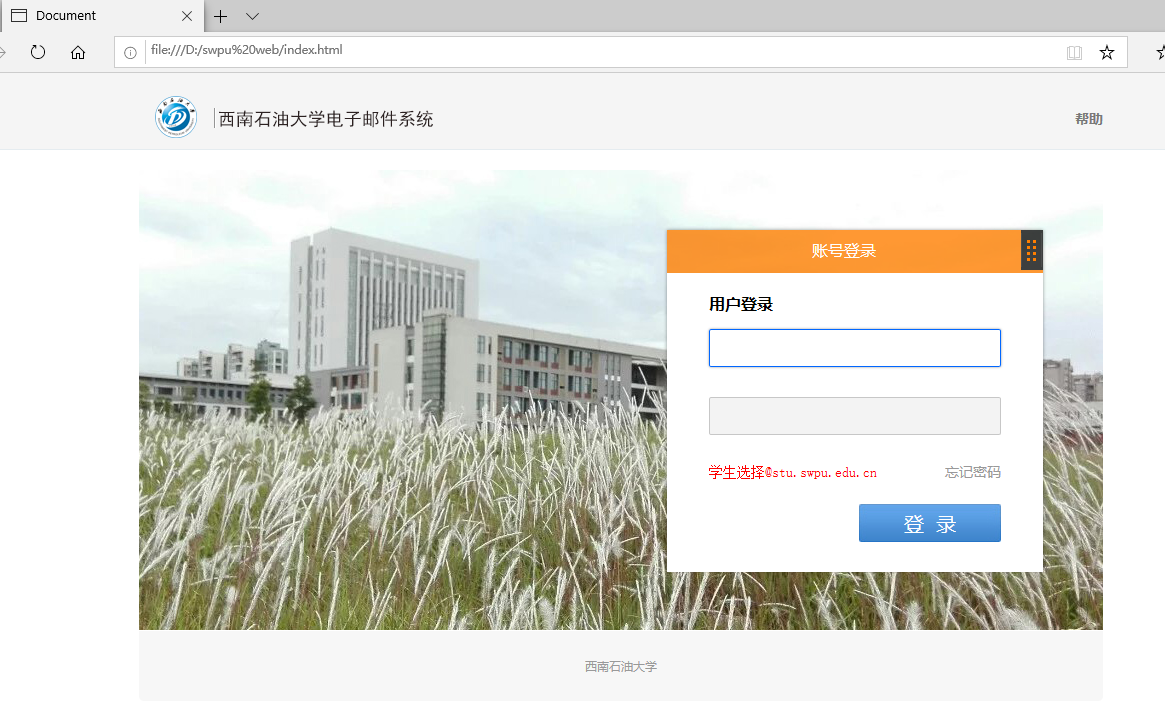
模仿swpu的登录网页:http://mail.swpu.edu.cn/
使用的编译软件:vs code
二:模仿步骤:
1.在VScode中新建一个html,css文件:

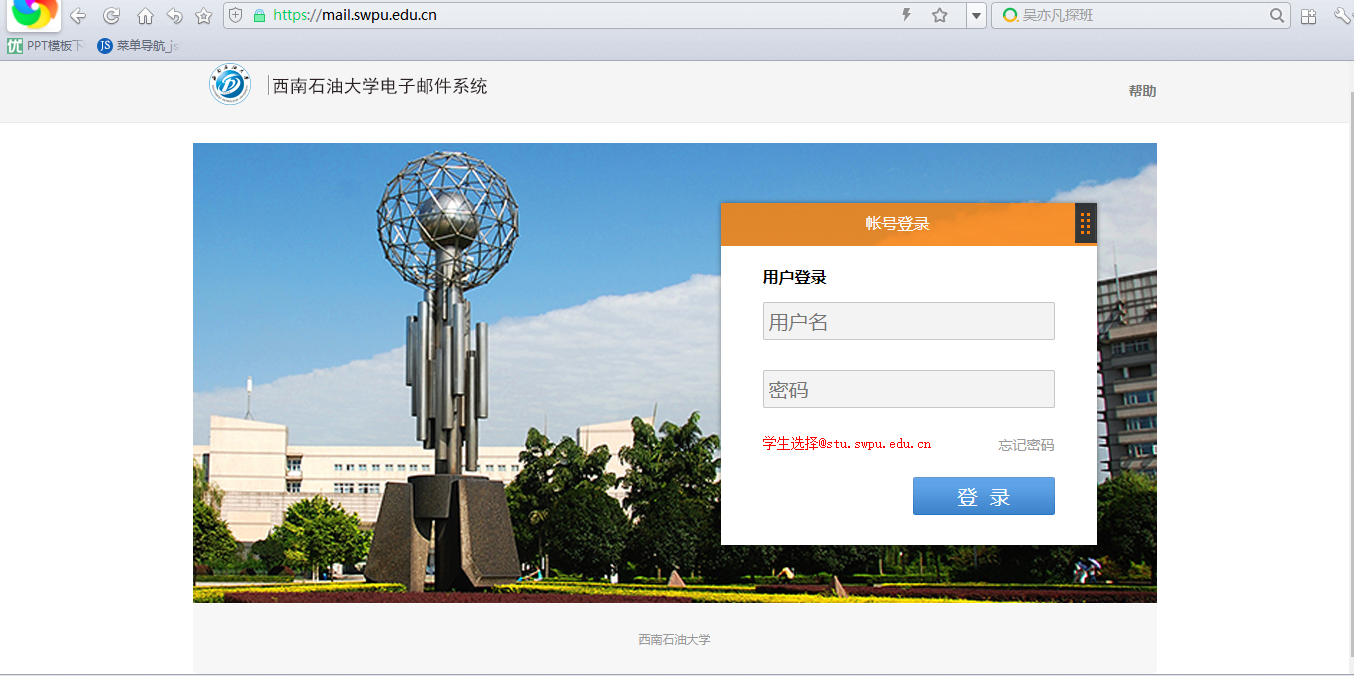
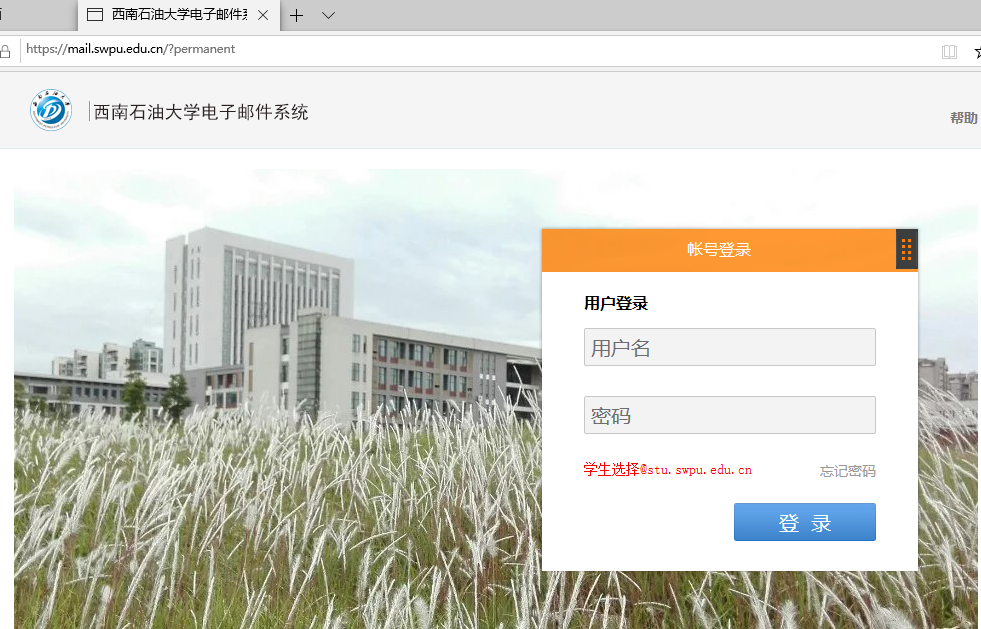
2.打开网页:

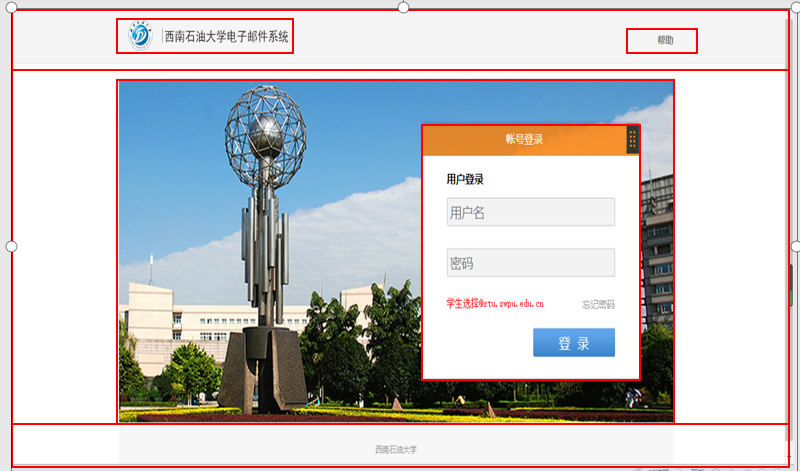
3.分析网页布局:

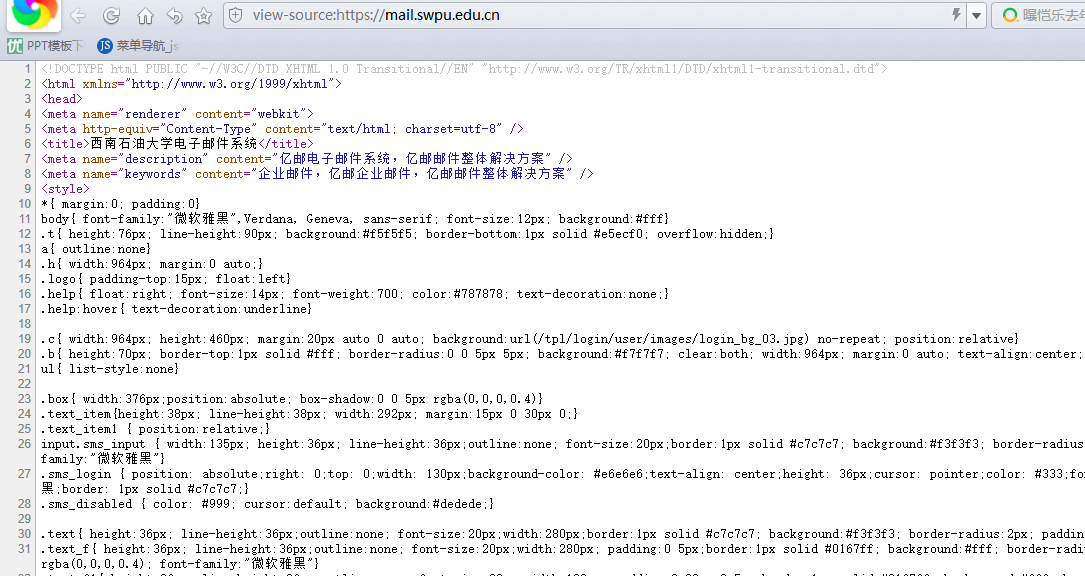
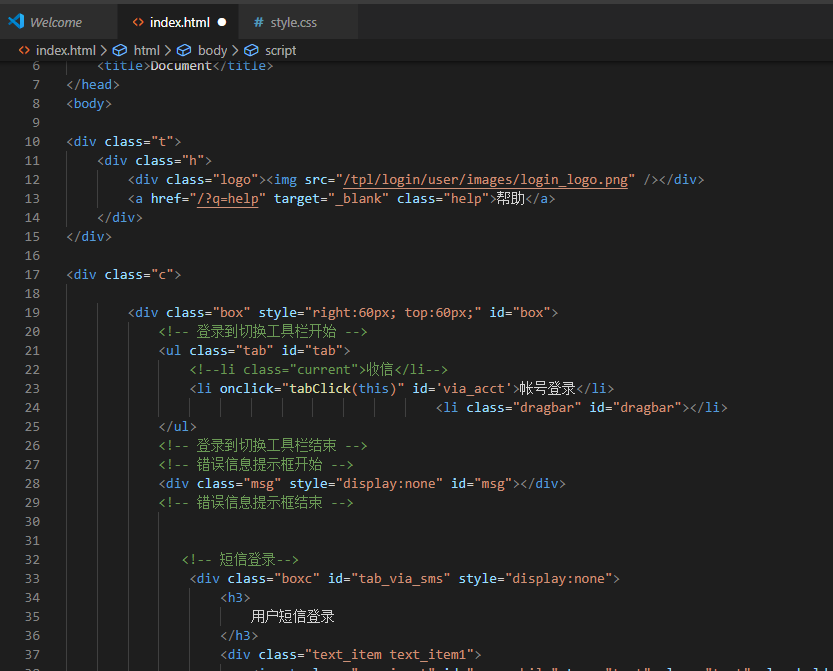
4.查看网页的源代码:

5.添加代码:
将原网页中<type>中的内容复制到css文件里:

发现报错:

将值设置为0:
![]()
将原网页中的<body>的代码复制到html的对应的<body>中:

在html的<head>中将外在属性资源添加进来:

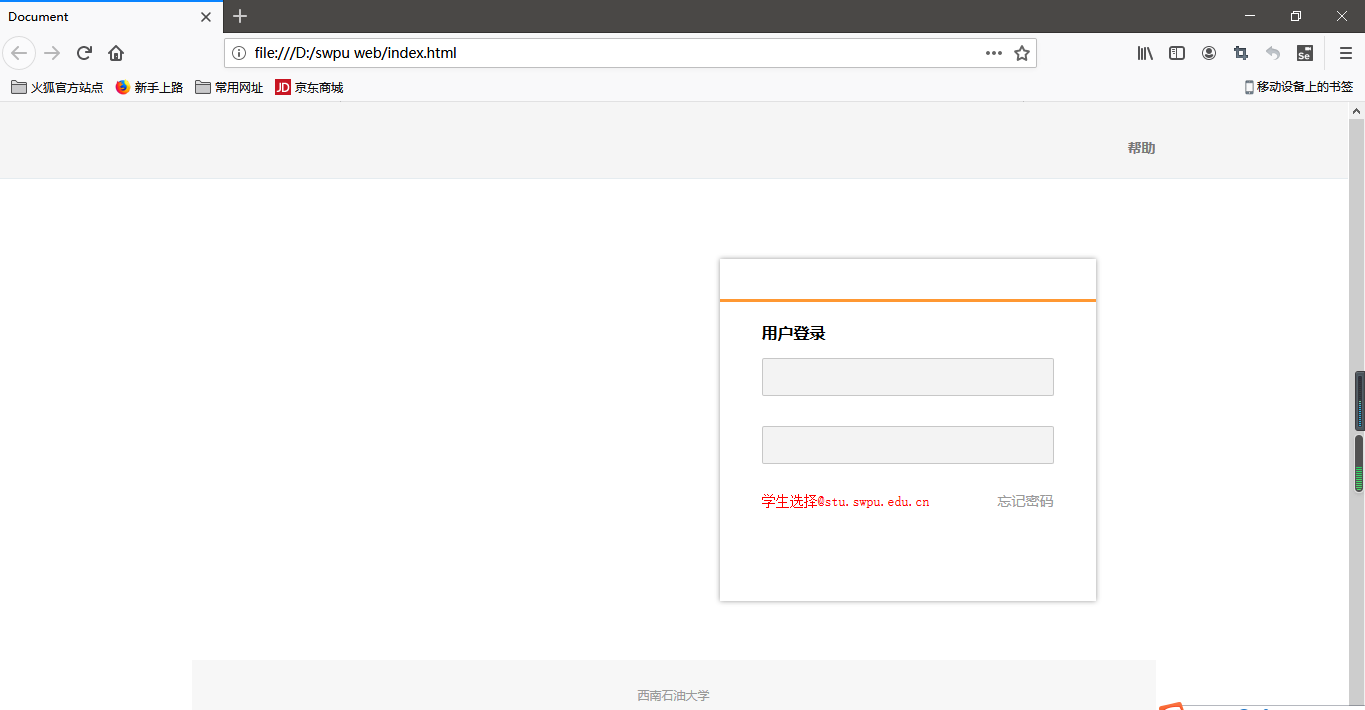
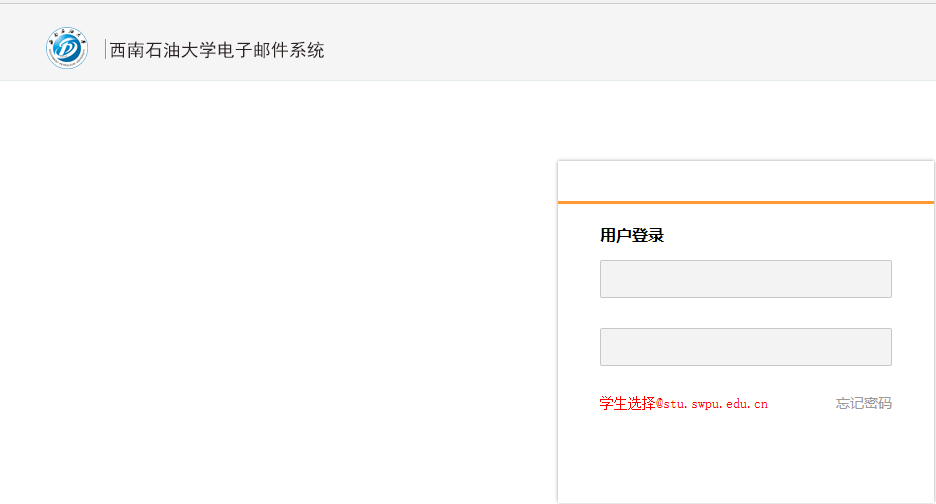
使用浏览器打开,暂时界面如下:

界面缺少图片,添加图片:
新建一个文件夹images用于储存图片:

添加头部图片:

添加图片成功:

修改头部图片的地址:

修改为相对地址即可:

头部加载成功:

获取背景图片:
在原网页中获取背景图片:

将背景图片和其他相关的图片存入images中:

在css中修改每个图片的相对路径。
初步完成后的图片:

修改账号登录框的背景:


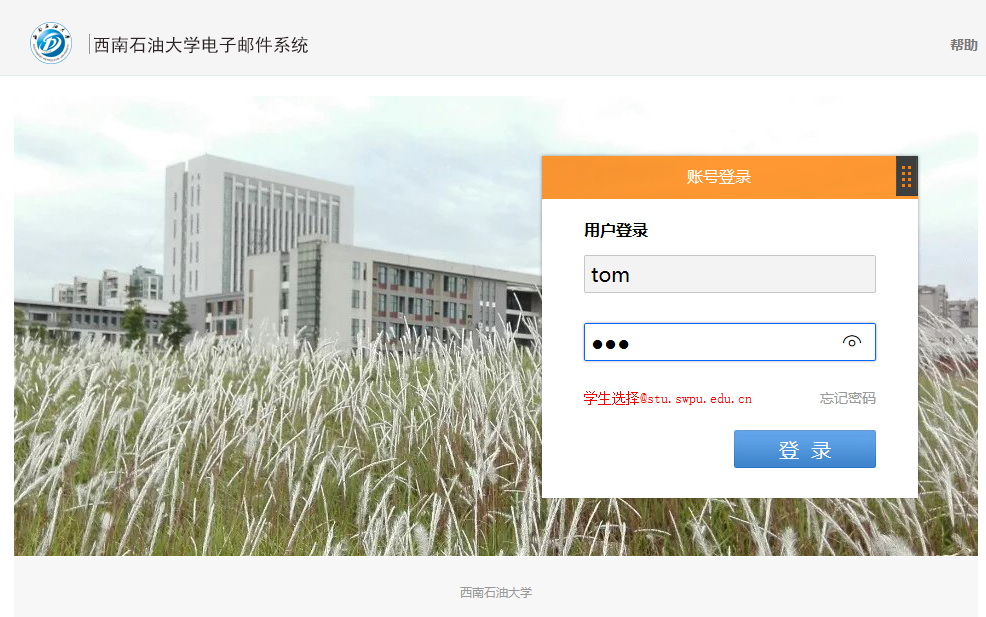
修改后并将其他的图片全部添加到界面里:

到这里,页面就基本做完了,剩下的就是验证用户名和密码是否为空:
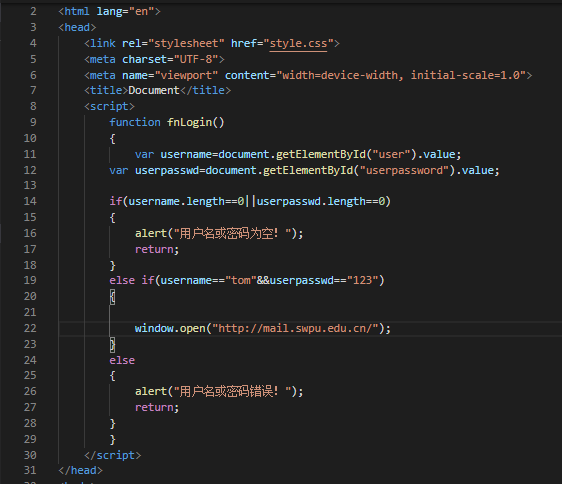
使用js静态验证:

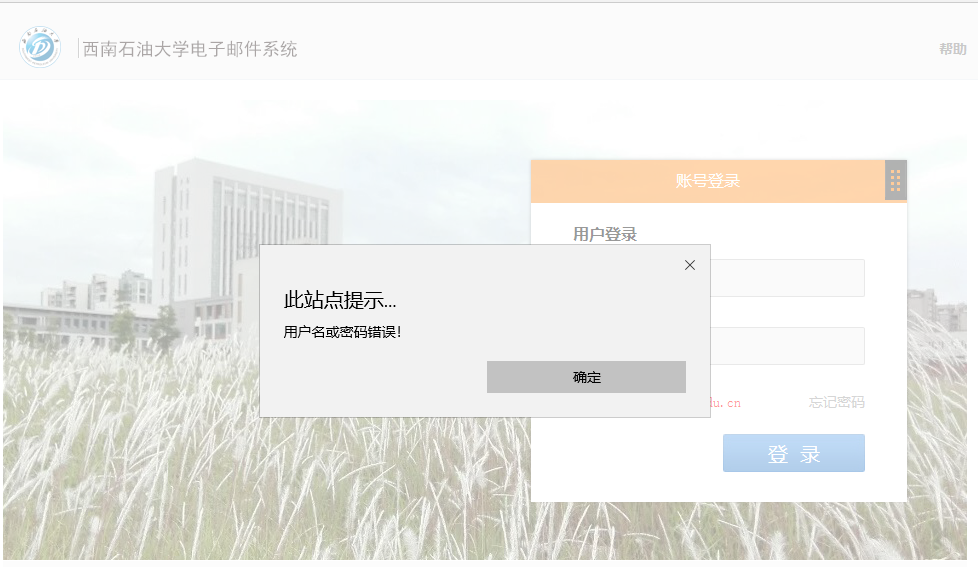
如果用户名或者密码为空或者错误,页面将进行提示:


如果用户名和密码正确的话,网页转到http://mail.swpu.edu.cn/:


代码上传到了github上,地址为:https://github.com/fengpeng123/swpu-web