1:想学会REM---点这里 http://www.360doc.com/content/15/0812/09/15077656_491114265.shtml
2:想让media queries 不再神秘---点它 http://www.w3cplus.com/content/css3-media-queries
@media only screen and (min-980px){
div{calc(50%-24px);}
}
3:彻底解决两列等高布局----推荐http://www.cnblogs.com/2050/archive/2012/07/31/2616460.html
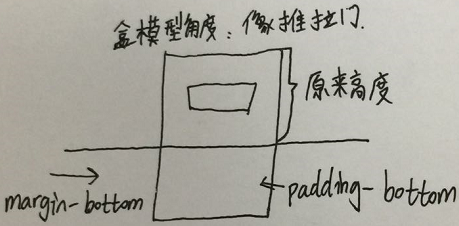
《Padding补偿法》:padding-bottom:2000px; margin-bottom:-2000px (值要足够大)
关键:父元素overflow:hidden时,父容器的高度是它里面的列没有设定padding-bottom、margin-bottom时的高度。

左侧固定宽度,右侧自适应布局---http://www.cnblogs.com/dearxinli/p/3799094.html
总结:左侧浮动,右侧margin-left; 自适应的列 加个min-width;在自适应列里面加div控制间距,以免打乱浮动布局。
4:prototype初了解----http://blog.csdn.net/kkdelta/article/details/8457028
可以通过prototype来为已经定义好的的"类"添加属性和方法。
prototype是"构造函数"的属性,不是实例的属性.
用prototype的方式实现继承一个类的时候,要注意其可能覆盖别的prototype方式添加的属性和方法。
5:装饰者模式怒赞好文-----http://www.jb51.net/article/59081.htm
6:SVN测试地址:D:SVNcss.jj.cncssacts201588lz
D:SVNcss.jj.cnjslz
http://image.5599.com/images/games/88lz
7:http、http:2.0两手抓------- http协议:http://www.cnblogs.com/chaoran/p/4783633.html
http2.0:http://www.alloyteam.com/2015/03/http2-0-di-qi-miao-ri-chang/
8:前端资源包通过CDN引入的优势--------http://www.jb51.net/article/55527.htm。
缓存、版本管理、加载速度
9:js获取URL传递参数-------------------------http://www.cnblogs.com/gaojun/archive/2013/06/09/3129412.html
10:移动端按钮三态不起作用--------------------------http://blog.csdn.net/freshlover/article/details/43735273
body上添加touchstart事件才能激活ios中的 :active类
11:表单提交,Ajax 跨域post请求无cookie-----------http://www.cnblogs.com/Hai--D/p/5083430.html
xhr.withCredentials = true; //支持跨域发送cookies
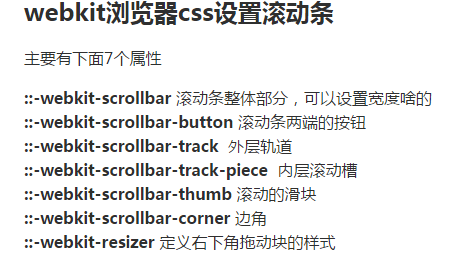
12:浏览器滚动条样式-----------http://www.360doc.com/content/15/0209/17/7250786_447494813.shtml

13:跨域请求资源方式-----------http://www.cnblogs.com/dojo-lzz/p/4265637.html
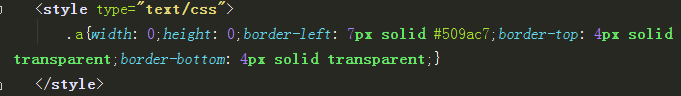
14:纯CSS绘制三角形、气泡框---------http://blog.csdn.net/fiona_lms/article/details/52027308

15:理解邮箱验证思路--------------http://blog.csdn.net/make164492212/article/details/51656638
核心元素:^ @ $ . [0-9a-zA-Z_-] u4e00-u9fa5 +
16:clipboardData对象--------------https://msdn.microsoft.com/en-us/library/ms535220(v=vs.85).aspx#properties
事件:beforecut cut、beforepaste paste; 方法:getData('Text') setData('Text', "") clearData('Text');
应用:onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))" ------ 过滤剪切板中非数字值----IE6+支持哦!
17:前端框架-----------------http://www.open-open.com/lib/view/open1486456014383.html http://www.cnblogs.com/Chen-XiaoJun/p/6246946.html
angular2 :双向数据绑定
react : 虚拟DOM 难; app端 web端一体化
vue : 易学、轻、快
18:ios下背景音乐自动播放--------------http://blog.csdn.net/natalie86/article/details/51498939
多个音乐切换:同时执行音乐AB 让B暂停; 切换的时候A暂停B播放即可。
19:自定义数据属性------http://www.zhangxinxu.com/wordpress/2011/06/html5%E8%87%AA%E5%AE%9A%E4%B9%89%E5%B1%9E%E6%80%A7%E5%AF%B9%E8%B1%A1dataset%E7%AE%80%E4%BB%8B/
好处:可用来给元素添加一些不可见数据,为元素提供与渲染无关的信息,或者提供语义信息,这些属性可以任意添加、随便命名,只要以data-开头即可。
添加:data-
读取:dataset IE11
getAttribute IE6+