系列文章导航
1 模板语法
在标记内通过模板语法:{{}}进行数据的绑定。
{{}}内支持变量,方法名,计算属性,表达式,不支持语句。
{{}}将数据解析为纯文本,如果需要解析为html,需要在标记上增加v-html指令。
2 属性绑定
在标记上,为标记属性绑定Vue数据时,不允许用模板语法,如下方式是不合法的。
<!-- 错误写法 -->
<a href="{{url}}">百度</a>
属性绑定需要使用vue指令v-bind实现
v-bind:属性名="data属性" :属性名=“data属性” <!-- 完整写法 --> <a v-bind:href="baidu">百度1</a> <!-- 简化写法 --> <a :href="baidu">百度1</a>
3 指令
3.1 v-bind 用于标签的属性绑定
v-bind:属性名="data属性"
:属性名=“data属性”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- 完整写法 -->
<a v-bind:href="baidu">百度1</a>
<!-- 缩写写法 -->
<a :href="baidu">百度1</a>
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
baidu:'http://www.baidu.com'
},
});
</script>
</body>
</html>
3.2 v-model 用于表单控件双向绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>
文本框
<div><input v-model="baidu" type="text" /></div>
<div>控件值:{{baidu}}</div>
</div>
<div>
单选框
<div>男:<input type="radio" value="男" v-model="sex"></div>
<div>女:<input type="radio" value="女" v-model="sex"></div>
<div>控件值:{{sex}}</div>
</div>
<div>
复选框
<div>篮球:<input type="checkbox" value="篮球" v-model="loves"></div>
<div>足球:<input type="checkbox" value="足球" v-model="loves"></div>
<div>羽毛球:<input type="checkbox" value="羽毛球" v-model="loves"></div>
<div>控件值:{{loves}}</div>
</div>
<div>
单选下拉框
<div>
<select v-model="love">
<option value="">请选择</option>
<option>篮球</option>
<option>足球</option>
<option>羽毛球</option>
</select>
</div>
<div>控件值:{{love}}</div>
</div>
<div>
多选下拉框
<div>
<select v-model="loves" multiple="multiple">
<option value="">请选择</option>
<option>篮球</option>
<option>足球</option>
<option>羽毛球</option>
</select>
</div>
<div>控件值:{{loves}}</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
baidu: 'http://www.baidu.com',
sex:'男',
loves: [],
love:''
}
});
</script>
</body>
</html>
3.3 v-model 的指令修饰符

.lazy : 当光标离开控件时,才出发变量的数据变更。
<input v-model.lazy="baidu" type="text" />
.number : 限定文本框只能输入数值。
<input v-model.number="baidu" type="text" />
.trim : 自动去除内容两头的空格符号。
<input v-model.trim="baidu" type="text" />
3.4 v-text,v-html
v-text更新元素的textContent。
<span v-text="msg"></span>
<!-- 和下面的一样 -->
<span>{{msg}}</span>
v-html 更新元素的innerHtml,会解析HTML代码
<div v-html="html">{{包含html内的变量}}</div>
3.5 v-show,v-if,v-else,v-else-if
v-show 根据表达式的布尔值,切换内容块的display属性值,隐藏或显示
<h1 v-show="true">Hello1</h1> <h1 v-show="false">Hello2</h1>
v-if 根据表达式的布尔值,渲染或不渲染内容快,添加或移除
<h1 v-if="true">Hello-1</h1> <h1 v-if="false">Hello-2</h1>
v-else 前一个兄弟元素必须有v-if或者v-else-if,当不成立的时候渲染
<div v-if="Math.random() > 0.5"> 大于0.5 </div> <div v-else> 小于或等于0.5 </div>
v-else-if 多重if判断,前一兄弟元素必须有 v-if 或 v-else-if。
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>
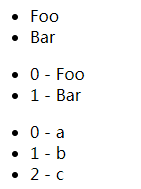
3.6 v-for 迭代数组
<body>
<div id="app">
<!-- 实例1 -->
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
<!-- 实例2 -->
<ul id="example-2">
<li v-for="(item, index) in items">
{{ index }} - {{ item.message }}
</li>
</ul>
<!-- 实例3 -->
<ul id="example-3">
<li v-for="(item, index) in items2">
{{ index }} - {{ item }}
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
],
items2:['a','b','c']
}
});
</script>
</body>
输出结果:

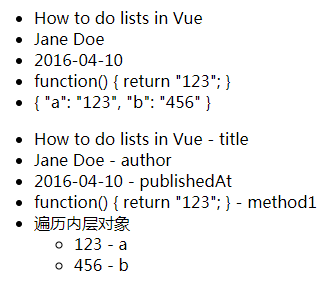
3.7 v-for 迭代对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- 单值循环 -->
<ul id="v-for-object1" class="demo">
<li v-for="value in objName">
{{value}}
</li>
</ul>
<!-- 键值对循环 -->
<ul id="v-for-object2" class="demo">
<template v-for="(v,k) in objName">
<!-- 两层属性不循环 -->
<li v-if="k != 'parents'">
{{ v + ' - ' + k }}
</li>
<!-- 两层属性单独循环 -->
<li v-else>
遍历内层对象
<ul>
<li v-for="(v,k) in v">
{{ v + ' - ' + k }}
</li>
</ul>
</li>
</template>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
objName: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10',
method1: function() {
return "123";
},
parents:{
a:'123',
b:'456'
}
}
}
});
</script>
</body>
</html>
输出结果:

3.8 v-for 迭代模板
templete标签在实际渲染的时候元素是不显示在网页上的,如果v-for过程中要迭代生成多个标签内容,可以把v-for语法加载template上。
<ul> <template v-for="item in items"> <li>{{ item.msg }}</li> <li class="divider" role="presentation"></li> </template> </ul>
3.9 v-on 绑定事件
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
事件绑定用的:v-on:事件名="触发的方法名"
<!-- 方法事件处理器 --> <button v-on:click="doThis"></button>
<!-- 内联事件处理器,需要传递参数时用 --> <button v-on:click="doThat('hello', $event)"></button>
简写代码:@事件名="触发的方法名"
<!-- 方法处理器 -->
<button @click="doThis"></button>
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<input type="button" value="点击我1" v-on:click="handleClick1" />
<input type="button" value="点击我1 - 简写" @click="handleClick1" />
<input type="button" value="点击我2" v-on:click="handleClick2($event,'123')" />
<input type="button" value="点击我2 - 简写" @click="handleClick2($event,'123')" />
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {},
methods: {
handleClick1: function(e) {
console.info(e);
},
handleClick2: function(e, arg) {
console.info(e);
console.info(arg);
}
}
});
</script>
</body>
</html>
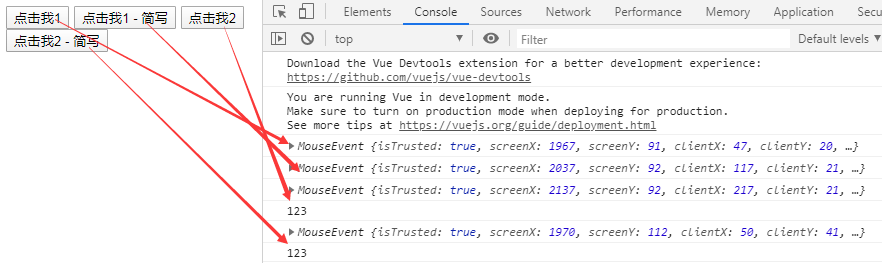
输出结果:

在子组件上监听自定义事件 (当子组件触发“my-event”时将调用事件处理器handleThis):
<my-component @my-event="handleThis"></my-component>
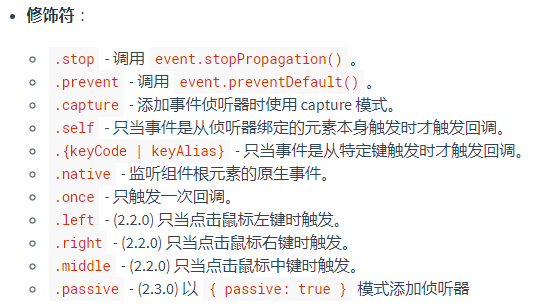
3.9 v-on 修饰符

<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
<!-- 阻止默认行为 --> <button @click.prevent="doThis"></button>
<!-- 串联修饰符 --> <button @click.stop.prevent="doThis"></button>
<!-- 键修饰符,键别名 --> <input @keyup.enter="onEnter">
<!-- 键修饰符,键代码 --> <input @keyup.13="onEnter">
<!-- 点击回调只会触发一次 --> <button v-on:click.once="doThis"></button>
3.9 v-once 单次渲染
只渲染元素和组件一次。随后的变量值变更不会重新渲染。
<input type="text" v-model="title" /> <div v-once> {{title}} </div>
3.10 v-bind绑定class
通过数据项的布尔值决定是否引用某个class属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.active {
color: blue;
font-weight: 900;
}
.textError {
color: red;
font-weight: 900;
}
</style>
</head>
<body>
<div id="app">
<!-- 样式名:布尔数据 ,当数据值为true时绑定该样式 -->
<div class="myClass" :class="{active:isActive,textError:isError}">普通方式</div>
<!-- 对象形式 - 对象属性名是要绑定的样式,属性值为true时绑定 -->
<div :class="classObj">对象形式</div>
<!-- 数组形式 - 数组元素是数据,数据值代表要绑定的样式 -->
<div :class="[activeClass,errorClass]">数组形式</div>
<!-- 数据形式 - 含表达式 -->
<div :class="[isActive?activeClass:'',errorClass]">三元数组</div>
<div :class="[{active:isActive},errorClass]">普通方式和数组形式混合</div>
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
isActive: false,
isError: true,
classObj:{
active:true,
textError:false
},
activeClass:'active',
errorClass:'textError'
}
});
</script>
</body>
</html>
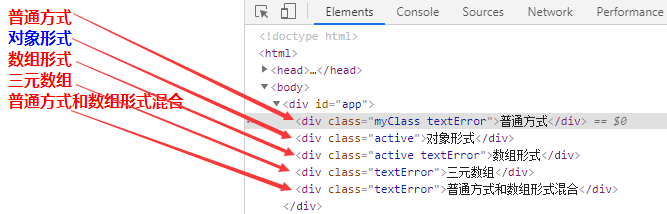
运行结果:

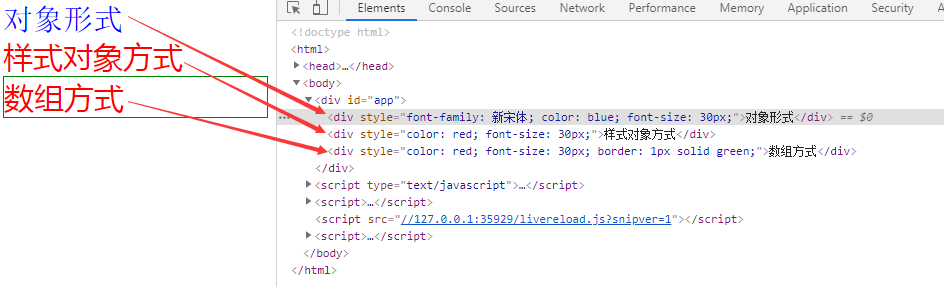
3.10 v-bind绑定style
当样式中包含中划线时,必须用单引号引起来。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- 对象属性是样式名,属性值是样式值,和style的原始值合并 -->
<div style="font-family: '新宋体'" :style="{color:activeColor,fontSize:fontSize,'margin-top':marginTop}">对象形式</div>
<!-- 样式对象属性是样式名,属性值是样式值 -->
<div :style="styleObj1">样式对象方式</div>
<!-- 数组方式,数组元素是多个样式对象 -->
<div :style="[styleObj1,styleObj2]">数组方式</div>
</div>
<script type="text/javascript">
var app = new Vue({
// 挂载元素 - 作用范围
el: '#app',
// vue数据
data: {
activeColor: 'blue',
fontSize: '30px',
marginTop:'30px',
styleObj1:{
color:'red',
fontSize:'30px'
},
styleObj2:{
border:'1px solid green'
}
}
});
</script>
</body>
</html>
输出: