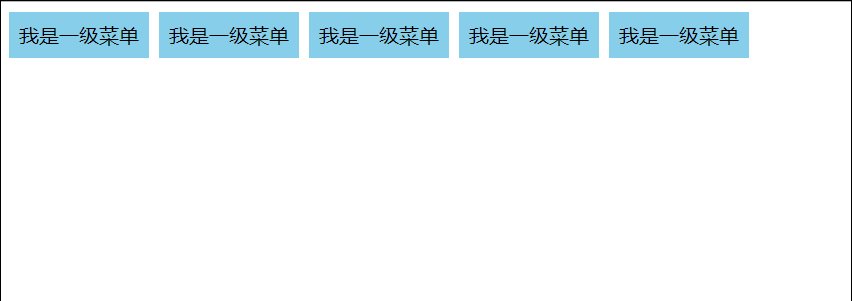
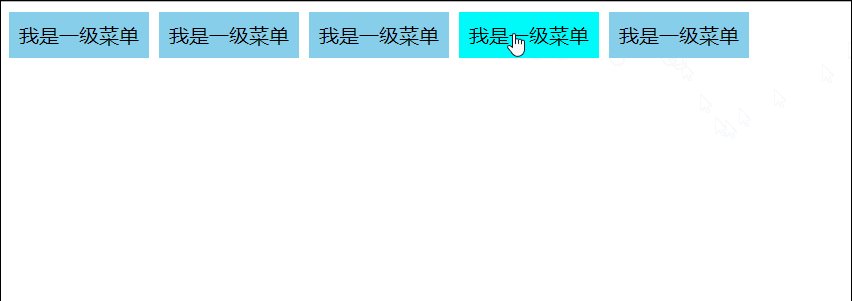
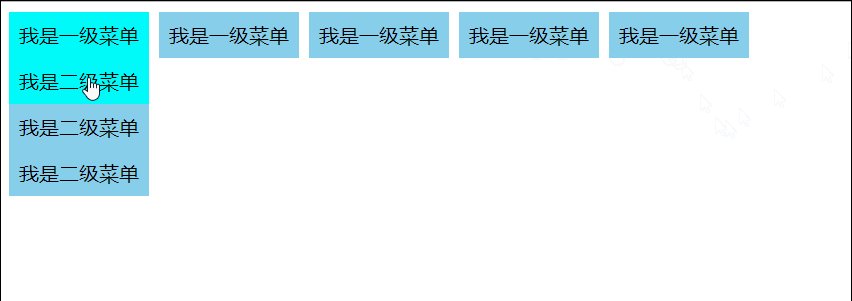
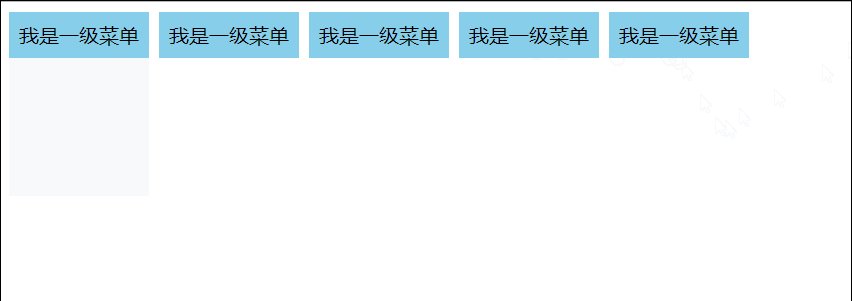
在绝大多数中,都会用到二级菜单实现的效果也各有不同,有的是用js实现的,也有用css实现的,我之前做了个比较简单的二级菜单,效果如下图所示:

首先由于元素比较少,我就把全部的外边距和内填充设置为了.
一级菜单浮动到左边使得水平排列,同时对一级菜单进行相对定位,二级菜单设置绝对定位,绝对定位是相对其父元素的.
下面看一下具体的代码:
HTML:
1 <div> 2 <ul class="first"> 3 <li class="menu">我是一级菜单 4 <ul class="second"> 5 <li>我是二级菜单</li> 6 <li>我是二级菜单</li> 7 <li>我是二级菜单</li> 8 </ul> 9 </li> 10 <li>我是一级菜单</li> 11 <li>我是一级菜单</li> 12 <li>我是一级菜单</li> 13 <li>我是一级菜单</li> 14 </ul> 15 </div>
下面是css的样式:
1 <style> 2 *{ 3 margin: 0px; 4 padding: 0px; 5 } 6 div{ 7 margin:8px; 8 } 9 li{ 10 list-style: none; 11 cursor: pointer; 12 } 13 .first{ 14 position: relative; 15 } 16 .first>li{ 17 float: left; 18 display: block; 19 background-color: skyblue; 20 margin-right: 8px; 21 padding: 8px; 22 } 23 .first>li:hover{ 24 background-color: cyan; 25 } 26 .second{ 27 position: absolute; 28 left: 0px; 29 margin-top: 8px; 30 display: none; 31 } 32 .second>li{ 33 display: block; 34 background-color: skyblue; 35 padding: 8px; 36 } 37 .menu:hover .second{ 38 display: block; 39 background-color: cyan; 40 } 41 .second>li:hover{ 42 background-color: cyan; 43 } 44 </style>
这只是一种比较简单的二级菜单的实现方法,如果有可以优化的地方,欢迎评论.